相关文章:
http://blog.csdn.net/harvic880925/article/details/17792755
1、《List控件使用--SimpleAdapter使用详解(一)》
2、《List控件使用--SimpleAdapter使用详解(二)》
3、《PullToRefresh使用详解(二)---重写BaseAdapter实现复杂XML下拉刷新》
4、《PullToRefresh使用详解(三)--实现异步加载的下拉刷新列表》
5、《PullToRefresh使用详解(四)--利用回调函数实现到底加载》
6、《PullToRefresh使用详解(五)--下拉刷新的ScrollView》
效果图:
正在刷新 刷新后

一、导入Library
下载源码后(https://github.com/chrisbanes/Android-PullToRefresh),里面有个Library工程,添加工程到Eclipse中;
另外extras文件夹还有两个工程:PullToRefreshListFragment和PullToRefreshViewPager,由于我们的这个用不到他们的库文件,所以不必导入了;
二、实战
1、新建工程,添加Libray库到工程中
新建工程(try_PullToRefresh)后,右键-》Properties-》Android-》Add 选择上面的Library,然后就是这个样子的
2、重写activity_main.xml
XML内容为:
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <!-- The PullToRefreshListView replaces a standard ListView widget. -->
- <com.handmark.pulltorefresh.library.PullToRefreshListView
- android:id="@+id/pull_refresh_list"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:cacheColorHint="#00000000"
- android:divider="#19000000"
- android:dividerHeight="4dp"
- android:fadingEdge="none"
- android:fastScrollEnabled="false"
- android:footerDividersEnabled="false"
- android:headerDividersEnabled="false"
- android:smoothScrollbar="true" />
- </LinearLayout>
其中中间那一大段<com.handmark.pull………………/>就是相当于ListView控件,用这段来代替原是ListView控件的代码
3、JAVA代码讲解
全部代码:
- package com.example.try_pulltorefresh;
- import java.util.Arrays;
- import java.util.LinkedList;
- import com.handmark.pulltorefresh.library.PullToRefreshBase;
- import com.handmark.pulltorefresh.library.PullToRefreshListView;
- import com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener;
- import android.os.AsyncTask;
- import android.os.Bundle;
- import android.app.Activity;
- import android.text.format.DateUtils;
- import android.widget.ArrayAdapter;
- import android.widget.ListView;
- public class MainActivity extends Activity {
- private String[] mStrings = { "Abbaye de Belloc", "Abbaye du Mont des Cats", "Abertam", "Abondance", "Ackawi",
- "Acorn", "Adelost", "Affidelice au Chablis", "Afuega'l Pitu", "Airag", "Airedale", "Aisy Cendre",
- "Allgauer Emmentaler", "Abbaye de Belloc", "Abbaye du Mont des Cats", "Abertam", "Abondance", "Ackawi",
- "Acorn", "Adelost", "Affidelice au Chablis", "Afuega'l Pitu", "Airag", "Airedale", "Aisy Cendre",
- "Allgauer Emmentaler" };
- private LinkedList<String> mListItems;
- private PullToRefreshListView mPullRefreshListView;
- private ArrayAdapter<String> mAdapter;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- mPullRefreshListView = (PullToRefreshListView) findViewById(R.id.pull_refresh_list);
- // Set a listener to be invoked when the list should be refreshed.
- mPullRefreshListView.setOnRefreshListener(new OnRefreshListener<ListView>() {
- @Override
- public void onRefresh(PullToRefreshBase<ListView> refreshView) {
- String label = DateUtils.formatDateTime(getApplicationContext(), System.currentTimeMillis(),
- DateUtils.FORMAT_SHOW_TIME | DateUtils.FORMAT_SHOW_DATE | DateUtils.FORMAT_ABBREV_ALL);
- // Update the LastUpdatedLabel
- refreshView.getLoadingLayoutProxy().setLastUpdatedLabel(label);
- // Do work to refresh the list here.
- new GetDataTask().execute();
- }
- });
- mListItems = new LinkedList<String>();
- mListItems.addAll(Arrays.asList(mStrings));
- mAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, mListItems);
- //这两个绑定方法用其一
- // 方法一
- // mPullRefreshListView.setAdapter(mAdapter);
- //方法二
- ListView actualListView = mPullRefreshListView.getRefreshableView();
- actualListView.setAdapter(mAdapter);
- }
- private class GetDataTask extends AsyncTask<Void, Void, String> {
- //后台处理部分
- @Override
- protected String doInBackground(Void... params) {
- // Simulates a background job.
