滑块,幻灯片,旋转木马:随便叫它们,它们是增强WordPress网站的一种非常受欢迎的方式。
当我为客户创建网站时,他们几乎总是要求我在其主页上添加一个(如果不是在网站的每个页面中)。
但是,尽管具有不可否认的吸引力,但网站设计并不总是需要滑块。 在本文中,我将介绍WordPress滑块的优势,并确定何时应该使用滑块以及何时不应该使用它们。 我还将看一些替代方案。
滑块的好处
滑块看起来很棒,尤其是在大屏幕上。 它们使您有机会展示一堆产品或链接到站点中的多个页面。
如果组织中的每个部门都希望在站点的主页上显示出来,则滑块可能是实现此目的的最佳方法:为每个部门添加一个幻灯片,然后您便有了解决方案。
由于它们现在在网站上非常普遍,因此它们也可以给人以现代感和最新感,这反过来将给站点后面的企业,组织或个人以现代感。
但是,在将滑块添加到网站之前,请花一些时间考虑为什么要添加滑块以及它的作用。 当然,您应该针对网站的各个方面执行此操作,但是许多网站所有者使用滑块跳过了这一考虑。
为什么要使用滑块?
添加滑块之前,请花一些时间考虑添加滑块的原因:
- 您是否需要传达视觉信息,这是否适用于网站的多个信息或区域? (如果只需要一个图像或链接,则单个横幅图像将更快地加载并完成工作。)
- 您的观众是通过主页还是站点的其他内部页面到达的,在这种情况下,大多数访问者甚至都可以看到滑块?
- 人们会在台式机或移动设备上访问您的网站吗? 标准的信箱式滑块设计在移动设备上效果较差。
- 您是否可以从主页正文中的滑块添加信息?
- 您是在添加滑块来实现目标(交流,号召性用语,链接等)还是仅仅因为看起来不错?
无论您对这些问题的回答是什么,请考虑滑块对网站访问者的体验以及他们访问您网站时的行为会产生什么影响。 并考虑滑块中的每个幻灯片。
因此,您已经考虑了这一点,并决定您的站点确实需要一个滑块。 以下是一些技巧,可帮助您从滑块上获得最佳的用户体验(UX)。
