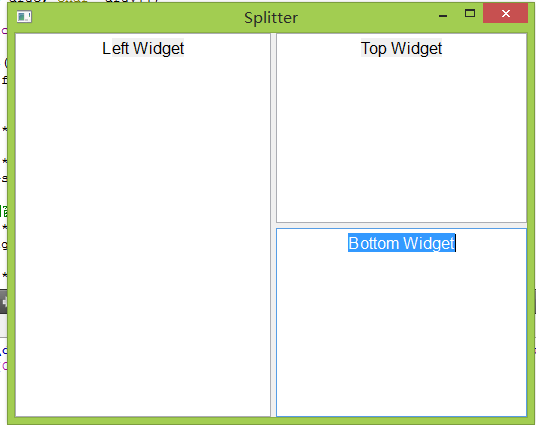
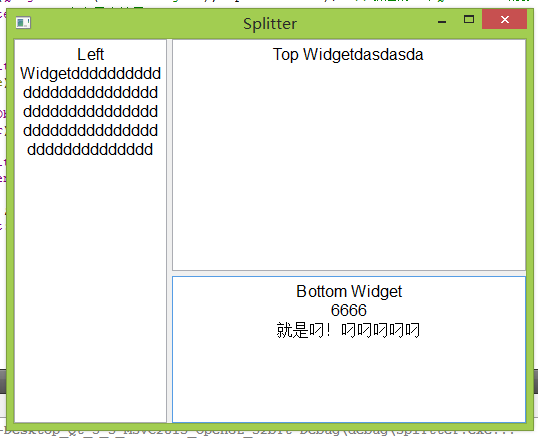
首先看看目标效果
代码:
#include "mainwindow.h"
#include <QApplication>
#include <QTextEdit>
#include <QSplitter>
#include <QTextCodec>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QFont font("ZYSong18030", 12);
a.setFont(font); //设定字体的类型
//主分割窗口
//第二个设定0代表是主窗口,无父窗口
QSplitter *splitterMain = new QSplitter(Qt::Horizontal, 0); //水平分割主窗口,这个吧主窗口分为平行的两个窗口
//自动按从左到右的顺序修改
QTextEdit *textLeft = new QTextEdit(QObject::tr("Left Widget"), splitterMain); //新建的一个QTextEidt对象填入splitterMain里面
textLeft->setAlignment(Qt::AlignCenter); //文字居中放置 ,把左边的设置完了之后
//右部分分割窗口
//1,新创建一个分割加到主窗口上
QSplitter *splitterRight = new QSplitter(Qt::Vertical, splitterMain); //垂直分割
splitterRight->setOpaqueResize(false);
QTextEdit *textUp = new QTextEdit(QObject::tr("Top Widget"), splitterRight);
textUp->setAlignment(Qt::AlignCenter);
QTextEdit *textBottom = new QTextEdit(QObject::tr("Bottom Widget"), splitterRight);
textBottom->setAlignment(Qt::AlignCenter);
splitterMain->setStretchFactor(0, 0);
splitterMain->setWindowTitle(QObject::tr("Splitter"));
splitterMain->show();
//这个是按程序的排序方向制动设定为第一个列或者行的
// MainWindow w;
// w.show();
return a.exec();
}
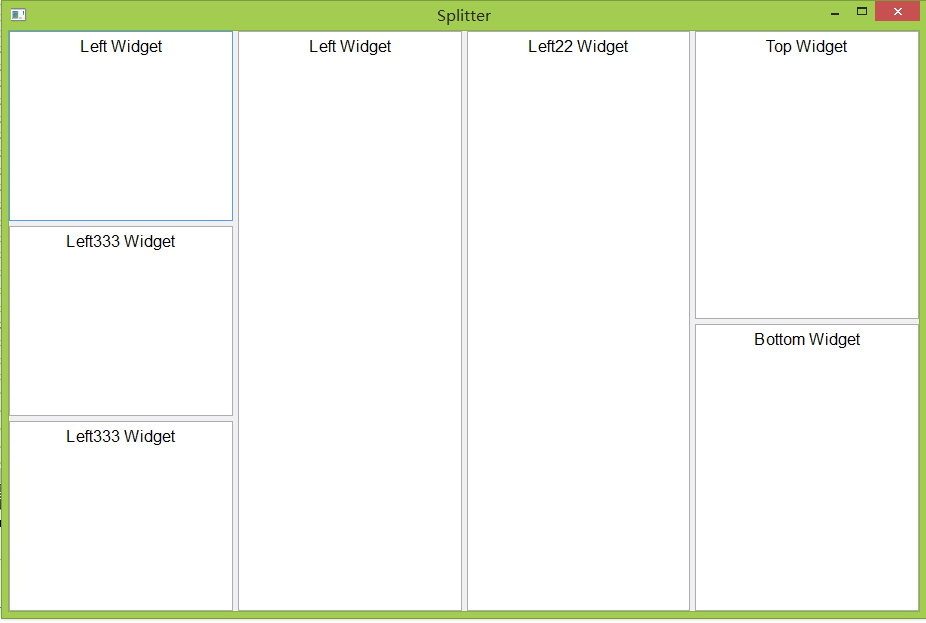
我们可以做点小改动,使他变成这个样的,我们就更好理解QSplitter了
代码:
#include "mainwindow.h"
#include <QApplication>
#include <QTextEdit>
#include <QSplitter>
#include <QTextCodec>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
QFont font("ZYSong18030", 12);
a.setFont(font); //设定字体的类型
//主分割窗口
//第二个设定0代表是主窗口,无父窗口
QSplitter *splitterMain = new QSplitter(Qt::Horizontal, 0); //水平分割主窗口,这个吧主窗口分为平行的两个窗口
QSplitter *splitterRight2 = new QSplitter(Qt::Vertical, splitterMain); //垂直分割
