实现文本编辑器的图片旋转功能
基础界面实现:http://blog.csdn.net/cutter_point/article/details/42839071
首先在原来的基础上添加槽函数:
void ShowRotate90(); //旋转90度
void ShowRotate180(); //180度
void ShowRotate270(); //270度函数连接:
//实现图片的选择动作
//旋转90°
rotate90Action = new QAction(QIcon(":/rotate90.png"), tr("get rotate90"), this);
rotate90Action->setStatusTip(tr("get rotate90 image"));
connect(rotate90Action, SIGNAL(triggered()), this, SLOT(ShowRotate90()));
//180°
rotate180Action = new QAction(QIcon(":/rotate180.png"), tr("get rotate180"), this);
rotate180Action->setStatusTip(tr("get rotate180 image"));
connect(rotate180Action, SIGNAL(triggered()), this, SLOT(ShowRotate180()));
//270°
rotate270Action = new QAction(QIcon(":/rotate270.png"), tr("get rotate270"), this);
rotate270Action->setStatusTip(tr("get rotate270 image"));
connect(rotate270Action, SIGNAL(triggered()), this, SLOT(ShowRotate270()));槽函数的具体实现:
//旋转270度
void ImageProcessor::ShowRotate270()
{
if(img.isNull())
return;
QMatrix matrix;
matrix.rotate(270); //旋转90度
img = img.transformed(matrix); //图像旋转之后再重新得到赋值
showWidget->imageLabel->setPixmap(QPixmap::fromImage(img));
}
//旋转180度
void ImageProcessor::ShowRotate180()
{
if(img.isNull())
return;
QMatrix matrix;
matrix.rotate(180); //旋转90度
img = img.transformed(matrix); //图像旋转之后再重新得到赋值
showWidget->imageLabel->setPixmap(QPixmap::fromImage(img));
}
//旋转90度
void ImageProcessor::ShowRotate90()
{
if(img.isNull())
return;
QMatrix matrix;
matrix.rotate(90); //旋转90度
img = img.transformed(matrix); //图像旋转之后再重新得到赋值
showWidget->imageLabel->setPixmap(QPixmap::fromImage(img));
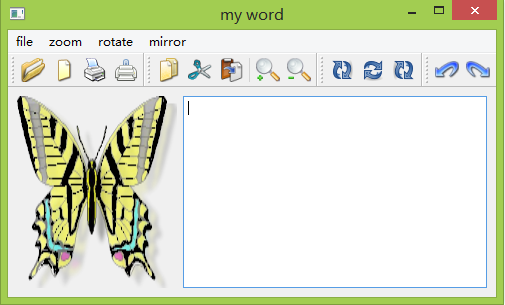
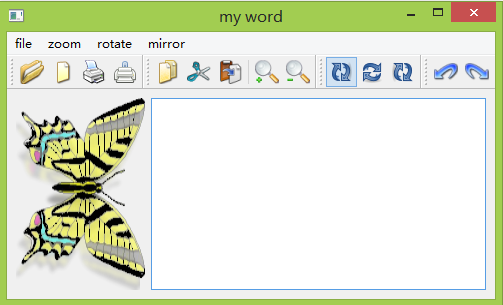
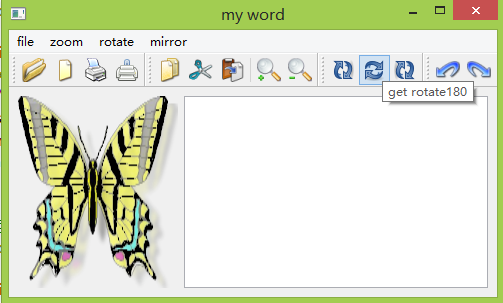
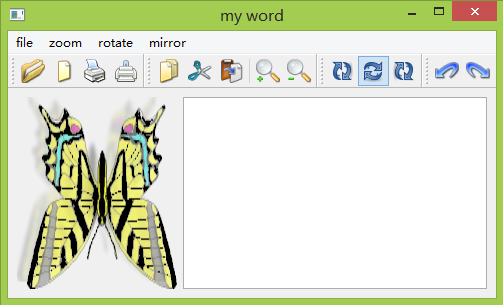
}实现结果:




























 1619
1619

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








