对于附着和锚点的功能,由于附着对后端不会产生影响并且前端有许多关于附着的api方便计算,所以决定该功能在前端实现。
首先,针对svg的七种基本模型:line,rect,circle,ellipase,polygon,polyline,path.设计附着点的解析器。前六种的机制较为简单,但是path有些复杂。
所以下文记录一下对于path的学习过程
path将路径记录在d属性中,且有许多的操作指令进行对path的绘制,记录一下各种操作指令以及他们的效果。
1.M x y和m x y(大写绝对定位,小写相对定位)
效果:将点移动到相应位置。
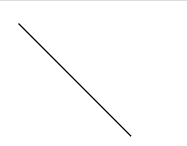
2.L x y和 l x y(大写绝对定位,小写相对定位)
效果:画条直线到相应位置。
d="M 10 10 L 100 100"

3.C x1 y1 x2 y2 x y
效果:三次贝塞尔曲线
d="M 10 10 C 20 20, 40 20, 50 10"
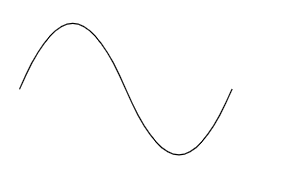
 4.S x2 y2 x y
4.S x2 y2 x y
效果:对三次贝塞尔曲线进行延续
d="M 10 80 C 40 10, 65 10, 95 80 S 150 150, 180 80"

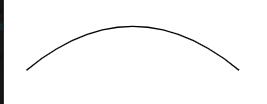
5.Q x1 y1 x y
效果:二次贝塞尔曲线
d="M 10 80 Q 95 10 180 80"

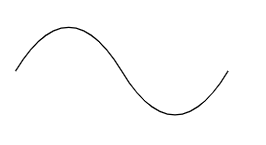
6.T x y
效果:二次贝塞尔曲线的延续
d="M 10 80 Q 52.5 10, 95 80 T 180 80"























 215
215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








