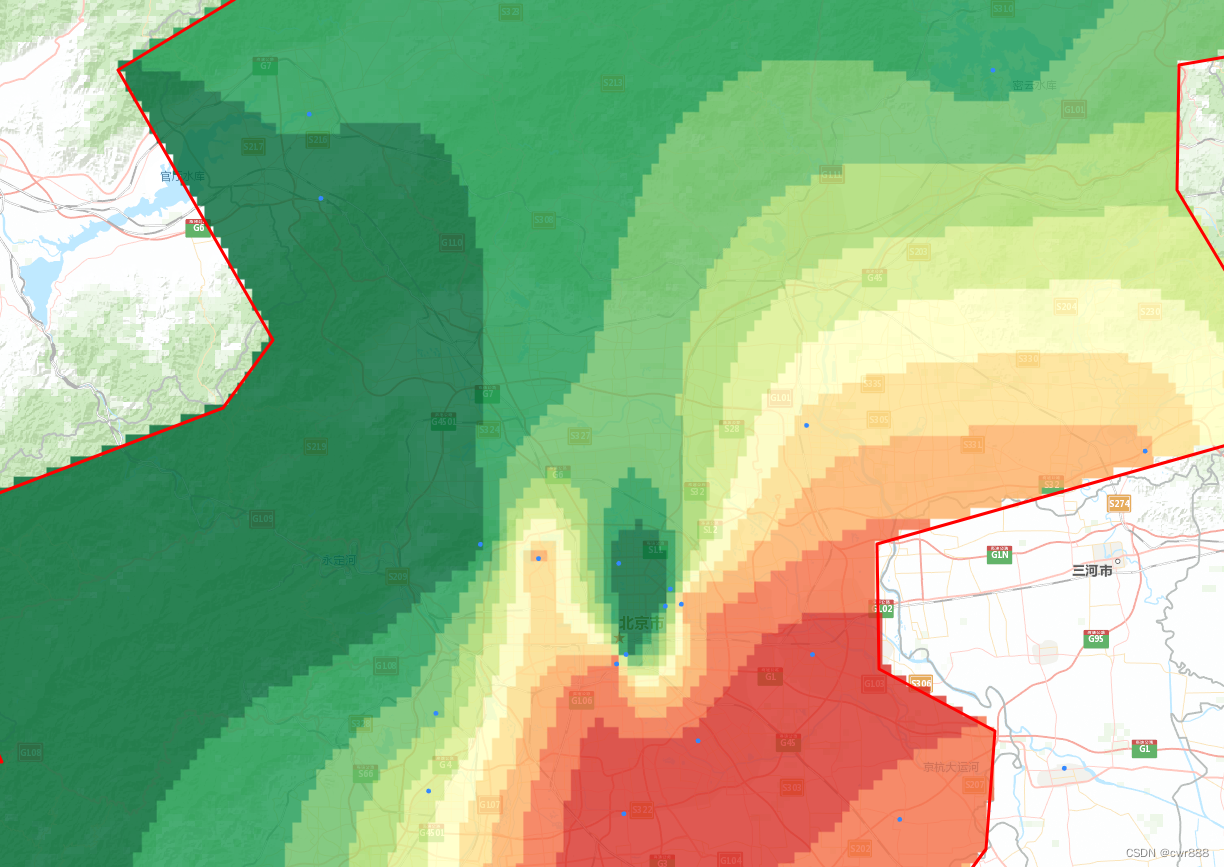
Leaflet、kriging生成色斑图渲染至canvas上,再将canvas对象转换成image图片加载到地图上,此方法放大时效果不是太好,范围连线、等值线不够平滑,有锯齿。如下图所示:


代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>leaflet克里金空间插值</title>
<style>
html, body, #map {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
cursor: default;
}
</style>
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.5.1/dist/leaflet.css"/>
<script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script>
<script src="https://unpkg.com/leaflet@1.5.1/dist/leaflet.js"></script>
<script src="https://unpkg.com/esri-leaflet@2.2.4/dist/esri-leaflet.js"></script>
<script src="kriging.js"></script>
</head>
<body>
<canvas id="canvasMap" style="display: none;" ></canvas>
<div id="map"></div>
<script>
//data,是要插值的离散的点
var data={
"features": [
{
"attributes": {
"FID": 0,
"id": 1,
"name": "Beijing US Embassy",
"x": 116.468,
"y": 39.954999999999998,
"z": 46,
"xu": 454558.72859999997,
"yu": 4422898.159
},
"geometry": {
"x": 116.468,
"y": 39.954999999999998
}
},
{
"attributes": {
"FID": 1,
"id": 2,
"name": "Temple of Heaven",
"x": 116.407,
"y": 39.886000000000003,
"z": 36,
"xu": 449297.45990000002,
"yu": 4415272.716
},
"geometry": {
"x": 116.407,
"y": 39.886000000000003
}
},
{
"attributes": {
"FID": 2,
"id": 3,
"name": "Haidian Beijing Botanical Garden",
"x": 116.20699999999999,
"y": 40.002000000000002,
"z": 40,
"xu": 432311.35320000001,
"yu": 4428280.3169999998
},
"geometry": {
"x": 116.20699999999999,
"y": 40.002000000000002
}
},
{
"attributes": {
"FID": 3,
"id": 4,
"name": "Chaoyang Olympic Sports Center116.397",
"x": 116.39700000000001,
"y": 39.981999999999999,
"z": 43,
"xu": 448514.42090000003,
"yu": 4425933.4840000002
},
"geometry": {
"x": 116.39700000000001,
"y": 39.981999999999999
}
},
{
"attributes": {
"FID": 4,
"id": 5,
"name": "Chaoyang Agricultural Exhibition Hall",
"x": 116.461,
"y": 39.936999999999998,
"z": 52,
"xu": 453948.74660000001,
"yu": 4420903.926
},
"geometry": {
"x": 116.461,
"y": 39.936999999999998
}
},
{
"attributes": {
"FID": 5,
"id": 6,
"name": "Liangxiang",
"x": 116.136,
"y": 39.741999999999997,
"z": 123,
"xu": 425971.88909999997,
"yu": 4399479.2439999999
},
"geometry": {
"x": 116.136,
"y": 39.741999999999997
}
},
{
"attributes": {
"FID": 6,
"id": 7,
"name": "Fengtai Yungang",
"x": 116.146,
"y": 39.823999999999998,
"z": 85,
"xu": 426915.51539999997,
"yu": 4408572.0729999999
},
"geometry": {
"x": 116.146,
"y": 39.823999999999998
}
},
{
"attributes": {
"FID": 7,
"id": 8,
"name": "Shunyi New Town",
"x": 116.655,
"y": 40.127000000000002,
"z": 154,
"xu": 470605.50309999997,
"yu": 4441910.1670000004
},
"geometry": {
"x": 116.655,
