element ui提供了一个方便的Container 布局容器
<el-container>:外层容器。当子元素中包含 <el-header> 或 <el-footer> 时,全部子元素会垂直上下排列,否则会水平左右排列。
<el-header>:顶栏容器。
<el-aside>:侧边栏容器。
<el-main>:主要区域容器。
<el-footer>:底栏容器
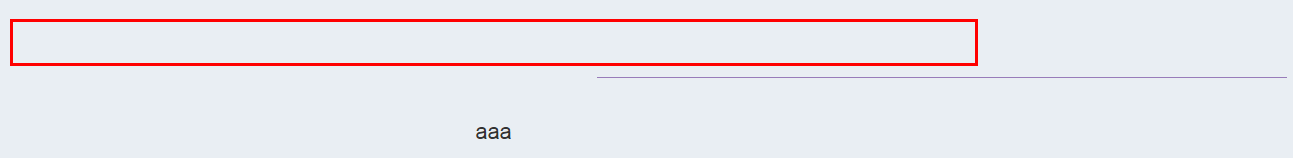
再将代码粘过来之后,在<el-main>中填入文字时发生了诡异的一幕:

代码是这样的:
<div class="info">
<span>aaa</span>
</div>
<hr align=center width=500px color=#987cb9 SIZE=1>.info{
border:2px solid #F00;
width: 700px;
padding: 0;
margin: 0;
height: 30px;
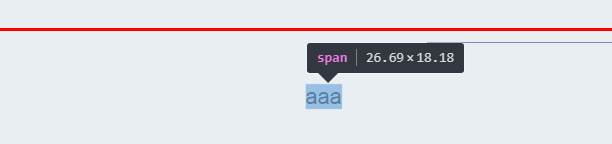
}确定了没有任何边距,用f12查看:


aaa上面出现了幽灵般的边距......
找同学复制我的代码到纯html页面中,就不会发生这种问题,最后发现是<el-main>中的问题
官方代码:
.el-main {
background-color: #E9EEF3;
color: #333;
text-align: center;
line-height: 160px;
}就是这行:line-height导致了那片多出来的寂寞.........





















 4022
4022











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








