
web端使用用户默认字体

While changing your browser’s font may not be the most pressing issue, sometimes it is fun to make a change. That’s why we are going to teach you how to change the default font in Google Chrome, Mozilla Firefox, and Internet Explorer.
虽然更改浏览器的字体可能不是最紧迫的问题,但有时进行更改很有趣。 因此,我们将教您如何更改Google Chrome,Mozilla Firefox和Internet Explorer中的默认字体。
Note: the instructions for Chrome and Firefox should work in any operating system. Obviously Internet Explorer only runs on Windows, so these settings would only work there.
注意: Chrome和Firefox的说明应适用于任何操作系统。 显然,Internet Explorer仅在Windows上运行,因此这些设置仅在Windows上有效。
更改Chrome的字体 (Changing Chrome’s Font)
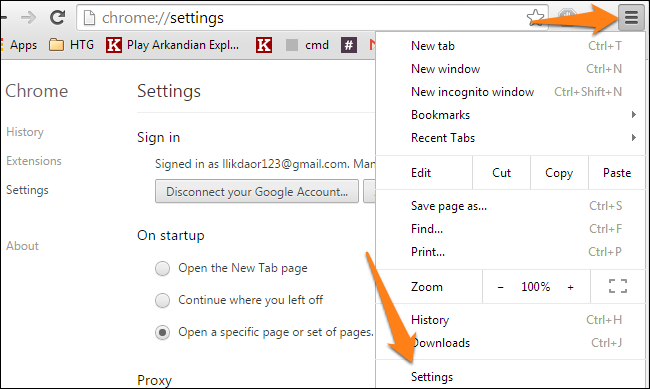
In order to change the font in Google Chrome, you will need to access the “Font and Language Settings.” Begin by opening up your browser, clicking on the three parallel lines on the top right of the window, and then click on “Settings.”
为了在Google Chrome浏览器中更改字体,您需要访问“字体和语言设置”。 首先打开浏览器,单击窗口右上角的三行,然后单击“设置”。

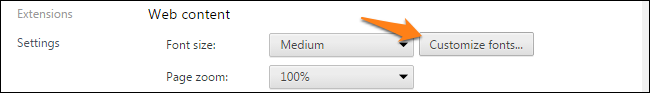
Scroll down until you get to the “Web Content” section and click on “Customize fonts.”
向下滚动,直到到达“ Web Content”部分,然后单击“ Customize fonts”。

Alternatively, you can just enter chrome://settings/fonts into your browser and hit “Enter.” Now you can change all your font settings.
另外,您可以在浏览器中输入chrome:// settings / fonts并点击“ Enter”。 现在,您可以更改所有字体设置。

Change the fonts as needed and press “Done” then restart your browser.
根据需要更改字体,然后按“完成”,然后重新启动浏览器。
更改Firefox的字体 (Changing Firefox’s Font)
If you are running Firefox as your main browser, you can edit the fonts in just a few simple steps. Begin by pressing the three horizontal bars on the top right corner of your browser, then select “Options.”
如果您将Firefox作为主要浏览器运行,则只需几个简单的步骤即可编辑字体。 首先按下浏览器右上角的三个水平条,然后选择“选项”。

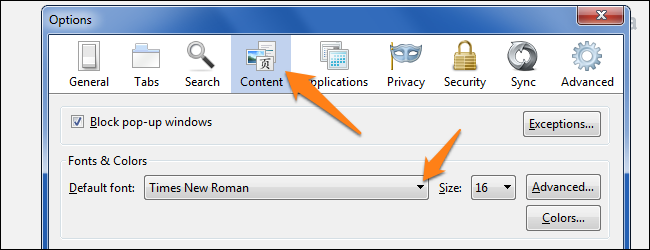
Next, you will need to click on the “Content” tab and select your font from the list of available fonts in the drop-down menu.
接下来,您需要单击“内容”选项卡,然后从下拉菜单的可用字体列表中选择字体。

