一、DNS与域名
1、网络是基于 TCP/IP 协议进行通讯和连接的,每一台主机都有一个唯一的标识(固定的IP地址),用以区别在网络上成千上万个用户和计算机。网络在区分所有与之相连的主机和网络时,均采用一种唯一、通用的地址格式;即每一个与网络相连的计算机和服务器都被指派一个独一无二的地址。
2、为了保证网络上每台计算机的IP地址的唯一性,用户必须向特定的机构申请注册,分配IP地址;网络中的地址分为两套:IP地址系统和域名地址系统。
这两套地址其实是一一对应的关系,由于IP地址是数字标识,使用时难以记忆,因此在IP地址的基础上又发展出一种符号化的地址方案来代替。
1.域名注册
- 域名注册是Internet中用于解决地址对应问题的一种方法
- 遵循先申请先注册的原则
- 域名的注册步骤

2.域名概述
IP地址不容易记忆
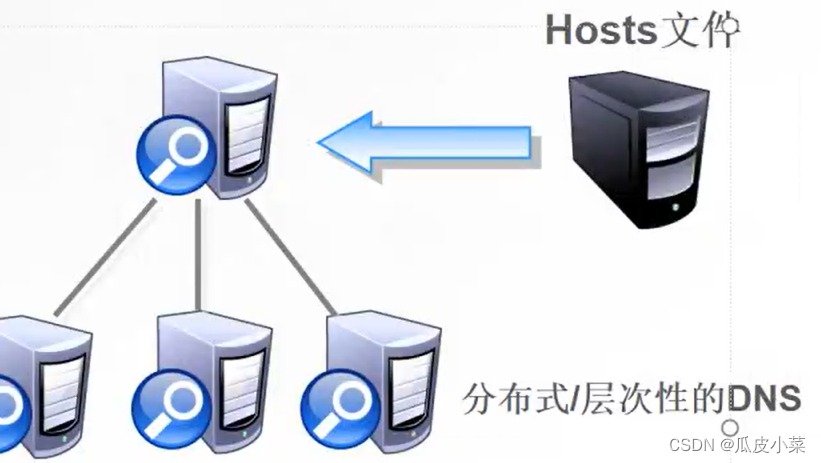
早期使用Hosts文件解析域名
Hosts解析的缺点:会出现主机名称重复、主机维护困难
DNS(Domain Name System 域名系统)
- 层次性:把DNS分为4层结构
- 分布式:每层结构由不同的多个DNS服务器管理

1)DNS的查询类型
①从查询方式上划分
递归查询:客户端得到结果只能是成功或失败
迭代查询:服务器以最佳结果作答
②从查询内容上华划分
正向查询:由域名查找IP地址
反向查询:由IP地址查找域名
总结:
1、网络上交互是基于TCP/IP协议的,每个主机在逻辑上都有一个唯一的IP地址,物理地址为MAC地址
2、为了保证地址的唯一性,用户协议向特定的机构申请注册,分配IP地址网络中的地址有两套方案:①IP地址系统
②域名地址系统
3、由于IP是由32位二进制数字标识的,不方便记忆,所以以IP地址为基础发展了符号化的地址来代替解决,也就是域名。
3.DNS域名解析
DNS解析的方式有三种:
1)/etc/hosts
inux系统中负责快速解析的文件,包含了IP地址和主机名的映射关系,在没有DNS服务器的情况下,使用本地etc/hosts完成解析/映射,实现快速访问。
PS:主要用于主机之间(IP和主机名)的映射/解析关系;示例:
192.168.226.128 master
192.168.226.129 node1
192.168.226.130 node2
2) /etc/resolv.conf
DNS客户端配置文件,主要用于设置DNS服务器的IP和域名,还包含了主机域名的搜索顺序等等,这个文件是由域名解析器(resolvr,一个根据主机名解析IP地址的库)使用配置文件。
PS:主要用与匹配DNS服务器,示例:
nameserver 114.114.114.114(是国内移动、电信和联通通用的DNS)
nameserver 8.8.8.8(GOOGLE公司提供的DNS)