在何处放置滑块
用户期望滑块出现在网站首页顶部附近。 这可能在您的导航上方或下方。
如果滑块是主页上最重要的一件事(即,如果将用户带到您希望他们都跟随的链接,例如订阅页面),则应将其放大。 调整图像的大小,以便它们可以填满整个屏幕,如果用户要使用主页的其余部分,则必须向下滚动。
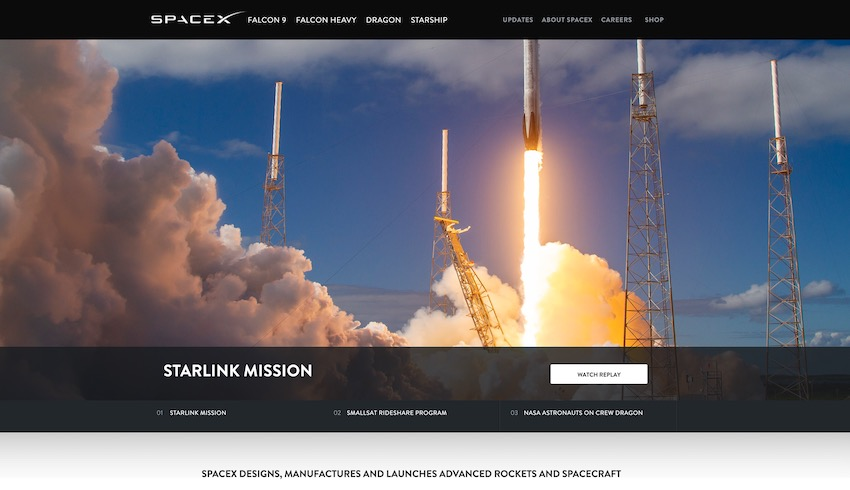
SpaceX是一个网站的示例,其滑块几乎占据了所有主页。 它足够大,可以主宰,但又不算太大,您看不到可以滚动找到更多内容。

如果滑块不是主页的主要组成部分,则应使其更纤细。 将所有图像裁剪为类似信箱的比例,并确保它们在由滑块显示时都能正确呈现。 而且,如果您的滑块不是主页不可或缺的,那么您可能要考虑是否完全需要它。
如果您不希望滑块主导页面,则可以考虑在页面底部使用它作为其他导航形式。 这可以代替页脚,以鼓励人们访问您站点中其他页面的可视方式。
另一个考虑因素是滑块应继续显示哪些页面。 滑块会减慢页面加载速度,因此不应将其包含在网站的每个页面中。 您可能决定只在主页或静态页面上添加它,而不在博客文章上添加它。
另外,对于网站的不同部分,您可能具有不同的滑块。 例如,在时尚网站中,商店中的每个部门可能有不同的滑块。
您添加到网站的每个滑块都需要有一个用途。 记住要确定滑块的作用; 这样可以帮助您确定将其放置在何处以及应该放置多大。
滑块和移动设备
过去,由于担心带宽和加载时间,许多网站没有向移动设备发送滑块。 现在,对于许多受众而言,这已不再是一个问题,因为4G连接通常会比家用WiFi更快。 但这并不意味着您无需进行任何调整就可以将滑块发送到移动设备。
现在,大多数网站访问都是通过移动设备进行的,对于某些行业和受众而言,这一比例远高于50%。 因此,正确处理这一点很重要。
