Do you want to add space or indent paragraphs in WordPress? While most of your text is aligned left, in some cases you may want to indent paragraph for improved typography and better reading experience. In this article, we will show you how to easily indent paragraphs in WordPress.
您要在WordPress中添加空格还是缩进段落? 虽然您的大多数文本都左对齐,但在某些情况下,您可能希望缩进段落以改善字体和更好的阅读体验。 在本文中,我们将向您展示如何在WordPress中轻松缩进段落。

方法1:在Visual编辑器中使用缩进文本按钮 (Method 1: Using The Indent Text Buttons in Visual Editor)
By default, most WordPress themes will show paragraphs justified to the left or to the right for right to left languages.
默认情况下,大多数WordPress主题将在左右两边显示从右至左对齐的段落。
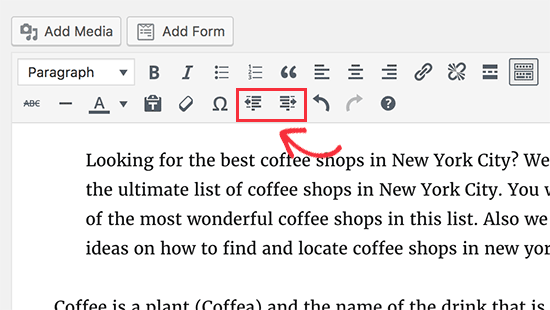
If you want to indent a paragraph, then you can do that manually by clicking on the increase indent button in the visual editor. This will add spacing to the left of paragraph.
如果要缩进一个段落,则可以通过单击可视化编辑器中的增加缩进按钮来手动完成。 这将在段落的左侧增加间距。

In case you want to indent more than one paragraph, then you need to select those paragraphs and then click the increase indent button.
如果要缩进多个段落,则需要选择这些段落,然后单击增加缩进按钮。
You can click on the add indent multiple times to increase spacing. For example if you click it twice, then it will double the indent spacing.
您可以多次单击添加缩进以增加间距。 例如,如果单击两次,则缩进间隔将增加一倍。
You can also decrease spacing by clicking on the decrease indent button.
您也可以通过单击减少缩进按钮来减少间距。
方法2:使用文本编辑器手动缩进段落 (Method 2: Indent Paragraph Manually Using Text Editor)
Using the indent text buttons in visual editor is the easiest way to indent paragraphs in WordPress. However, this does not allow you to control the amount of spacing you want to add.
在可视化编辑器中使用缩进文本按钮是缩进WordPress中段落的最简单方法。 但是,这不允许您控制要添加的间距量。
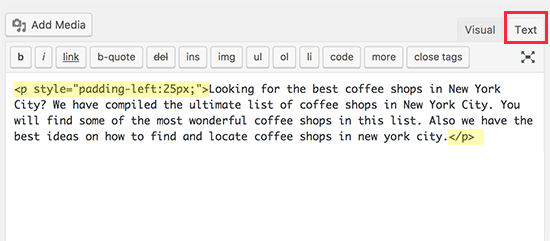
More advanced users can switch to the text editor and manually add spacing. All you need to do is to wrap the text around paragraph tag <p> and </p> tags and then add inline CSS to the paragraph text like this:
更高级的用户可以切换到文本编辑器并手动添加间距。 您所需要做的就是将文字包裹在段落标签<p>和</ p>标签周围,然后将内嵌CSS添加到段落文本中,如下所示:
<p style="padding-left:25px;">Your paragraph text goes here...</p>
<p style="padding-left:25px;">Your paragraph text goes here...</p>

This method allows you to control the spacing you want to use as indent. This method would work best if you don’t need to indent paragraphs that often. However, if you frequently indent paragraphs, then this is not an ideal solution.
此方法使您可以控制要用作缩进的间距。 如果您不需要经常缩进段落,则此方法最有效。 但是,如果您经常缩进段落,则这不是理想的解决方案。
方法3:仅缩进段落的第一行 (Method 3: Indent Only The First Line of a Paragraph)
Web pages do not use traditional paragraph spacing used by word processors or typesetting, which only indents first line of the paragraph.
网页不使用文字处理程序或排版所使用的传统段落间距,而仅使段落的第一行缩进。
Even in WordPress, when you indent a paragraph the spacing is added to the entire paragraph.
即使在WordPress中,当您缩进段落时,空格也会添加到整个段落中。

