
wordpress列数布局
Do you want to add multi-column content in your WordPress posts? Columns can be used to create engaging layouts for your posts and pages.
您是否要在WordPress帖子中添加多列内容? 列可用于为您的帖子和页面创建引人入胜的布局。
Traditional print media, like newspapers and magazines, have been using multi-column layouts since the very early days of printing. Their goal was to make it easier for users to read the smaller text while utilizing the available space economically.
自印刷之初,传统的印刷媒体,如报纸和杂志,就一直使用多列布局。 他们的目标是使用户更容易阅读较小的文本,同时经济地利用可用空间。
Single column layouts are more commonly used on the web. However, multi-column grids are still useful for highlighting content and making it easier to scan and read.
单列布局在网络上更常用。 但是,多列网格对于突出显示内容并使其更易于扫描和阅读仍然很有用。
In this article, we’ll show you how to easily add multi-column content in your WordPress posts without writing any HTML code.
在本文中,我们将向您展示如何轻松地在WordPress帖子中添加多列内容,而无需编写任何HTML代码。

在WordPress中添加多列内容–简单的方法 (Adding Multi-Column Content in WordPress – The Easy Way)
Creating multi-column content aka grid column content in WordPress is now easy because it comes as a default feature. The new WordPress Block Editor Gutenberg includes a columns block.
现在,在WordPress中创建多列内容或网格列内容非常容易,因为它是默认功能。 新的WordPress区块编辑器Gutenberg包含一个专栏区块。
To add a multi-column layout, you need to create a new post or edit an existing one. Once you’re in the post edit area, click on the ‘Add’ icon on the top to add a block.
要添加多列布局,您需要创建一个新帖子或编辑一个现有的帖子。 进入帖子编辑区域后,单击顶部的“添加”图标以添加一个块。
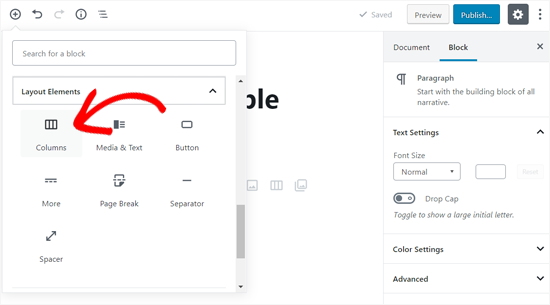
Next, you need to select the ‘Columns’ block located under ‘Layout Elements’ tab.
接下来,您需要选择“布局元素”选项卡下的“列”块。

You will now see the mouse cursor jumping on the left column and a text placeholder will appear on the right column








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