nameserver 218.2.135.1(江苏南京的DNS)
3)/etc/sysconfig/network-scripts/ifcfg-ens33
我们也可以在网卡配置文件中定义DNS1= DNS2=
生效顺序:1hosts文件==> 2网卡配置文件==> 3 /etc/resolv.conf
二、域名
1.概念
标识一组主机并提供它们的有关信息的树形结构(主要是确定根在哪,就可以确定每个分支)
www.baidu.com
域名服务器(分布式、每台主机维护一个部分)
- 保持和维护域名空间的程序
- 响应解析器的请求
解析端(客户端)
向DNS服务器发出请求的设备
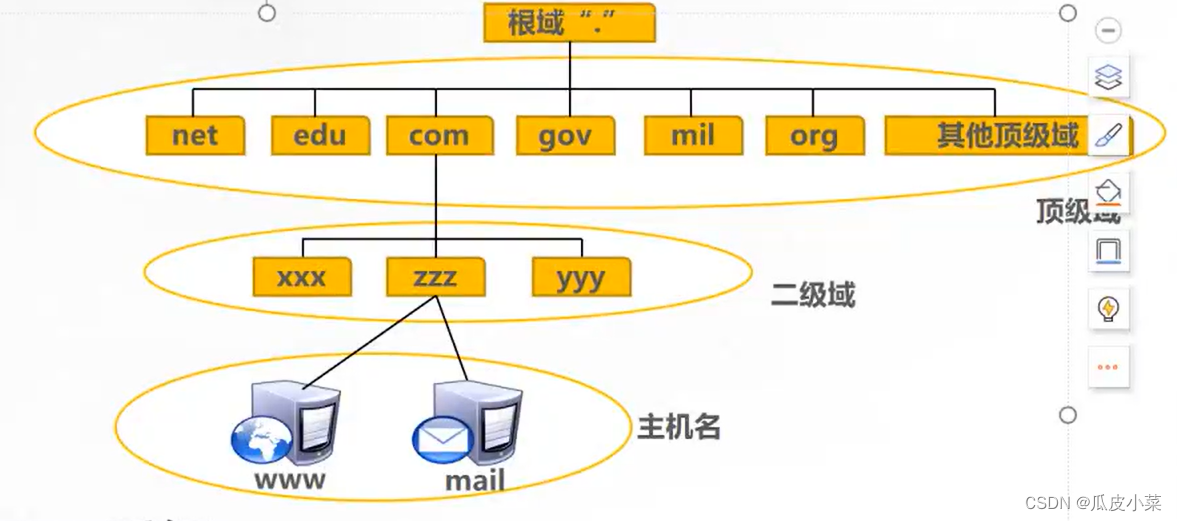
2.域名空间结构

① 根域:
位于域名空间最顶层,一般用一个 “.” 表示
基础单位,除了根域;其他都只有一个上级域,有0或多个子域,同层域不可重复的子域或域名
② 顶级域:
一般代表一个类型的组织机构或国家地区(主要由这两种类型构成);
如:net(网络公司)、com(商业)、org(民间团体组织)、edu(教育)、gov(政府)、mil(军事)、cn(中国)、jp(日本)、hk(香港)
③ 二级域:
用来标明顶级域内的一个特定的组织,国家顶级域下面的二级域名由国家网络部门统一管理,如:.cn
顶级域名下面设置的二级域名:.com.cn、.net.cn、.edu.cn
三、HTML
1.HTML的概念
HTML叫做超文本标记语言,是一种规范,也是一种标准,它通过标记符号来标记要显示的网页中的各个部分。网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容。 HTML命令可以说明文字,图形、动画、声音、表格、链接等。
HTML文件可以使用任何能够生成txt文件的文本编辑器来编辑,生成超文本标记语言文件,只用修改文件名后缀为“.html”或“.htm”即可。
2.HTML的基本标签
HTML标签采用双标记符的形式,前后标记符对应,分别表示标记开始和结束,标记符中间的内容被标签描述。前标记符由“< XXX>”表示,结尾标记符多了一个“/”,由“< /XXX>”表示。
2.HTML的文件结构
HTML文件最外层由< html> < /html>表示,说明该文件是用HTML语言描述的。在它里面是并列的头标签(< head>)和内容标签(< body>)。
<html>
<head>网页的头部信息</head>
<body>网页内容</body>
</html>HTML的标签
| body外标签 | 作用 |
| < title> | 定义了文档的标题 |
| < base> | 定义了页面链接标签的默认链接地址 |
| < link> | 定义了一个文档和外部资源之间的关系 |