- try {
- Thread.sleep(1000);
- } catch (InterruptedException e) {
- }
- String str="Added after refresh...I add";
- return str;
- }
- //这里是对刷新的响应,可以利用addFirst()和addLast()函数将新加的内容加到LISTView中
- //根据AsyncTask的原理,onPostExecute里的result的值就是doInBackground()的返回值
- @Override
- protected void onPostExecute(String result) {
- //在头部增加新添内容
- mListItems.addFirst(result);
- //通知程序数据集已经改变,如果不做通知,那么将不会刷新mListItems的集合
- mAdapter.notifyDataSetChanged();
- // Call onRefreshComplete when the list has been refreshed.
- mPullRefreshListView.onRefreshComplete();
- super.onPostExecute(result);
- }
- }
- }
代码讲解:
1、变量定义
- private LinkedList<String> mListItems; //显示的列表对应原字符串
- private PullToRefreshListView mPullRefreshListView; //PullToRefreshListView实例
- private ArrayAdapter<String> mAdapter; //ListView的适配器
2、在OnCreate()中主要分为两步
(1)初始化mPullRefreshListView并设置监听器,以执行当需要刷新时,应该怎么办,至于真正执行刷新的类GetDataTask()我们后面再细讲,对应代码为:
- mPullRefreshListView = (PullToRefreshListView) findViewById(R.id.pull_refresh_list);
- // Set a listener to be invoked when the list should be refreshed.
- mPullRefreshListView.setOnRefreshListener(new OnRefreshListener<ListView>() {
- @Override
- public void onRefresh(PullToRefreshBase<ListView> refreshView) {
- String label = DateUtils.formatDateTime(getApplicationContext(), System.currentTimeMillis(),
- DateUtils.FORMAT_SHOW_TIME | DateUtils.FORMAT_SHOW_DATE | DateUtils.FORMAT_ABBREV_ALL);
- // Update the LastUpdatedLabel
- refreshView.getLoadingLayoutProxy().setLastUpdatedLabel(label);
- // Do work to refresh the list here.
- new GetDataTask().execute();
- }
- });
(2)设置适配器列表内容,并与ListView绑定以显示出来,对应代码为:
- //设置列表内容
- mListItems = new LinkedList<String>();
- mListItems.addAll(Arrays.asList(mStrings));
- mAdapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1, mListItems);
- //这两个绑定方法用其一
- // 方法一
- // mPullRefreshListView.setAdapter(mAdapter);
- //方法二
- ListView actualListView = mPullRefreshListView.getRefreshableView();
- actualListView.setAdapter(mAdapter);
3、执行刷新的类GetDataTask()
先贴出这段代码来:
- private class GetDataTask extends AsyncTask<Void, Void, String> {//定义返回值的类型
- // 后台处理部分
- @Override
- protected String doInBackground(Void... params) {
- // Simulates a background job.
- try {
- Thread.sleep(1000);
- } catch (InterruptedException e) {
- }
- String str="Added after refresh...I add";
- return str;
- }
- //这里是对刷新的响应,可以利用addFirst()和addLast()函数将新加的内容加到LISTView中
- //根据AsyncTask的原理,onPostExecute里的result的值就是doInBackground()的返回值
- @Override
- protected void onPostExecute(String result) {
- //在头部增加新添内容
- mListItems.addFirst(result);
- //通知程序数据集已经改变,如果不做通知,那么将不会刷新mListItems的集合
- mAdapter.notifyDataSetChanged();
- // Call onRefreshComplete when the list has been refreshed.