标准的宽滑块在小屏幕上看起来效果不佳; 它会缩小到几乎所有内容,并且其中包含的任何链接都可能太小而无法用手指或拇指点击。
因此,您有两种选择:可以将滑块限制在台式计算机上,也可以将其不同版本发送到移动设备。
如果您认为不值得将滑块发送到移动设备,那么我会质疑您是否真的需要滑块。 如果有滑块可以执行某项功能,那么它需要为移动设备上的访问者和台式机上的访问者实现该功能。 如果您不打算将滑块发送到移动设备,请暂停并考虑是否确实需要它。
如果您打算将滑块发送到手机,则可以使用其他尺寸。 它很可能包含与桌面滑块相同的图像和链接,但是图像以不同的比例裁剪。 或者,您可能决定使用在移动设备上效果更好的替代图片。
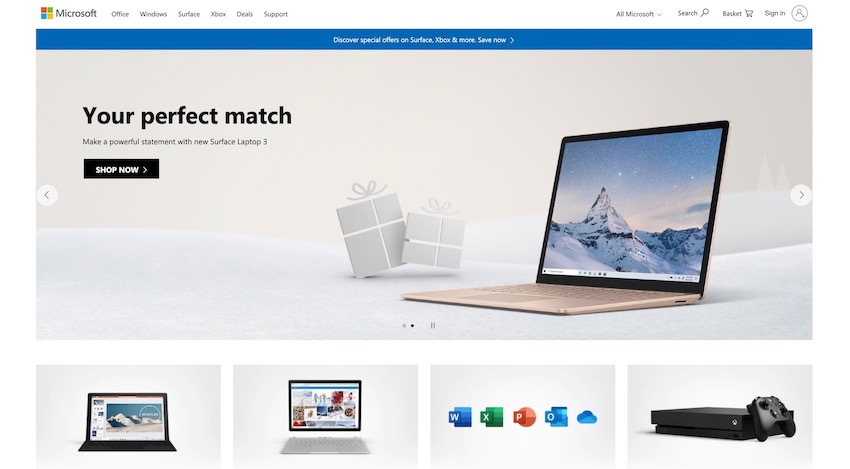
例如, Microsoft网站包含一个醒目的滑块,旨在鼓励您购买。

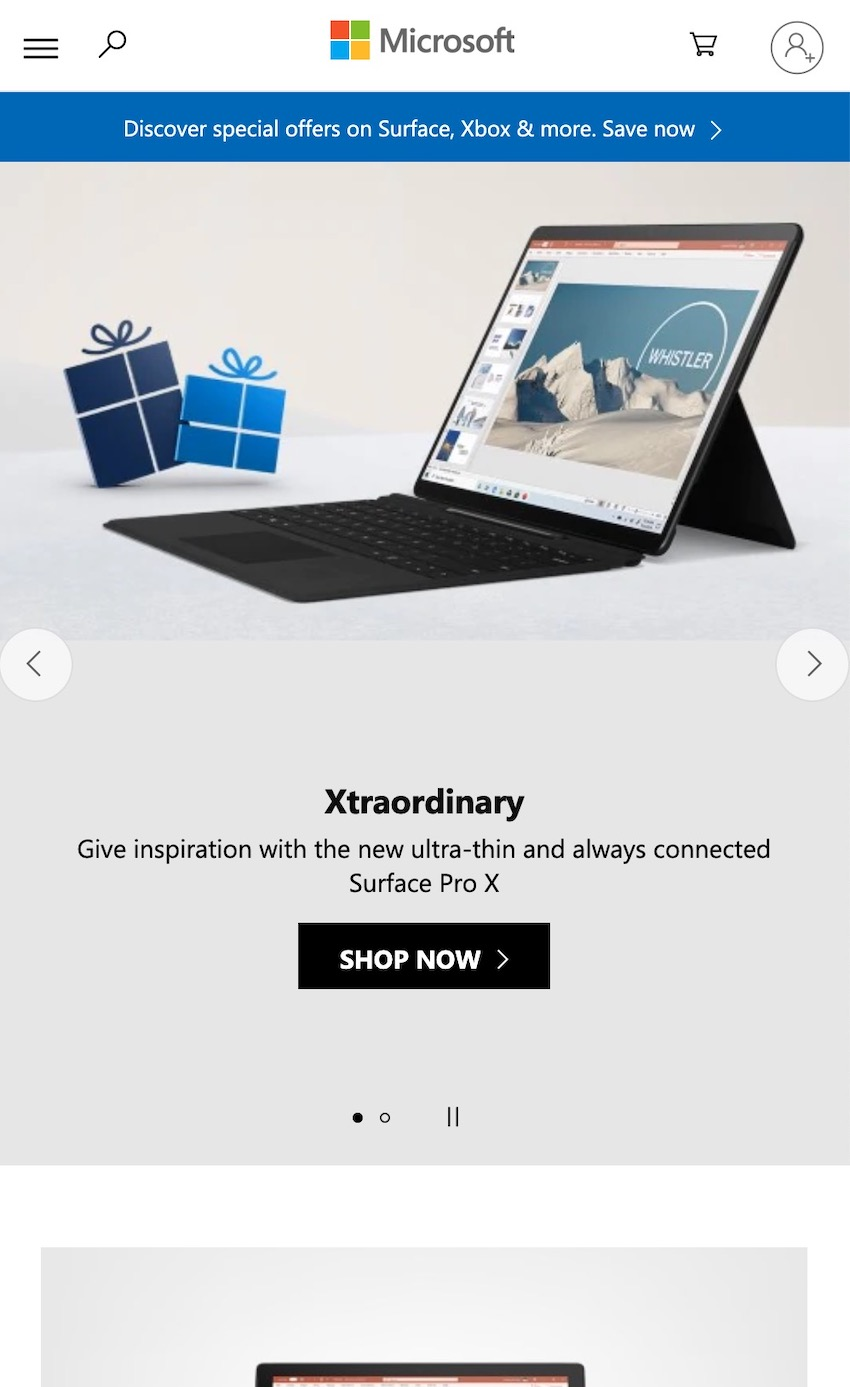
在移动设备上,它会调整大小,因此图像尺寸更合适。

如果手动创建替代滑块,则如何裁剪图像将取决于滑块的目的。
如果滑块是页面上最重要的元素,并且您已将其设计为填充桌面上的整个页面,则应该在移动设备上执行相同的操作。 创建大小约为1440像素x 2560像素的图像,并在移动滑块中使用它们。
然后,用户将不得不点击滑块中的链接或向下滚动以查看其他内容。 如果有更多内容可供他们向下滚动,请确保滑块中的整个图像都不是链接。 否则,当他们尝试滚动时,他们将点击链接。
如果滑块不是页面上最重要的元素,则将其缩小。 大约占据屏幕一半大小的屏幕,或者容纳屏幕上方任何标题的屏幕,其尺寸将变小,从而使图像足够突出,同时也增加了屏幕下方内容的权重。
滑块和辅助功能
滑块是一种固有的视觉媒体,因此很容易忘记它们可能引起的可访问性问题。
再一次,这使您回到问题:确实需要滑块吗? 它实现目的吗?