| < meta> | 定义了HTML文档中的元数据 |
| < script> | 定义了客户端的脚本文件 |
| < style> | 定义了HTML文档的样式文件 |
| body内标签 | 作用 |
| < table> | 定义一个表格 |
| < tr> | 定义了表格中的一行 |
| < td> | 定义了表格中某一行的一列 |
| < img> | 定义了一个图像 |
| < a> | 定义了一个超链接 |
| < p> | 定义了一行 |
| < br> | 定义了换行 |
| < font> | 定义了字体 |
四、动态网页与静态网页
1.静态网页
在网站设计中,纯粹HTML格式的网页通常被称为“静态网页”,静态网页是标准的HTML文件,它的文件扩展名是.htm、.html。静态网页是网站建设的基础,早期的网站一般都是由静态网页制作的。
静态网页也可以出现各种动态的效果,如.GIF格式的动画、FLASH、滚动字幕等。这些“动态效果”只是视觉上的,与下面将要介绍的动态网页是不同的概念。
静态网页只要不修改代码,是不会改变的,每天展示的内容是一样的。静态网页只使用html语言,不使用其他高级程序语言。
2.动态网页
所谓的动态网页,是指跟静态网页相对的一种网页编程技术。静态网页,随着HTML代码的生成,页面的内容和显示效果就基本上不会发生变化了——除非是修改页面代码。而动态网页则不然,页面代码虽然没有变,但是显示的内容却是可以随着时间、环境或者数据库操作的结果而发生改变的。
动态网页URL的后缀不是.htm、.html、.shtml、.xml等静态网页的常见网页制作格式,而是以.aspx、.asp、.jsp、.php、.perl、.cgi等形式为后缀,并且在动态网页网址中有一个标志性的符号——“?”。
动态网页是基本的html语法规范与Java、PHP、C#等高级程序设计语言、数据库编程等多种技术的融合,以期实现对网站内容和风格的高效、动态和交互式的管理。因此,从这个意义上来讲,凡是结合了HTML以外的高级程序设计语言和数据库技术进行的网页编程技术生成的网页都是动态网页。
3.动态语言的网页
早期的动态网页主要采用通用网关接口 CGI(Common Gateway Interface)技术,虽然 CGI 技术已经发展成熟而且功能强大, 但由于编程困难、效率低下、修改复杂,所以有逐渐被新技术取代的趋势。
(1)PHP
即Hypertext Preprocessor ( 超文本预处理器),它是当今Internet. 上 最为火热的脚本语言,其语法借鉴了C、 Java、PERL等语言,但只需要很少的编程知识你就能使用PHP建立一个真正交互的Web站点。
(2)JSP
即Java Server Pages (Java 服务器页面X,它是由Sun Microsystem 公司于1999年6月推出的新技术,是基于Java Servlet以及整个Java体系的web开发技术。