- mPullRefreshListView.onRefreshComplete();
- super.onPostExecute(result);//这句是必有的,AsyncTask规定的格式
- }
- }
由于派生自AsyncTask,所以下面的那个函数doInBackground和onPostExecute就不难理解了,这两个函数是AsyncTask必须是重写的两个函数
(2)doInBackground函数
doInBackground执行要于后台执行的语句,返回的值可以是任意类型,但要提前在extends AsyncTask<Void, Void, String> 中定义,这个返回值会做为onPostExecute的参数result传到onPostExecute函数中;如果对于网络访问程序,doInBackground就执行访问网络的代码,然后讲返回值存在result中传给onPostExecute函数,以刷新列表;
(3)onPostExecute函数
onPostExecute()是对返回的值进行操作,并添加到ListView的列表中,有两种添加方式添加到头部----mListItems.addFirst(result);和添加在尾部----mListItems.addLast(result);
至于 AsyncTask,下面是几个网页,讲的还可以,大家可以参考下:
《android AsyncTask 详解》:http://www.eoeandroid.com/thread-168004-1-1.html
《android AsyncTask 详解》(同名):http://blog.csdn.net/dabizime/article/details/6695705
《android之AsyncTask》:http://blog.csdn.net/singwhatiwanna/article/details/9272195
《Android源码分析--带你认识不一样的AsyncTask》:http://blog.csdn.net/singwhatiwanna/article/details/17596225 (绝对精品)
另外:
1、设置向上拉刷新还是向下拉刷新的代码:
mPullRefreshListView.setMode(Mode.PULL_FROM_END);//向下拉刷新
mPullRefreshListView.setMode(Mode.PULL_FROM_START);//向上拉刷新
mPullRefreshListView.setMode(Mode.BOTH);//两端刷新
注意:这只是一个精简版,在源码中还有一些可借签的代码,可以在看懂这个以后,可以回过头来再看看源码,我相信肯定会有收获的。
源码来啦:http://download.csdn.net/detail/harvic880925/6788247(不要分,仅供分享)
请大家尊重原创者版权,转载请标明出处:http://blog.csdn.net/harvic880925/article/details/17680305
前言:上篇我们讲了怎么初步使用PullToRefresh,但上篇只是几个简单的字符串,在真正的项目中,不可能只是这么简单的,而是复杂的XML的累积,这篇我在前一篇和以前讲的simpleAdapter的基础上,进一步实现复杂XML的下拉刷新
相关文章:
(这篇文章是建立在这三篇文章的基础上,其实是在利用了《List控件使用--SimpleAdapter使用详解(二)》的布局和重写BaseAdapter的代码,然后利用了《PullToRefresh使用详解(一)--构建下拉刷新的ListView》的下拉刷新功能。所以文章的部分代码省略没讲,强烈建议大家先看这三篇。)
1、《List控件使用--SimpleAdapter使用详解(一)》
2、《List控件使用--SimpleAdapter使用详解(二)》
3、《PullToRefresh使用详解(一)--构建下拉刷新的ListView》
其它相关文章
4、《PullToRefresh使用详解(一)--构建下拉刷新的listView》
5、《PullToRefresh使用详解(三)--实现异步加载的下拉刷新列表》
6、《PullToRefresh使用详解(四)--利用回调函数实现到底加载》
7、《PullToRefresh使用详解(五)--下拉刷新的ScrollView》
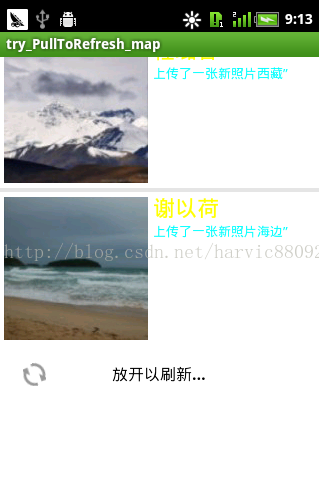
效果图:
正在刷新 刷新后

一、XML代码
1、activity_main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="vertical" >
- <!-- The PullToRefreshListView replaces a standard ListView widget. -->
- <com.handmark.pulltorefresh.library.PullToRefreshListView
- android:id="@+id/pull_refresh_list"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:cacheColorHint="#00000000"
- android:divider="#19000000"
- android:dividerHeight="4dp"
- android:fadingEdge="none"
- android:fastScrollEnabled="false"
- android:footerDividersEnabled="false"
- android:headerDividersEnabled="false"
- android:smoothScrollbar="true" />
- </LinearLayout>
2、数据项XML(item.xml)
与《List控件使用--SimpleAdapter使用详解(二)》布局一样,只是将名字改成了item.xml- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="horizontal" android:layout_width="fill_parent"
- android:layout_height="fill_parent">
- <ImageView android:id="@+id/img"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_margin="5px"/>
- <LinearLayout android:orientation="vertical"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content">
- <TextView android:id="@+id/name"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textColor="#FFFFFF00"
- android:textSize="22px" />
- <TextView android:id="@+id/info"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:textColor="#FF00FFFF"
- android:textSize="13px" />
- </LinearLayout>
- </LinearLayout>
二、JAVA代码
先贴出全部代码,然后再慢慢讲。完整代码
