css分页样式

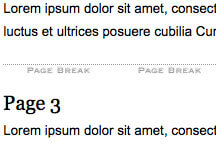
It's important to construct your websites in a fashion that lends well to print. I use a page-break CSS class on my websites to tell the browser to insert a page break at strategic points on the page. During the development of my websites, I style the page-break class for the "screen" media so I can see how pages will print without needing to "print preview" every time I want to find out where I put my page breaks. The following CSS is all I need.
以易于印刷的方式构建您的网站很重要。 我在网站上使用分页符CSS类来告诉浏览器在页面上的关键位置插入分页符。 在开发网站的过程中,我为“屏幕”媒体设置了分页符样式,这样我每次想查找分页符的位置时都可以看到页面的打印方式,而无需“打印预览”。 我只需要以下CSS。
CSS (The CSS)
@media screen {
.page-break { height:10px; background:url(page-break.gif) 0 center repeat-x; border-top:1px dotted #999; margin-bottom:13px; }
}
@media print {
.page-break { height:0; page-break-before:always; margin:0; border-top:none; }
}
Realize that this CSS doesn't account for browser-triggered page breaks; it only shows you where you've put your own custom page breaks. Note that we've also hidden all of the page break visuals for the "print" media.
意识到此CSS不能解决浏览器触发的分页符; 它只会显示您放置自定义分页符的位置。 请注意,我们还隐藏了“印刷”媒体的所有分页符视觉效果。
Just another styling tip to make your CSS print development easier!
另一个样式提示使您CSS打印开发更加轻松!
css分页样式





















 549
549

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