"y": 40.127000000000002
}
},
{
"attributes": {
"FID": 8,
"id": 12,
"name": "Donggaocun Zhen",
"x": 117.12,
"y": 40.100000000000001,
"z": 172,
"xu": 510228.20750000002,
"yu": 4438863.2359999996
},
"geometry": {
"x": 117.12,
"y": 40.100000000000001
}
},
{
"attributes": {
"FID": 9,
"id": 13,
"name": "Tongzhou New Town",
"x": 116.663,
"y": 39.886000000000003,
"z": 216,
"xu": 471185.97159999999,
"yu": 4415158.7980000004
},
"geometry": {
"x": 116.663,
"y": 39.886000000000003
}
},
{
"attributes": {
"FID": 10,
"id": 14,
"name": "Huangcunzhen",
"x": 116.404,
"y": 39.718000000000004,
"z": 226,
"xu": 448916.78909999999,
"yu": 4396628.5209999997
},
"geometry": {
"x": 116.404,
"y": 39.718000000000004
}
},
{
"attributes": {
"FID": 11,
"id": 15,
"name": "BDA",
"x": 116.506,
"y": 39.795000000000002,
"z": 216,
"xu": 457706.38530000002,
"yu": 4405121.3250000002
},
"geometry": {
"x": 116.506,
"y": 39.795000000000002
}
},
{
"attributes": {
"FID": 12,
"id": 16,
"name": "Yufazhen",
"x": 116.3,
"y": 39.520000000000003,
"z": 204,
"xu": 439831.65490000002,
"yu": 4374718.0180000002
},
"geometry": {
"x": 116.3,
"y": 39.520000000000003
}
},
{
"attributes": {
"FID": 13,
"id": 17,
"name": "Yongledianzhen",
"x": 116.783,
"y": 39.712000000000003,
"z": 198,
"xu": 481399.35399999999,
"yu": 4395815.3370000003
},
"geometry": {
"x": 116.783,
"y": 39.712000000000003
}
},
{
"attributes": {
"FID": 14,
"id": 18,
"name": "Xianghe EPA",
"x": 117.009,
"y": 39.765999999999998,
"z": 204,
"xu": 500770.85320000001,
"yu": 4401786.0719999997
},
"geometry": {
"x": 117.009,
"y": 39.765999999999998
}
},
{
"attributes": {
"FID": 15,
"id": 19,
"name": "Badaling Northwest",
"x": 115.988,
"y": 40.365000000000002,
"z": 46,
"xu": 414076.95390000002,
"yu": 4468761.409
},
"geometry": {
"x": 115.988,
"y": 40.365000000000002
}
},
{
"attributes": {
"FID": 16,
"id": 20,
"name": "East Fourth Ring Road",
"x": 116.483,
"y": 39.939,
"z": 181,
"xu": 455829.68479999999,
"yu": 4421114.7860000003
},
"geometry": {
"x": 116.483,
"y": 39.939
}
},
{
"attributes": {
"FID": 17,
"id": 21,
"name": "Yanqing town",
"x": 115.97199999999999,
"y": 40.453000000000003,
"z": 59,
"xu": 412832.08510000003,
"yu": 4478545.159
},
"geometry": {
"x": 115.97199999999999,
"y": 40.453000000000003
}
},
{
"attributes": {
"FID": 18,
"id": 22,
"name": "Miyun Reservoir",
"x": 116.911,
"y": 40.499000000000002,
"z": 63,
"xu": 492458.57429999998,
"yu": 4483147.5360000003
},
"geometry": {
"x": 116.911,
"y": 40.499000000000002
}
},
{
"attributes": {
"FID": 19,
"id": 23,
"name": "Haidian Wanliu",
"x": 116.28700000000001,
"y": 39.987000000000002,
"z": 180,
"xu": 439126.71720000001,
"yu": 4426557.75
},
"geometry": {