- package com.example.try_pulltorefresh_map;
- //try_PullToRefresh_map
- /**
- * 完成了从TXT文本中提取,并向下刷新
- * blog:http://blog.csdn.net/harvic880925/article/details/17708409
- * @author harvic
- * @date 2013-12-31
- *
- */
- import java.io.BufferedReader;
- import java.io.IOException;
- import java.io.InputStream;
- import java.io.InputStreamReader;
- import java.io.UnsupportedEncodingException;
- import java.util.ArrayList;
- import java.util.HashMap;
- import org.json.JSONArray;
- import com.handmark.pulltorefresh.library.PullToRefreshBase;
- import com.handmark.pulltorefresh.library.PullToRefreshListView;
- import com.handmark.pulltorefresh.library.PullToRefreshBase.Mode;
- import com.handmark.pulltorefresh.library.PullToRefreshBase.OnRefreshListener;
- import android.os.AsyncTask;
- import android.os.Bundle;
- import android.app.ListActivity;
- import android.content.Context;
- import android.graphics.Bitmap;
- import android.graphics.BitmapFactory;
- import android.text.format.DateUtils;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup;
- import android.widget.BaseAdapter;
- import android.widget.ImageView;
- import android.widget.ListView;
- import android.widget.TextView;
- public class MainActivity extends ListActivity {
- private ArrayList<HashMap<String, Object>> listItem = new ArrayList<HashMap<String, Object>>();
- private PullToRefreshListView mPullRefreshListView;
- MyAdapter adapter=null;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- mPullRefreshListView = (PullToRefreshListView) findViewById(R.id.pull_refresh_list);
- //设定下拉监听函数
- mPullRefreshListView.setOnRefreshListener(new OnRefreshListener<ListView>() {
- @Override
- public void onRefresh(PullToRefreshBase<ListView> refreshView) {
- String label = DateUtils.formatDateTime(getApplicationContext(), System.currentTimeMillis(),
- DateUtils.FORMAT_SHOW_TIME | DateUtils.FORMAT_SHOW_DATE | DateUtils.FORMAT_ABBREV_ALL);
- // Update the LastUpdatedLabel
- refreshView.getLoadingLayoutProxy().setLastUpdatedLabel(label);
- // Do work to refresh the list here.
- new GetDataTask().execute();
- }
- });
- mPullRefreshListView.setMode(Mode.PULL_FROM_END);//设置底部下拉刷新模式
- listItem=getData();//获取LIST数据
- adapter = new MyAdapter(this);
- //设置适配器
- ListView actualListView = mPullRefreshListView.getRefreshableView();
- actualListView.setAdapter(adapter);
- }
- private class GetDataTask extends AsyncTask<Void, Void, HashMap<String, Object>> {
- //后台处理部分
- @Override
- protected HashMap<String, Object> doInBackground(Void... params) {
- // Simulates a background job.
- try {
- Thread.sleep(1000);
- } catch (InterruptedException e) {
- }
- HashMap<String, Object> map = new HashMap<String, Object>();
- try {
- map = new HashMap<String, Object>();
- map.put("name", "林珊");
- map.put("info", "上传了一张新照片油画");
- map.put("img","youhua");
- } catch (Exception e) {
- // TODO: handle exception
- setTitle("map出错了");
- return null;
- }
- return map;
- }
- //这里是对刷新的响应,可以利用addFirst()和addLast()函数将新加的内容加到LISTView中
- //根据AsyncTask的原理,onPostExecute里的result的值就是doInBackground()的返回值
- @Override
- protected void onPostExecute(HashMap<String, Object> result) {
- //在头部增加新添内容
- try {
- listItem.add(result);
- //通知程序数据集已经改变,如果不做通知,那么将不会刷新mListItems的集合
- adapter.notifyDataSetChanged();
- // Call onRefreshComplete when the list has been refreshed.
