v1beta1
We always improve our apps: refactor, update dependencies, practices as well as user experience. In whitestorm.js v2 we update API, app structure.
我们一直在改进我们的应用程序:重构,更新依赖项,做法以及用户体验。 在whitestorm.js v2中,我们更新了API,应用程序结构。
The main goal of the second version is to improve flexibility as much as we can. 3D rendering is a bit more complicated than I thought it was when used it for the first time. Now we have awesome libraries like Three.js that save you a lot of our time when you develop 3D apps for the web.
第二个版本的主要目标是尽可能地提高灵活性。 3D渲染比我第一次使用它时想的要复杂。 现在,我们拥有令人敬畏的库(如Three.js),可在为Web开发3D应用程序时为您节省大量时间。
v2的主要变化 (Main changes in v2)
模组 (Modules)
Modules are used to extend components. They can be also treated as mixins. Their main advantage is full access to a component object, they can also work with components that provide specific API (see “bridges”).
模块用于扩展组件。 它们也可以被视为mixin 。 它们的主要优点是对组件对象的完全访问权限,它们还可以与提供特定API的组件一起使用(请参阅“ 桥梁 ”)。
You can read more about modules in whitestorm.js in this article.
您可以在本文 中的whitestorm.js中阅读有关模块的更多信息。
物理 (Physics)
In v1 we had the ability to use 3d physics out of the box. But the more I learn from it — the more I understand that including physics in the framework was a bad idea. But I still want to make physics easily integrated.
在v1中,我们可以直接使用3D物理。 但是,我从中学到的东西越多,我越了解将物理学纳入框架是一个坏主意 。 但是我仍然想使物理学易于整合。
As I said in my previous article about modules:
正如我在上一篇有关模块的文章中所述:
THREE.Mesh, but much cleaner and THREE.Mesh做任何事情,但是更干净,更 flexible way. 灵活 。
Modules are awesome. I said that when I implemented physics as a stack of modules working with each other.
模块很棒 。 我说过,当我将物理实现为相互协作的模块堆栈时。

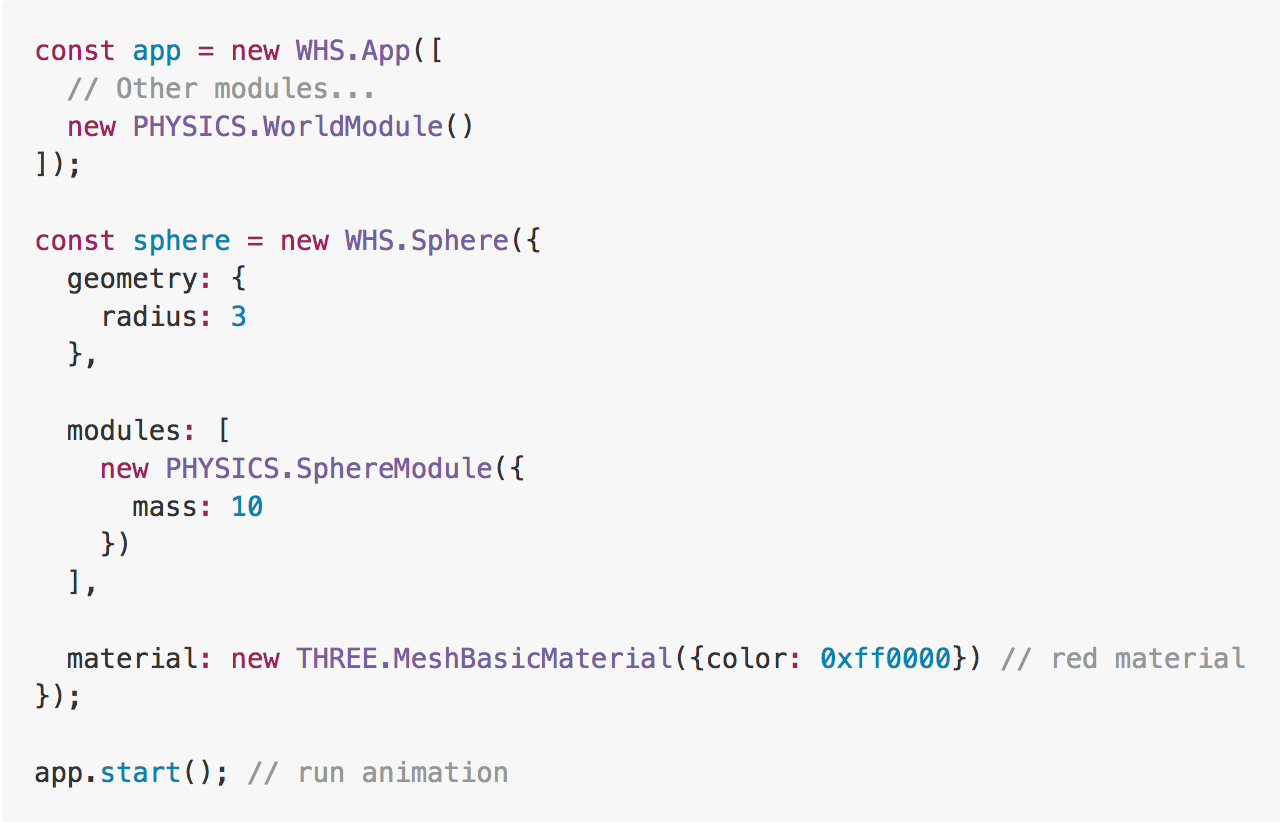
Now you can try whitestorm.js with physics right in Codepen.
现在,您可以在Codepen中 尝试结合物理学 使用whitestorm.js 。
See the Pen Simple WhitestormJS app with physics module by Alexander Buzin (@sasha240100) on CodePen.
在CodePen上查看 Alexander Buzin( @ sasha240100 )的带有物理模块的Pen Simple WhitestormJS应用程序 。
React整合 (React integration)