Some websites like news, magazine sites, or literary journals may want to add a more traditional paragraph spacing. In that case, you will need to add custom CSS to your theme.
一些网站,例如新闻,杂志网站或文学期刊,可能希望添加更传统的段落间距。 在这种情况下,您将需要在主题中添加自定义CSS 。
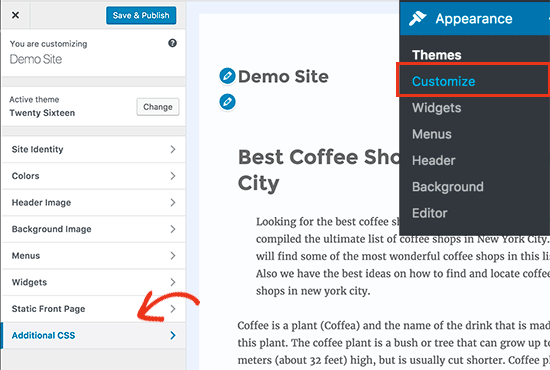
First you need to visit Appearance » Customize to launch WordPress theme customizer. Now click on the ‘Additional CSS’ tab.
首先,您需要访问Appearance»Customize以启动WordPress主题定制器。 现在,点击“其他CSS”标签。

This will show you a text box in the left pane where you can add your custom CSS. You need to add this CSS code in the box.
这将在左窗格中显示一个文本框,您可以在其中添加自定义CSS。 您需要在框中添加此CSS代码。
p.custom-indent {
text-indent:60px;
}
This CSS code simply tells browsers that if a paragraph has .custom-indent class, then add 60px as text-indent.
此CSS代码只是告诉浏览器,如果某个段落具有.custom-indent类,则将60px添加为text-indent。
You can now edit a post in WordPress and switch to the text editor. Next, wrap your paragraph inside <p class=”custom-indent”> and </p> tags like this:
您现在可以在WordPress中编辑帖子,然后切换到文本编辑器。 接下来,将您的段落包装在<p class =“ custom-indent”>和</ p>标记内,如下所示:
<p class="custom-indent">Your paragraph text goes here...</p>
<p class="custom-indent">Your paragraph text goes here...</p>
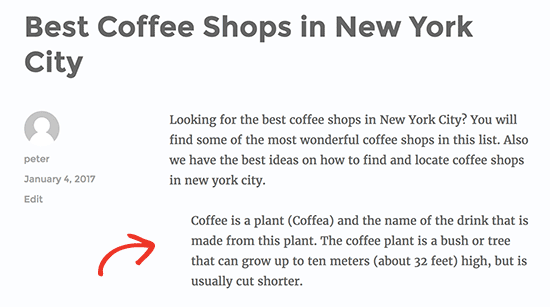
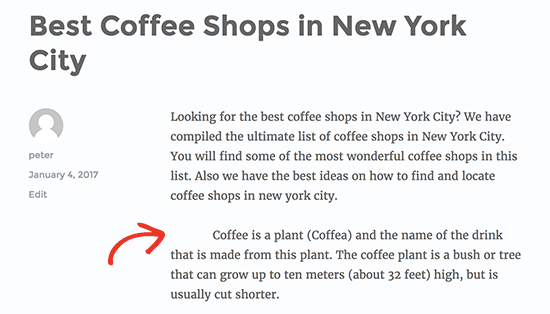
Once done, you can preview your post, and you will see that only the first line of the paragraph has spacing before it.
完成后,您可以预览您的帖子,并且您将看到该段落的第一行之前只有空格。

This method will work neatly if you only want to indent few paragraphs. However, if you want to add this style to all paragraphs on your site, then you just need to change the custom CSS like this:
如果您只想缩进几段,此方法将很有效。 但是,如果要将这种样式添加到网站上的所有段落中,则只需更改自定义CSS,如下所示:
article p {
text-indent:60px;
}
This CSS rule will automatically indent the first line of all paragraphs inside a WordPress post or page.
此CSS规则将自动缩进WordPress 帖子或页面中所有段落的第一行。
We hope this article helped you learn how to indent paragraphs in WordPress. You may also want to see our tips on mastering the WordPress visual editor.
我们希望本文能帮助您学习如何缩进WordPress中的段落。 您可能还想查看有关掌握WordPress可视编辑器的提示。
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
如果您喜欢这篇文章,请订阅我们的YouTube频道 WordPress视频教程。 您也可以在Twitter和Facebook上找到我们。
翻译自: https://www.wpbeginner.com/beginners-guide/how-to-easily-indent-paragraphs-in-wordpress/





















 228
228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