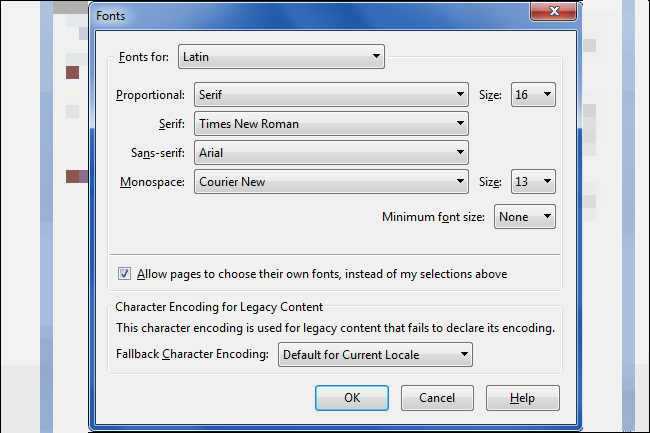
From this window you can also change the font size and colors. If you click on the “Advanced” button, you can also edit the following settings.
在此窗口中,您还可以更改字体大小和颜色。 如果单击“高级”按钮,还可以编辑以下设置。

Note: make sure to leave the box checked for “Allow pages to choose their own fonts” or else a lot of the web will be broken. Many sites, including this one, use icons that are actually implemented as custom fonts.
注意:请确保选中“允许页面选择自己的字体”复选框,否则很多网络将被破坏。 许多站点(包括该站点)使用的图标实际上是作为自定义字体实现的。
更改Internet Explorer的字体 (Changing Internet Explorer’s Font)
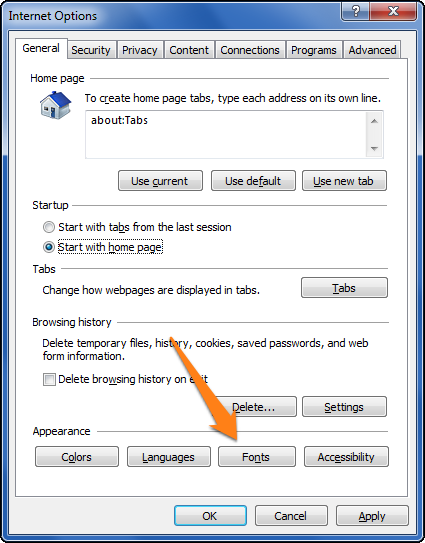
If you are an IE user, you can also change the font settings of your browser in a few simple steps. Begin by pressing the small gear on the top right corner of your browser, then click on the “Internet Options” button.
如果您是IE用户,则还可以通过几个简单的步骤来更改浏览器的字体设置。 首先按下浏览器右上角的小齿轮,然后单击“ Internet选项”按钮。

Now look to the bottom of the popup window and select “Fonts.”
现在,查看弹出窗口的底部,然后选择“字体”。

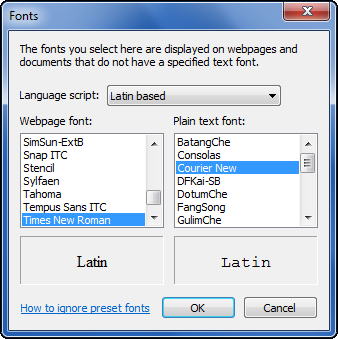
Now you can change your webpage and plain text fonts as desired.
现在,您可以根据需要更改网页和纯文本字体。

We hope you have found this tutorial useful. Have fun experimenting with different fonts and settings with your browser. Find something that suits your personality and make your browser your own.
我们希望您发现本教程有用。 使用浏览器尝试不同的字体和设置,玩得开心。 找到适合您个性的内容,并使浏览器成为您自己的浏览器。
翻译自: https://www.howtogeek.com/208552/how-to-change-the-default-fonts-in-your-web-browser/
web端使用用户默认字体





















 234
234











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