(3)Python
是一种面向对象、跨平台的动态类计算机程序设计语言,最初被设计用于编写自动化脚本(shell),随着版本的不断更新和语言新功能的添加,越来越多被用于独立的大型项目开发。
注:Python支持的并发量不高,假设python写的脚本需要10台服务器支撑的话,Go语言只需要1台服务器。
(4)Ruby
是一种简单快捷的面向对象( 面向对象程序设计)脚本语言,在20世纪90年代由日本人松本行弘(Yukihiro Matsumoto) 开发,遵守GPL协议和Ruby License。 它的灵感与特性来自于Perl、 Smalltalk、 Eiffel、 Ada 以及Lisp语言。
五、HTTP的相关知识
1.http协议介绍
HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求,请求头包含请求的方法、URL、协议版本、以及包含请求修饰符、客户信息和内容的类似于MIME的消息结构。服务器以一个状态行作为响应,响应的内容包括消息协议的版本,成功或者错误编码加上服务器信息、实体元信息以及可能的实体内容。
HTTP 已经演化出了很多版本,它们中的大部分都是向下兼容的:
http 1.0 相较以前版本可以支持POST、HEAD方法,支持HTML文件以外的其他类型,但不支持持久连接
http 1.1 支持持久连接,即在一个TCP连接里面完成多个http请求和响应,但是每个请求和响应是按照顺序一一对应的
http 2.0 支持完全多路复用,即不光可以在在一个TCP连接里面完成多个http请求和响应,而且请求和响应不用按照顺序一一对应。 ( 也支持压缩,服务端主动推送)
http 3.0 基于UDP协议 ,最新版本还在初步推广中
2.http的方法
HTTP 支持几种不同的请求命令,这些命令被称为 HTTP 方法(HTTP method)。每条 HTTP 请求报文都包含一个方法, 告诉服务器要执行什么动作,包括:获取一个页面,运行一个网关程序,删除一个文件等。最常用的获取资源的方法是 GET、POST、PUT。
| 方法 | 作用 |
| GET | 对服务器资源获取的简单请求 |
| PUT | 向服务器提交数据,以修改数据 |
| POST | 用于发送包含用户提交数据的请求 |
| DELETE | 删除服务器上的某些资源 |
| HEAD | 请求页面的首部,获取资源的元信息 |
| CONNECT | 用于ssl隧道的基于代理的请求 |
| OPTIONS | 返回所有可用的方法,常用于跨域 |
| TRACE | 追踪 请求--响应的传输路径 |
1、GET请求会向数据库发索取数据的请求,从而来获取信息,该请求不会产生副作用。无论进行多少次操作,结果都是一样的。