如果该目的是导航,那么您需要包括供屏幕阅读器使用的文本,以便有视觉障碍的访问者仍然可以访问滑块旨在指向的内容。
如果目的是提供信息,则必须使用文本来传达可能由图像传达的任何信息。 图片中的所有文本也应编码到页面中。
如果滑块纯粹是装饰性的,则与图像一样,您无需为屏幕阅读器提供替代文本,因为它不会影响用户体验。 而是在内容中使用语言来传达图像传达的相同印象。 因此,如果您的网站是一家精品酒店,并且滑块显示卧室的图像,请确保您的网站上有描述这些卧室的文字,以帮助视力障碍者获得与访客看房时相同的印象。照片会得到。
如果您需要在滑块中包含替代文本,请使用允许您执行此操作的插件。 RoyalSlider插件专为可访问性而设计,可让您在图像中包含文本。
滑块的替代品
即使使用滑块,在站点的其他位置也提供相同的信息也很重要。
可用性专家Jakob Nielsen进行了一项测试, 要求用户从Siemens网站上查找关键信息 。 该信息在滑块中突出显示,但是由于“横幅蒙蔽”,他们没有看到它,也无法找到该信息。
因此,如果您使用滑块进行导航或转换信息,请确保也将其添加到首页的内容中。 包括用于导航的号召性用语按钮和用于信息的简单文本。
如果您决定根本不使用滑块,那么您可能想知道该用什么作为替代。 以下是一些选项:
单个横幅图像
如果您只有一个要参观的地方,或者要突出显示的一个提议,请考虑使用横幅图像而不是滑块。 它将加载得更快并且更可靠。 由于横幅不明,请确保您也将内容包括在文本中。
改进的导航
查看导航,而不是使用滑块将人们定向到站点中的关键页面,从而将人们定向到您要去的地方。 考虑合理化您的顶级导航并专注于优先级链接。
形式
如果要用户转到带有表单的页面,为什么不只在主页上放置该表单呢?
主页上的更多内容
具有高度可视化的主页鼓励用户不断向下滚动浏览多个图像和文本部分,而不是单击进入网站上的其他页面,这已变得越来越流行。 它在视觉上比滑块更吸引人,更易于浏览,并给人以真正最新的印象。
更好的内容
查看您的首页内容,而不是依靠滑块来鼓励人们采取行动。 与出色的目标网页类似,使用优质的广告文案赢得转化。
Spotify是使用单个横幅图像而不是滑块的网站的示例,因为它有一件您想做的事情:注册。

滑块有其用途-明智使用
滑块确实可以发挥作用。 如果您有非常直观的信息可以传达并仔细考虑滑块的位置和设计,则可以增强WordPress网站的设计。
但是重要的是,在向站点添加滑块时,需要花一些时间制定策略并加以考虑。 考虑一下它在移动设备上的外观,它将如何影响可访问性以及您有什么替代方法。 如果采用这种方法,就不会出错。
翻译自: https://code.tutsplus.com/tutorials/wordpress-sliders-when-to-use-them-and-tips-for-ux--cms-26049





















 1182
1182

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








