
wordpress响应慢
Have you tried creating an image gallery in WordPress just to find that the built-in functionality is lacking some important features? Yes there are several WordPress gallery plugins promising to deliver, but most of them are difficult to use and make your website very slow. Well your search for the best gallery plugin is over. In this article, we will show you how to easily create responsive image galleries in WordPress with Envira Gallery.
您是否尝试过在WordPress中创建图片库只是为了发现内置功能缺少某些重要功能? 是的,有几个有望交付的WordPress画廊插件,但是其中大多数很难使用,并且会使您的网站运行缓慢。 好了,您对最佳图库插件的搜索结束了。 在本文中,我们将向您展示如何使用Envira Gallery在WordPress中轻松创建响应式图像画廊。
为什么Envira Gallery更好? (Why Envira Gallery is Better?)
If you run a photography or portfolio site with a lot of photos, then you already know the troubles that come with creating an image gallery (site speed, lack of organization, browser compatibility, device compatibility, and difficult setup).
如果您运行包含大量照片的摄影或作品集网站,那么您已经知道创建图片库所带来的麻烦(网站速度,缺乏组织性,浏览器兼容性,设备兼容性以及安装困难)。
When Thomas Griffin, a well-reputed WordPress developer, announced the release of Envira Gallery, we asked for a review copy. Mainly because our clients and users often ask us for recommendations of best ways to create a WordPress gallery.
当著名的WordPress开发人员Thomas Griffin宣布发布Envira Gallery时,我们要求提供复本。 主要是因为我们的客户和用户经常要求我们提供有关创建WordPress画廊的最佳方法的建议。
As soon as we installed the plugin, we realized how easy it was to use. The second thing we noticed was the speed. Unlike other gallery plugins, Envira was extremely fast while still coming packed with features such as responsive design, lightbox and slideshow functionality, custom CSS etc. Not to mention it has other add-ons like protection which helps you protect your images, tags which help you organize all your images, deeplinking, fullscreen, supersize, and more.
一旦安装了插件,我们就意识到它的易用性。 我们注意到的第二件事是速度。 与其他画廊插件不同,Envira的运行速度非常快,同时仍具有响应式设计 ,灯箱和幻灯片显示功能,自定义CSS等功能。更不用说它具有其他附加组件,如保护功能可以帮助保护您的图像,标签,您可以整理所有图像,深层链接,全屏,超大尺寸等等。
Now that we’ve established that Envira is indeed very good, let’s take a look at the process of creating an image gallery with Envira.
现在我们已经确定Envira确实非常好,让我们看一下使用Envira创建图像库的过程。
影片教学 (Video Tutorial)
If you don’t like the video or need more instructions, then continue reading.
如果您不喜欢该视频或需要更多说明,请继续阅读。
使用Envira Gallery添加响应式图像库 (Adding a Responsive Image Gallery with Envira Gallery)
Since Envira is a paid plugin, the first thing you need to do is purchase Envira Gallery. There are different plans available for different budgets and needs. Once you have purchased the plugin, you need to install and activate it. See our guide on how to install plugins in WordPress.
由于Envira是付费插件,因此您需要做的第一件事就是购买Envira Gallery 。 针对不同的预算和需求有不同的计划。 购买插件后,您需要安装并激活它。 请参阅我们的指南, 了解如何在WordPress中安装插件 。
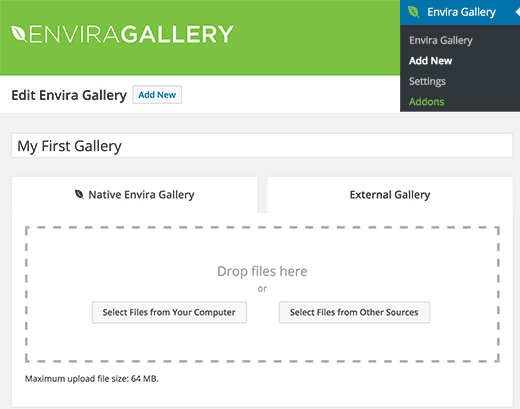
Upon activation, the plugin will add a new Envira Gallery menu item in your WordPress admin sidebar. To create a new gallery, you need to go to Envira Gallery » Add New.
激活后,该插件将在您的WordPress管理员侧栏中添加一个新的Envira Gallery菜单项。 要创建新的画廊,您需要转到Envira画廊»添加新的 。

