Have you ever been to a site where you notice that media elements such as YouTube videos override other content? This can happen if you have drop down menus, floating bars, lightbox popups etc. In this article, we will show you how to prevent YouTube oEmbed from overriding your WordPress content.
您是否去过一个网站,发现YouTube视频等媒体元素会覆盖其他内容? 如果您有下拉菜单,浮动栏, 灯箱弹出窗口等,则可能发生这种情况。在本文中,我们将向您展示如何防止YouTube oEmbed覆盖您的WordPress内容。
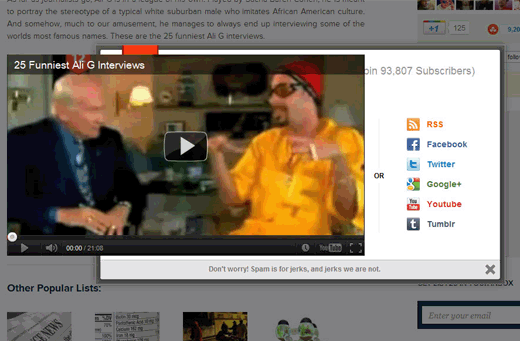
Example:
例:

When you embed a video in WordPress, by default it does not have wmode=transparent value. What that means is that video elements have the highest priority and it will override any floating or dynamic element.
当您将视频嵌入 WordPress时,默认情况下它没有wmode = transparent值。 这意味着视频元素具有最高优先级,它将覆盖任何浮动或动态元素。
This gets really annoying. So let’s take a look at how to add ?wmode=transparent to YouTube videos in WordPress without using the ugly iFrames method.
这真让人讨厌。 因此,让我们看一下如何在不使用丑陋的iFrames方法的情况下将?wmode = transparent添加到WordPress中的YouTube视频中。
All you have to do is open your theme’s functions.php file or better yet your site’s plugin file and paste the following code:
您所需要做的就是打开主题的functions.php文件或更好的站点的插件文件,然后粘贴以下代码:
function add_video_wmode_transparent($html, $url, $attr) {
if ( strpos( $html, "<embed src=" ) !== false )
{ return str_replace('</param><embed', '</param><param name="wmode" value="opaque"></param><embed wmode="opaque" ', $html); }
elseif ( strpos ( $html, 'feature=oembed' ) !== false )
{ return str_replace( 'feature=oembed', 'feature=oembed&wmode=opaque', $html ); }
else
{ return $html; }
}
add_filter( 'embed_oembed_html', 'add_video_wmode_transparent', 10, 3);





















 478
478











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








