Just like in CSS, inline styling is adding the style in the same line as the code.
In react native it is very easy to perform inline styling but one can be misled if we don’t respect the syntax.
就像CSS中一样, 内联样式会将样式添加到代码的同一行中。
在react native中,执行内联样式非常容易,但是如果我们不遵守语法,就会被误导。
When performing inline styling in react native, we must apply the JSX syntax and also ensure we use the slight differences when styling with CSS in react native as you can see in the example below.
在react native中执行内联样式时,我们必须应用JSX语法,并确保在使用CSS在react native中进行样式设置时,我们会使用细微的差别,如下面的示例所示。
Open your App.js file and type the following,
打开您的App.js文件,然后输入以下内容:
import * as React from 'react';
import { Text, View, StyleSheet } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<View style={{ backgroundColor: 'yellow' }}>
<Text style={{ color: 'red' }}>
{' '}
Hello I love Programming and building android apps{' '}
</Text>
</View>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
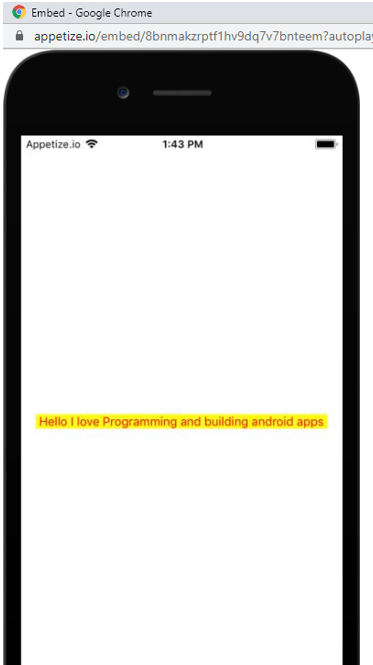
Output
输出量

From the code above, you can see the use of double curly braces when adding the inline style and also notice the spelling of the property backgroundColor in its use of camel case and without the hyphen unlike in CSS.
从上面的代码中,您可以看到在添加内联样式时使用了双花括号,并且还注意到了属性backgroundColor在使用驼峰式大小写时的拼写,并且没有连字符,这与CSS中不同。
Also, Notice that double curly braces were not used in adding style in the first <view> component.
另外,请注意,第一个<view>组件中未在添加样式中使用双花括号。
Always have in mind that react native is case sensitive.
始终记住,本地响应是区分大小写的。
Thanks for coding with me! See you @ the next article. Feel free to drop a comment or question. God Bless You!
感谢您与我编码! 下次见。 随意发表评论或问题。 上帝祝福你!
翻译自: https://www.includehelp.com/react-js/how-to-do-inline-styling-with-react-native.aspx





















 333
333

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