"x": 116.28700000000001,
"y": 39.987000000000002
}
},
{
"attributes": {
"FID": 20,
"id": 24,
"name": "Yongdingmen Inner St",
"x": 116.39400000000001,
"y": 39.875999999999998,
"z": 196,
"xu": 448178.40250000003,
"yu": 4414170.284
},
"geometry": {
"x": 116.39400000000001,
"y": 39.875999999999998
}
},
{
"attributes": {
"FID": 21,
"id": 25,
"name": "Jianshe Road",
"x": 117.304,
"y": 39.719000000000001,
"z": 55,
"xu": 526055.42509999999,
"yu": 4396613.8959999997
},
"geometry": {
"x": 117.304,
"y": 39.719000000000001
}
},
{
"attributes": {
"FID": 22,
"id": 26,
"name": "Ligong, Chengde",
"x": 117.938,
"y": 41.011000000000003,
"z": 70,
"xu": 578874.61600000004,
"yu": 4540401.8559999997
},
"geometry": {
"x": 117.938,
"y": 41.011000000000003
}
},
{
"attributes": {
"FID": 23,
"id": 27,
"name": "Fengning County City Hall",
"x": 116.652,
"y": 41.215000000000003,
"z": 59,
"xu": 470827.95390000002,
"yu": 4562682.9199999999
},
"geometry": {
"x": 116.652,
"y": 41.215000000000003
}
},
{
"attributes": {
"FID": 24,
"id": 28,
"name": "Xiahuayuan EPA",
"x": 115.29600000000001,
"y": 40.508000000000003,
"z": 61,
"xu": 355627.29269999999,
"yu": 4485537.4510000004
},
"geometry": {
"x": 115.29600000000001,
"y": 40.508000000000003
}
},
{
"attributes": {
"FID": 25,
"id": 29,
"name": "Yuxian Secondary School",
"x": 114.596,
"y": 39.845999999999997,
"z": 61,
"xu": 294324.1188,
"yu": 4413430.4780000001
},
"geometry": {
"x": 114.596,
"y": 39.845999999999997
}
},
{
"attributes": {
"FID": 26,
"id": 30,
"name": "Zhouzhou Monitoring Stations",
"x": 116.03400000000001,
"y": 39.491999999999997,
"z": 80,
"xu": 416933.99089999998,
"yu": 4371822.0190000003
},
"geometry": {
"x": 116.03400000000001,
"y": 39.491999999999997
}
},
{
"attributes": {
"FID": 27,
"id": 31,
"name": "Guan Party School, Langfang",
"x": 116.30500000000001,
"y": 39.445,
"z": 70,
"xu": 440197.23119999998,
"yu": 4366391.0480000004
},
"geometry": {
"x": 116.30500000000001,
"y": 39.445
}
},
{
"attributes": {
"FID": 28,
"id": 32,
"name": "Guyuan County welfare",
"x": 115.681,
"y": 41.667999999999999,
"z": 63,
"xu": 390196.44390000001,
"yu": 4613756.0429999996
},
"geometry": {
"x": 115.681,
"y": 41.667999999999999
}
}
]
};
var map = L.map('map', {
center: [38.65953686, 120.8696333],
zoom: 9
});
L.esri.tiledMapLayer({
url: 'http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineCommunity/MapServer/tile/{z}/{y}/{x}'
}).addTo(map);
//world.js,是插值之后需要裁切的图形边界信息
let world = [[
[117.315375, 40.181212],
[117.367916, 40.135762],
[116.751758, 40.002595],
[116.754136, 39.870341],
[116.913383, 39.804999],
[116.901858, 39.680614],
[116.788145, 39.56255],
[116.535646, 39.590346],
[116.392103, 39.491124],