2、与GET不同的是,PUT请求是向服务器端发送数据的,从而改变信息,无论进行多少次PUT操作,其结果并没有不同。
3、POST请求同PUT请求类似,都是向服务器端发送数据的,但是该请求会改变数据的种类等资源,几乎目前所有的提交操作都是用POST请求的。
4、DELETE请求顾名思义,就是用来删除某一个资源的。
3.GET与POST的比较
GET 方法
从指定的服务器上获得数据
GET请求能被缓存
GET请求会保存在浏览器的浏览纪录里
GET请求有长度的限制
主要用于获取数据
查询的字符串会显示在URL后缀中,不安全
POST 方法
提交数据给指定服务器处理
POST请求不能被缓存
POST请求不会保存在浏览器的浏览纪录里
POST请求没有长度限制
查询的字符串不会显示在URL中,比较安全
4.http状态码
HTTP 状态码(HTTP Status Code)是用以表示网页服务器 HTTP 响应状态的 3 位数字代码,当浏览器请求某一 URL 时, 服务器根据处理情况返回相应的处理状态。
通常正常的状态码为2xx,3xx(如200),如果出现异常会返回4xx,5xx(如404)。
| 状态码首位 | 范围 | 含义 |
| 1xx | 100-101 | 信息提示 |
| 2xx | 200-206 | 成功 |
| 3xx | 300-305 | 重定向 |
| 4xx | 400-415 | 客户端错误 |
| 5xx | 500-505 | 服务器错误 |
常用状态码的具体含义:
| 状态码 | 含义 |
| 200 | 一切正常 |
| 301 | 永久重定向 |
| 302 | 临时重定向 |
| 401 | 用户名或密码错误 |
| 403 | 禁止访问(客户端IP地址被拒绝) |
| 404 | 请求的文件不存在 |
| 414 | 请求URL头部过长 |
| 500 | 服务器内部错误。比如脚本错误,编程语言语法错误 |
| 502 | 无效网关 |
| 503 | 当前服务不可用。web服务器不能处理HTTP请求,可能是临时超载或者是服务器进行停机维护。 |
| 504 | 网关请求超时。程序执行时间过长导致响应超时,例如程序需要执行20秒,而nginx最大响应等待时间为10秒,这样就会出现超时。 |
产生502(无效网关)的原因:
1、数据包没有送到网卡,网络问题;
2、数据包送进去了(交换机能抓到包),但是网卡没收到,网卡问题或防火墙问题;
3、网卡接收到了,处理不了,服务问题。(比如服务器当前连接太多,响应太慢;页面素材太多,带宽不够。)
5.http的请求过程
用户在浏览器输入URL访问时,发起HTTP请求报文,请求中包括请求行、请求头、请求体,服务器收到请求后返回响应报文,包括状态行、响应头、响应体。
请求报文四部分:
请求行:请求行由请求方法、URL 以及协议版本三部分组成。