This is a separate topic. The thing is that whitestorm.js components are similar to React components. My friend asked me for a wrapper that will allow usage of whs components in .jsx syntax.
这是一个单独的主题。 事实是whitestorm.js组件类似于React组件。 我的朋友问我一个包装器,该包装器允许使用.jsx语法的whs组件。
I implemented react-whs.
我实现了react-whs 。

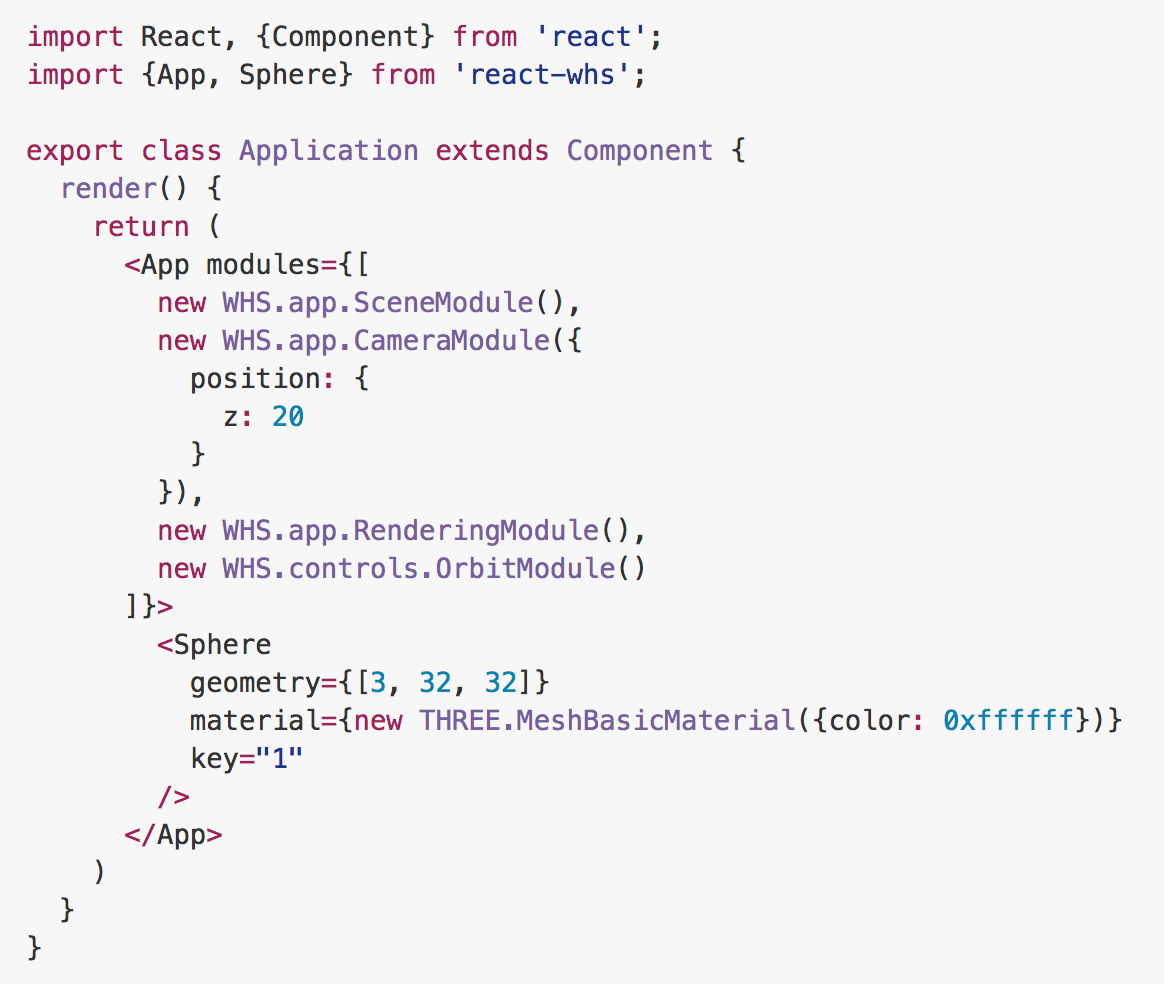
And, sure, you can test that on Codepen.
See the Pen Simple WhitestormJS app by Alexander Buzin (@sasha240100) on CodePen.
在CodePen上查看 Alexander Buzin的Pen Simple WhitestormJS应用程序 ( @ sasha240100 )。
下一步是什么? (What’s next?)
Right now I am working with Exponent team to make whitestorm.js run on mobile devices using react-native.
现在,我正在与Expnent团队合作,以使react.native在移动设备上运行whitestorm.js。

I already have a working example on android and will publish it on GitHub soon. If you want to get more information — follow me on twitter or contact me in whitestorm.js chat in discord.
我已经在android上运行了一个示例,并将很快在GitHub上发布。 如果您想获取更多信息,请在Twitter上关注我,或在discord中通过whitestorm.js 聊天与我联系。
v1beta1





















 531
531

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








