本文主要和大家介绍了纯css实现多级折叠菜单折叠树效果,运用checkbox的checked值来判断下级栏目是否展开,通过css3选择器提供的checked伪类来实现此效果,感兴趣的朋友参考下吧,希望能帮助到大家。
1、运用checkbox的checked值来判断下级栏目是否展开,CSS3的选择器中提供了:checked 这个伪类,这个伪类提供我们,当元素拥有checked这个值的时候就执行你的CSS。
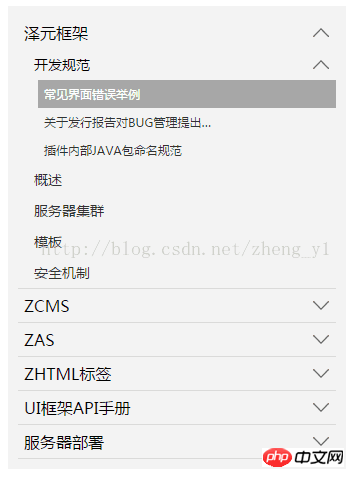
当有子菜单时,菜单项右侧有向下的箭头,当收起菜单项时,箭头朝上。图片可以自己替换。
2、效果图

3、代码片段
泽元框架
ZCMS
ZAS
ZHTML标签
UI框架API手册
.tree {margin: 0;padding: 0;background-color:#f2f2f2;overflow: hidden;}
/*隐藏input*/
.tree li input{position: absolute;left: 0;opacity: 0;z-index: 2;cursor: pointer;height: 1em;width:1em;top: 0;}
/*所有菜单项设置统一样式*/
.tree li {position: relative;list-style: none;}
/*一级菜单加下边线*/
.tree>li{border-bottom: 1px solid #d9d9d9;}
/*给有子菜单的菜单项添加背景图标*/
.tree li label {max-width:999px;cursor: pointer;display: block;margin:0 0 0 -50px;padding: 15px 10px 15px 70px;background: url(../../images/cp-detail-arrow-b.png) no-repeat right center;background-position:95% 50%;white-space:nowrap;overflow:hidden;text-overflow: ellipsis; }
.tree li label:hover,li label:focus{background-color:#a7a7a7;color:#fff;}
/*清除所有展开的子菜单的display*/
.tree li input + ol{display: none;}
/*当input被选中时,给所有展开的子菜单设置样式*/
.tree input:checked + ol {padding-left:14px;height: auto;display: block;}
.tree input:checked + ol > li { height: auto;}
/*末层菜单为A标签,设置样式*/
.tree li.file a{margin:0 -10px 0 -50px;padding: 15px 20px 15px 70px;text-decoration:none;display: block;color:#333333;white-space:nowrap;overflow:hidden;text-overflow: ellipsis;}
.tree li.file a:hover,li.file a:focus{background-color:#a7a7a7;color:#fff;}
/*不同层级的菜单字体大小不同*/
.tree .folderOne{font-size: 18px;}
.tree .folderTwo{font-size:16px;}
.tree .folderThree{font-size:14px;}
$(document).ready(function() {
//每个有子菜单的菜单项添加点击事件
$(".tree label").click(function(){
//获取当前菜单旁边input的check状态
var isChecked = $(this).next("input[type='checkbox']").is(':checked');
//展开和收齐的不同状态下更换右侧小图标
if(isChecked){
$(this).css(
"background-image","url(../images/cp-detail-arrow-b.png)"
);
}else{
$(this).css(
"background-image","url(../images/cp-detail-arrow-t.png)"
);
}
});
});
下面介绍下CSS 菜单折叠
先给大家展示效果图:

如上,假设一级菜单是 p,二级菜单是 ul。形如:
业务管理
...
汇总分析
...
>系统管理
...
当菜单展开时,左边有一个蓝色的标记,右边是折叠标记。
左边蓝色标记自不用表,CSS 设置 border 即可,右边利用 CSS 也超方便。
p span { float:right; padding-right:20px; }
p span:after { content: "∨" }
p.collapsed span:after { content: "∧" }
然后再说子菜单的折叠效果,有动画噢:
p.collapsed + ul { height: 0px; transition: height 0.5s ease-out; }
p ul { height: 80px; transition: height 0.5s ease-in; }
注意 ul 一定要有 height 的具体值,如果没有具体指明多少 px,则虽然能折叠,但是没有动画效果。
最后就是利用 jQuery 或 ezj 切换 className 了,当点击 p 的时候 toggleClass("collapsed")。





















 4909
4909











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