splitterRight2->setOpaqueResize(true);
QTextEdit *textLeft0 = new QTextEdit(QObject::tr("Left Widget"), splitterRight2); //新建的一个QTextEidt对象填入splitterMain里面
textLeft0->setAlignment(Qt::AlignCenter); //文字居中放置 ,把左边的设置完了之后
QTextEdit *textLeft00 = new QTextEdit(QObject::tr("Left333 Widget"), splitterRight2); //新建的一个QTextEidt对象填入splitterMain里面
textLeft00->setAlignment(Qt::AlignCenter); //文字居中放置 ,把左边的设置完了之后
QTextEdit *textLeft000 = new QTextEdit(QObject::tr("Left333 Widget"), splitterRight2); //新建的一个QTextEidt对象填入splitterMain里面
textLeft000->setAlignment(Qt::AlignCenter); //文字居中放置 ,把左边的设置完了之后
//自动按从左到右的顺序修改
QTextEdit *textLeft = new QTextEdit(QObject::tr("Left Widget"), splitterMain); //新建的一个QTextEidt对象填入splitterMain里面
textLeft->setAlignment(Qt::AlignCenter); //文字居中放置 ,把左边的设置完了之后
QTextEdit *textLeft22 = new QTextEdit(QObject::tr("Left22 Widget"), splitterMain); //新建的一个QTextEidt对象填入splitterMain里面
textLeft22->setAlignment(Qt::AlignCenter); //文字居中放置 ,把左边的设置完了之后
//右部分分割窗口
//1,新创建一个分割加到主窗口上
QSplitter *splitterRight = new QSplitter(Qt::Vertical, splitterMain); //垂直分割
splitterRight->setOpaqueResize(false);
QTextEdit *textUp = new QTextEdit(QObject::tr("Top Widget"), splitterRight);
textUp->setAlignment(Qt::AlignCenter);
QTextEdit *textBottom = new QTextEdit(QObject::tr("Bottom Widget"), splitterRight);
textBottom->setAlignment(Qt::AlignCenter);
splitterMain->setStretchFactor(0, 0);
splitterMain->setWindowTitle(QObject::tr("Splitter"));
splitterMain->show();
//这个是按程序的排序方向制动设定为第一个列或者行的
// MainWindow w;
// w.show();
return a.exec();
}
这样大家就应该能明白他们之间的差别了吧!

























 718
718

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