[116.4293, 39.433841],
[116.387072, 39.417336],
[116.237232, 39.476253],
[116.172242, 39.578854],
[115.728745, 39.479123],
[115.610225, 39.588658],
[115.508537, 39.59137],
[115.416399, 39.733407],
[115.416624, 39.776734],
[115.550565, 39.772964],
[115.408433, 40.015829],
[115.85422, 40.144999],
[115.922315, 40.216777],
[115.708758, 40.499032],
[115.89819, 40.585919],
[116.03778, 40.577909],
[116.208725, 40.741562],
[116.454984, 40.739689],
[116.297615, 40.910402],
[116.43816, 40.870116],
[116.405424, 40.94854],
[116.537137, 40.9661],
[116.621495, 41.057333],
[116.703349, 40.853574],
[116.93405, 40.675155],
[117.454502, 40.647216],
[117.387854, 40.533274],
[117.166811, 40.503979],
[117.164198, 40.373887],
[117.315375, 40.181212]]];
//遍历world边界数据,生成scope边界线
var positions = [];
world[0].forEach(function (point) {
positions.push([point[1], point[0]]);
});
var scope = L.polyline(positions, {color: 'red'}).addTo(map);
map.fitBounds(scope.getBounds());
//根据scope边界线,生成范围信息
var xlim =[scope.getBounds()._southWest.lng,scope.getBounds()._northEast.lng];
var ylim =[scope.getBounds()._southWest.lat,scope.getBounds()._northEast.lat];
//进行克里金插值
function loadkriging()
{
var canvas = document.getElementById("canvasMap");
canvas.width = 1000;
canvas.height = 1000;
//var n = points.length;
var t = [];//数值
var x = [];//经度
var y = [];//纬度
for (let i = 0; i < data.features.length; i++) {
let xValue = data.features[i].attributes.x;
let yValue = data.features[i].attributes.y;
t.push(data.features[i].attributes.z);
x.push(xValue);
y.push(yValue);
L.circle([yValue, xValue], {radius: 1}).addTo(map);
}
//for (var i = 0; i < n; i++)
//{
// t.push(points[i].attributes.TN_);
// x.push(points[i].geometry.x);
// y.push(points[i].geometry.y);
// L.circle([y[i], x[i]], {radius: 1}).addTo(map);
//}
//对数据集进行训练
var variogram = kriging.train(t, x, y, "exponential", 0, 100);
//使用variogram对象使polygons描述的地理位置内的格网元素具备不一样的预测值,最后一个参数,是插值格点精度大小
var grid = kriging.grid(world, variogram, (ylim[1]-ylim[0])/150);
var colors = ["#006837", "#1a9850", "#66bd63", "#a6d96a", "#d9ef8b", "#ffffbf", "#fee08b", "#fdae61", "#f46d43", "#d73027", "#a50026"];
//将得到的格网grid渲染至canvas上
kriging.plot(canvas, grid, [xlim[0], xlim[1]], [ylim[0], ylim[1]], colors);
}
//将canvas对象转换成image的URL
function returnImgae() {
var mycanvas = document.getElementById("canvasMap");
return mycanvas.toDataURL("image/png");
}
loadkriging();
var imageBounds =[[ylim[0], xlim[0]], [ylim[1], xlim[1]]];
L.imageOverlay(returnImgae(), imageBounds, {opacity: 0.8}).addTo(map);
</script>
</body>
</html>




















 70
70











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