- mPullRefreshListView.onRefreshComplete();
- } catch (Exception e) {
- // TODO: handle exception
- setTitle(e.getMessage());
- }
- super.onPostExecute(result);
- }
- }
- private ArrayList<HashMap<String, Object>> getData() {
- ArrayList<HashMap<String, Object>> list = new ArrayList<HashMap<String, Object>>();
- HashMap<String, Object> map = new HashMap<String, Object>();
- InputStream inputStream;
- try {
- inputStream=this.getAssets().open("my_home_friends.txt");
- String json=readTextFile(inputStream);
- JSONArray array = new JSONArray(json);
- for (int i = 0; i < array.length(); i++) {
- map = new HashMap<String, Object>();
- map.put("name", array.getJSONObject(i).getString("name"));
- map.put("info", array.getJSONObject(i).getString("info"));
- map.put("img",array.getJSONObject(i).getString("photo"));
- list.add(map);
- }
- return list;
- } catch (Exception e) {
- // TODO: handle exception
- e.printStackTrace();
- }
- return list;
- }
- public final class ViewHolder{
- public ImageView img;
- public TextView name;
- public TextView info;
- }
- public class MyAdapter extends BaseAdapter{
- private LayoutInflater mInflater;
- public MyAdapter(Context context){
- this.mInflater = LayoutInflater.from(context);
- }
- @Override
- public int getCount() {
- // TODO Auto-generated method stub
- return listItem.size();
- }
- @Override
- public Object getItem(int arg0) {
- // TODO Auto-generated method stub
- return null;
- }
- @Override
- public long getItemId(int arg0) {
- // TODO Auto-generated method stub
- return 0;
- }
- @Override
- public View getView(int position, View convertView, ViewGroup parent) {
- ViewHolder holder = null;
- if (convertView == null) {
- holder=new ViewHolder();
- convertView = mInflater.inflate(R.layout.item, null);
- holder.img = (ImageView)convertView.findViewById(R.id.img);
- holder.name = (TextView)convertView.findViewById(R.id.name);
- holder.info = (TextView)convertView.findViewById(R.id.info);
- convertView.setTag(holder);
- }else {
- holder = (ViewHolder)convertView.getTag();
- }
- holder.img.setImageBitmap(getHome((String)listItem.get(position).get("img")));
- holder.name.setText((String)listItem.get(position).get("name"));
- holder.info.setText((String)listItem.get(position).get("info"));
- return convertView;
- }
- }
- /**
- * 根据图片名称获取主页图片
- */
- public Bitmap getHome(String photo){
- String homeName = photo + ".jpg";
- InputStream is=null;
- try {
- is=getAssets().open("home/"+homeName);
- Bitmap bitmap = BitmapFactory.decodeStream(is);
- is.close();
- return bitmap;
- } catch (Exception e) {
- e.printStackTrace();
- }
- return null;
- }
- 工具类
- /**
- *
- * @param inputStream
- * @return
- */
- public String readTextFile(InputStream inputStream) {
- String readedStr = "";
- BufferedReader br;
- try {
- br = new BufferedReader(new InputStreamReader(inputStream, "UTF-8"));
- String tmp;
- while ((tmp = br.readLine()) != null) {
- readedStr += tmp;
- }
- br.close();
- inputStream.close();
- } catch (UnsupportedEncodingException e) {
- e.printStackTrace();
- } catch (IOException e) {
- e.printStackTrace();
- }
- return readedStr;
- }
- }
执行流程:
看起来代码挺长,其实只看OnCreate()函数就能知道,只是分成了几大块,先贴出OnCreate()函数
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_main);
- mPullRefreshListView = (PullToRefreshListView) findViewById(R.id.pull_refresh_list);
- //设定下拉监听函数
- mPullRefreshListView.setOnRefreshListener(new OnRefreshListener<ListView>() {
- @Override
- public void onRefresh(PullToRefreshBase<ListView> refreshView) {
- String label = DateUtils.formatDateTime(getApplicationContext(), System.currentTimeMillis(),
- DateUtils.FORMAT_SHOW_TIME | DateUtils.FORMAT_SHOW_DATE | DateUtils.FORMAT_ABBREV_ALL);
- // Update the LastUpdatedLabel
- refreshView.getLoadingLayoutProxy().setLastUpdatedLabel(label);
- // Do work to refresh the list here.
- new GetDataTask().execute();
- }
- });
- mPullRefreshListView.setMode(Mode.PULL_FROM_END);//设置底部下拉刷新模式
- listItem=getData();//获取LIST数据
- adapter = new MyAdapter(this);
- //设置适配器
- ListView actualListView = mPullRefreshListView.getRefreshableView();
- actualListView.setAdapter(adapter);
- }
1、首先初始化mPullRefreshListView,然后设定监听函数,监听函数没变,我只是更改了GetDataTask()函数里的部分代码,我相信大家也能看懂,难度不大;
2、设定下拉模式,绑定适配器,对应代码
- mPullRefreshListView.setMode(Mode.PULL_FROM_END);//设置底部下拉刷新模式
- listItem=getData();//获取LIST数据
- adapter = new MyAdapter(this);
- //设置适配器
- ListView actualListView = mPullRefreshListView.getRefreshableView();
- actualListView.setAdapter(adapter);
到这就结束了,由于这篇文章是几篇文章的功能整合,很多东西相关的三篇文章都已经讲过了,也就没必要再讲,所以这里讲的比较粗略。
源码地址:http://download.csdn.net/detail/harvic880925/6790941 (不要分,仅供分享)
请大家尊重原创者版权,转载请标明出处:http://blog.csdn.net/harvic880925/article/details/17708409,谢谢!


























 3058
3058

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








