<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
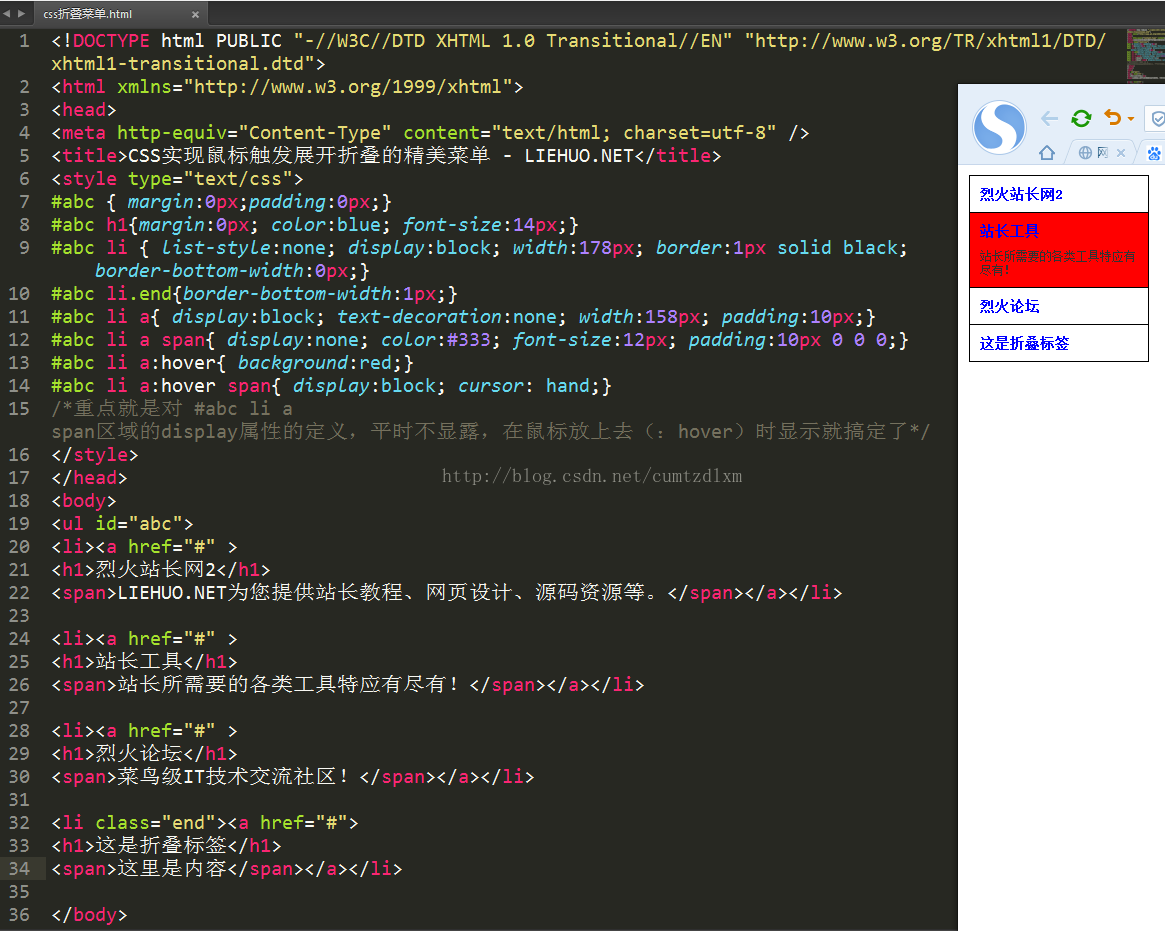
<title>CSS实现鼠标触发展开折叠的精美菜单 - LIEHUO.NET</title>
<style type="text/css">
#abc { margin:0px;padding:0px;}
#abc h1{margin:0px; color:blue; font-size:14px;}
#abc li { list-style:none; display:block; width:178px; border:1px solid black; border-bottom-width:0px;}
#abc li.end{border-bottom-width:1px;}
#abc li a{ display:block; text-decoration:none; width:158px; padding:10px;}
#abc li a span{ displa利用css实现折叠菜单功能
最新推荐文章于 2022-05-09 21:37:12 发布









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1097
1097

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