You can upload photos or images from your computer or select them from your WordPress media Library.
您可以从计算机上载照片或图像,也可以从WordPress媒体库中选择它们。
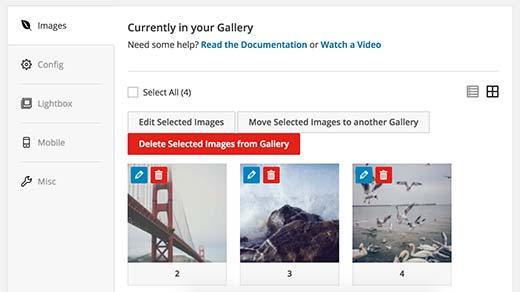
Once you have selected the images, you will be able to see the image thumbnails.
选择图像后,您将能够看到图像缩略图。

You can rearrange images by simply dragging and dropping them in the order you want to display.
您可以通过简单地按想要显示的顺序拖放图像来重新排列图像。
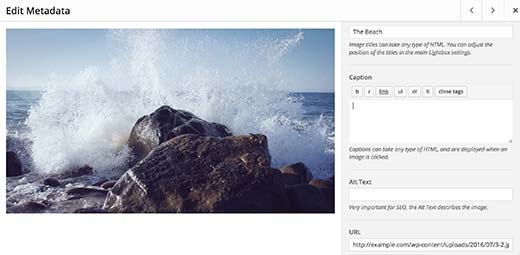
You can also insert image meta data such as title and alt tag by clicking on the pencil icon on each image.
您还可以通过单击每个图像上的铅笔图标来插入图像元数据,例如标题和alt标签。
Envira allows you to add HTML in the image title. You can also add a link to any page or website in the Image Hyperlink field.
Envira允许您在图像标题中添加HTML。 您也可以在“ 图像超链接”字段中添加指向任何页面或网站的链接 。

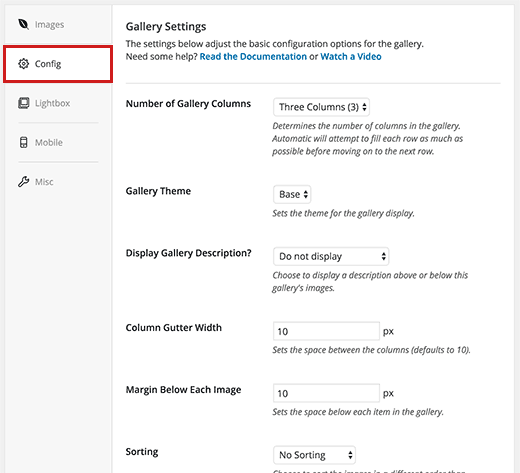
Once you are satisfied with the metadata, you can click on the Config tab to configure your image gallery settings.
对元数据满意后,您可以单击“ 配置”选项卡以配置图像库设置。
You can choose how you want to display this particular gallery. You can select columns, gallery theme, gallery lightbox theme, etc.
您可以选择想要显示此特定画廊的方式。 您可以选择列,画廊主题,画廊灯箱主题等。
The base plugin only comes with one gallery and lightbox theme. However you can install additional themes which are available addons from the plugin website.
基本插件仅附带一个图库和灯箱主题。 但是,您可以安装其他主题,这些主题可以从插件网站获得。

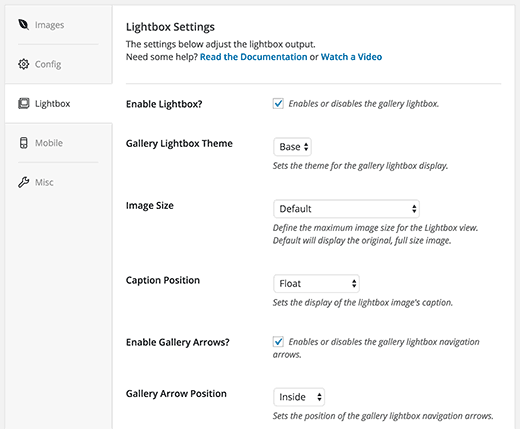
On the Lightbox tab, you can configure settings for the lightbox used to display the full images when they’re clicked.
在“ 灯箱”标签上,您可以配置灯箱的设置,以用于单击时显示完整图像。
You can choose title display, arrow display, hide or display lightbox gallery toolbar among other settings.
您可以选择标题显示,箭头显示,隐藏或显示灯箱画廊工具栏以及其他设置。