请求头:请求头为请求报文添加了一些附加信息,由“名/值”对组成,每行一对,名和值之间使用冒号分隔。
空行:请求头部的最后会有一个空行,表示请求头部结束,接下来为请求体,这一行非常重要,必不可少。
请求体:请求体是请求提交的参数,GET 方法已经在 URL 中指明了参数,所以提交时没有数据。POST 方法提交的参数在请求体中。
| 请求头 | 描述 |
| Host | 接受请求的服务器地址,可以是 IP:端口号 ,也可以是域名 |
| User-Agent | 发送请求的应用程序名称 |
| Connection | 指定与连接相关的属性,如Connection:Keep-Alive |
| Accept-Charset | 通知服务端可以发送的编码格式 |
| Accept-Encoding | 通知服务端可以发送的数据压缩格式 |
| Accept-Language | 通知服务端可以发送的语言 |
响应报文四部分:
- 状态行:状态行由协议版本,状态码,状态码描述三部分组成。
- 响应头:响应头与请求头部类似,为响应报文添加了一些附加信息。
- 空行:响应头部的最后会有一个空行,表示响应头部结束。
- 响应体:服务器返回的相应 HTML 数据,浏览器对其解析后显示页面。
| 响应头 | 描述 |
|---|---|
| Server | 服务器应用程序软件的名称和版本 |
| Content-Type | 响应正文的类型(是图片还是二进制字符串) |
| Content-Length | 响应正文长度 |
| Content-Charset | 响应正文使用的编码 |
| Content-Encoding | 响应正文使用的数据压缩格式 |
| Content-Language | 响应正文使用的语言 |
6.http的访问过程


HTTP访问的过程:
1、客户端通过域名进行访问,先进行DNS域名解析。
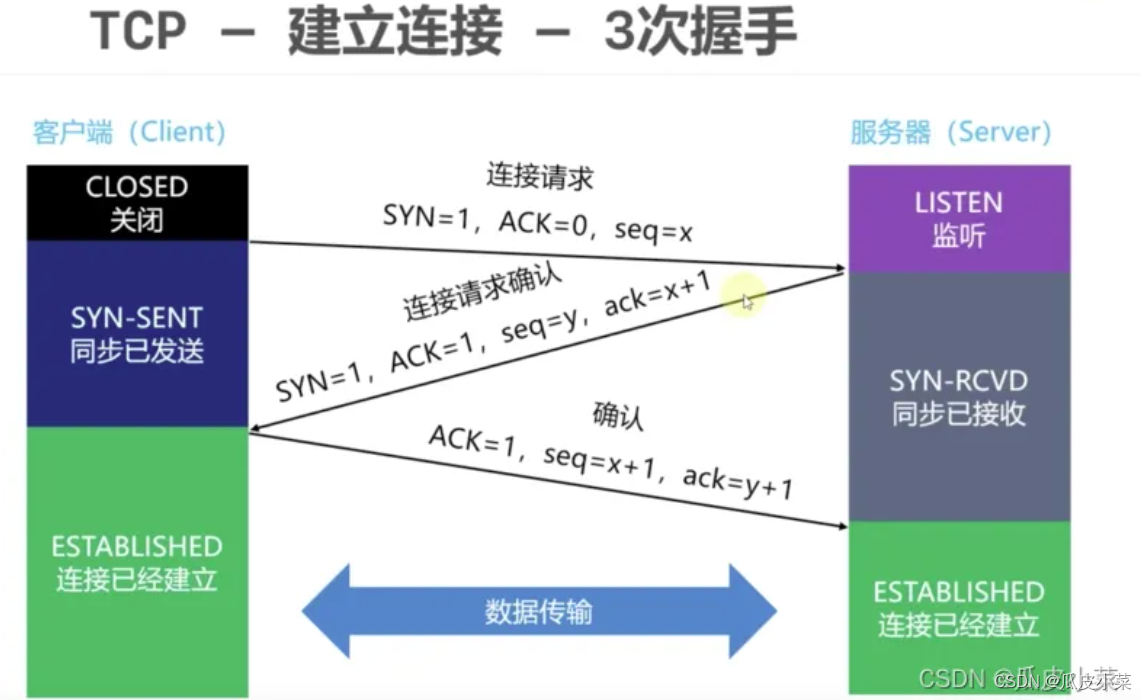
2、之后客户端请求与web服务器建立TCP连接(三次握手)。
3、建立连接后,客户端向web服务器发送一个HTTP请求。
4、服务器响应HTTP请求,客户端的浏览器得到HTML代码。
5、浏览器解析HTML代码,并请求HTML代码中的资源。(浏览器拿到HTML文件后,开始解析HTML代码,遇到静态资源时,就向服务器去请求下载。)
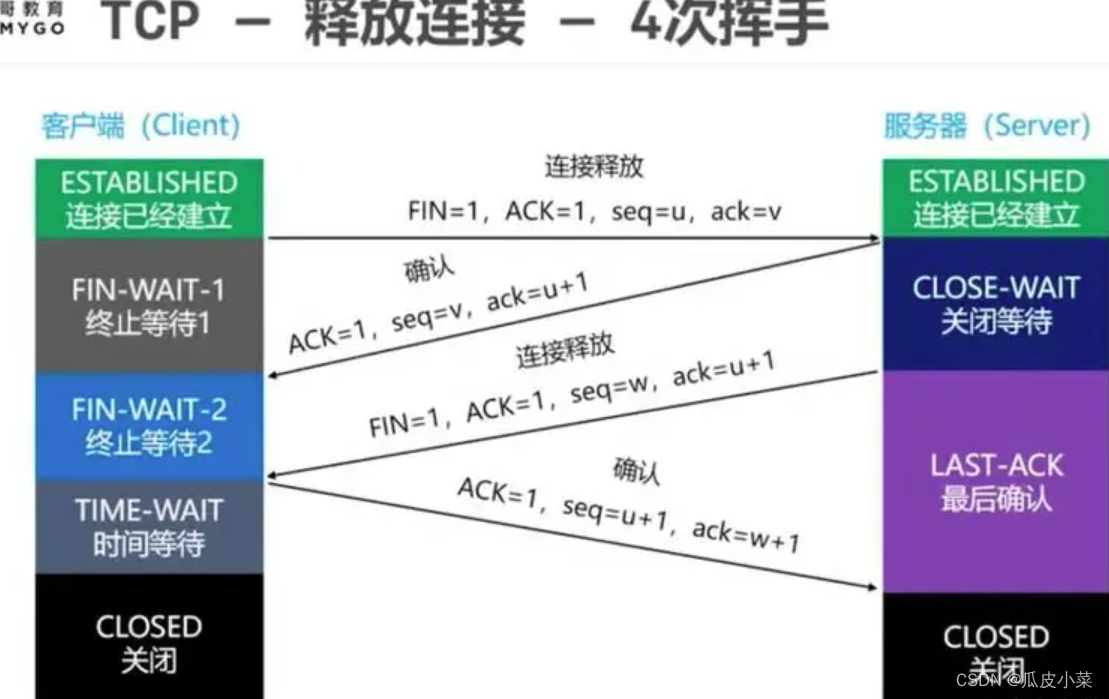
6、断开TCP连接(四次挥手),浏览器对页面进行渲染呈现给用户。





















 218
218











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