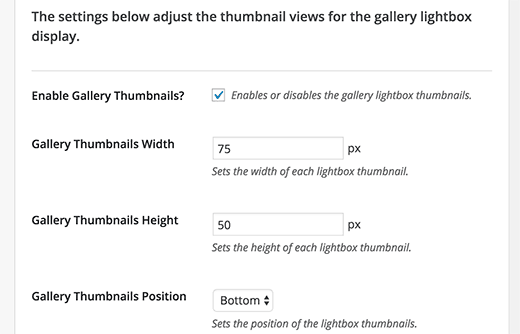
After setting up your lightbox settings, scroll down to the bottom of the lightbox tab to the thumbnails section.
设置灯箱设置后,向下滚动到灯箱标签的底部,进入缩略图部分。
These thumbnails appear below the lightbox when a user clicks on an image. It allows users to browse the gallery by clicking on a thumbnail image.
当用户单击图像时,这些缩略图会显示在灯箱下方。 它允许用户通过单击缩略图浏览图库。

Once you are satisfied with your gallery settings, you need to hit the Publish button to make this gallery available.
对图库设置感到满意后,需要单击“ 发布”按钮以使该图库可用。
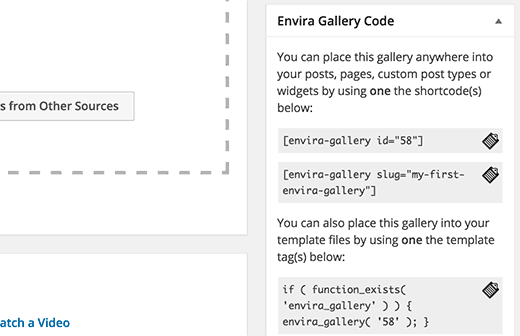
After publishing, you will be able to see the shortcodes that you can insert into a post, page, or widget to display your gallery.
发布后,您将能够看到可插入到帖子,页面或小部件中以显示画廊的简码。

直接在帖子,页面或自定义帖子类型中添加图库 (Adding a Gallery Directly in a Post, Page, or Custom Post Type)
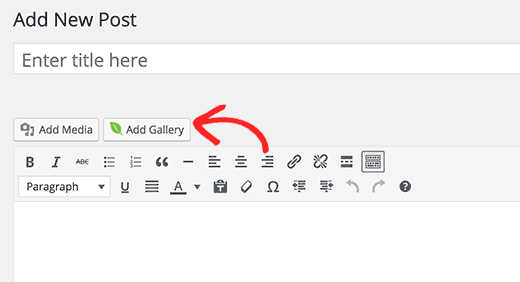
Envira allows you to add galleries directly from your Post edit screen. Simply create a new post/page or edit an exiting one. You will notice a new ‘Add Gallery’ button above the post editor.
Envira允许您直接从“帖子”编辑屏幕添加画廊。 只需创建一个新的帖子/页面或编辑现有的帖子/页面即可。 您会在帖子编辑器上方看到一个新的“添加图库”按钮。

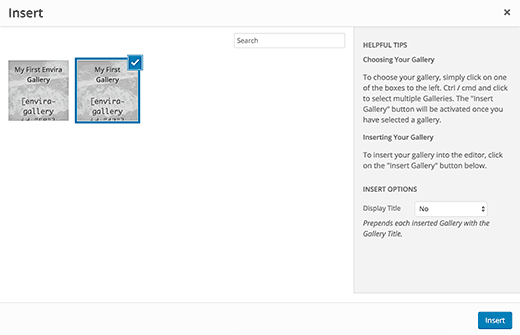
This will bring up a popup showing the galleries you have created with Envira Gallery. Select the gallery you want to add and then click on Insert button.
这将弹出一个弹出窗口,显示您使用Envira Gallery创建的画廊。 选择要添加的画廊,然后单击“插入”按钮。

You will notice the Envira Gallery shortcode appear in the post editor.
您会发现Envira Gallery短代码出现在帖子编辑器中。
You can now save or publish your post. Visit your website to see your responsive WordPress gallery in action.
您现在可以保存或发布您的帖子。 访问您的网站以查看响应式WordPress库的运行情况。
Depending on your licensing plan, Envira Gallery also comes with additional addons that you can install to extend the functionality. There are 30 addons available at the time of writing this article.
根据您的许可计划, Envira Gallery还附带了其他插件,您可以安装这些插件来扩展功能。 在撰写本文时,有30个可用插件。
We hope that this article helped you create responsive image galleries in WordPress with Envira. For questions and feedback you can find us on Twitter or you can leave a comment below.
我们希望本文能帮助您使用Envira在WordPress中创建响应式图像库。 对于问题和反馈,您可以在Twitter上找到我们,也可以在下面发表评论。
wordpress响应慢






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








