请求历史数据
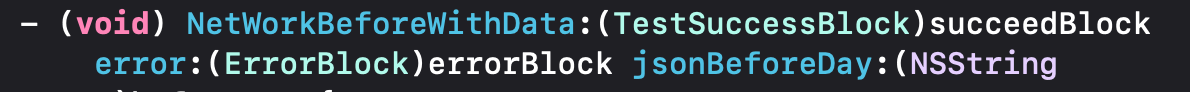
在manage里面封装新的请求方法,在后面添加获取的时间

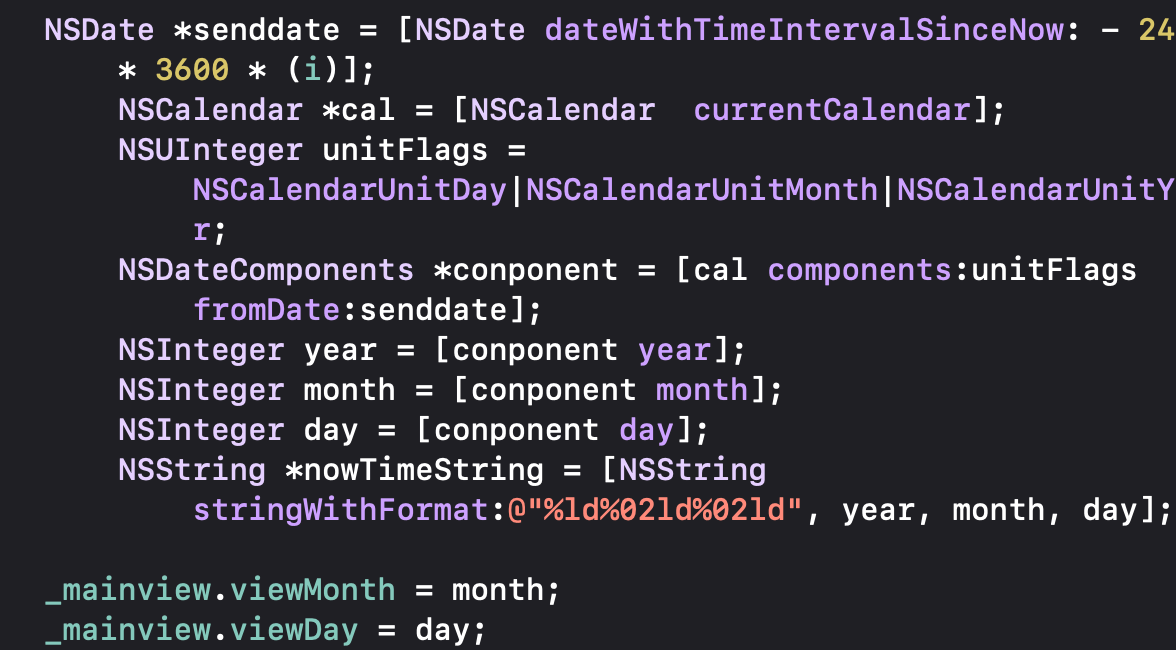
这是获取的天数,每次请求后将天数向前推一天

NSString *json = [NSString stringWithFormat: @"https://news-at.zhihu.com/api/4/news/before/%@",beforeDay];
每次刷新的时候都会调用此方法
刷新
将cell的section设置成为可变类型
停止拖动的时候计算屏幕差,来判断是否调用新的请求
同时启用加载控件
创建一个空cell用来布局加载控件
BlankTableViewCell* mainCell = [self.mainTableView dequeueReusableCellWithIdentifier:@"blankCell" forIndexPath:indexPath];
mainCell.selectionStyle = UITableViewCellSelectionStyleNone;
_activityIndicatorView = [[UIActivityIndicatorView alloc] initWithActivityIndicatorStyle:UIActivityIndicatorViewStyleLarge];
_activityIndicatorView.backgroundColor = [UIColor whiteColor];
[_activityIndicatorView startAnimating];
[mainCell addSubview: _activityIndicatorView];
_activityIndicatorView.frame = CGRectMake(Width / 2 - 8, 25, 15, 15);
return mainCell;
每次请求后reload tableview
使用以下方法计算屏幕差
写在- (void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView {中
if (scrollView.tag == 1) {
CGFloat height = scrollView.frame.size.height;
CGFloat contentOffsetY = scrollView.contentOffset.y;
CGFloat bottomOffset = scrollView.contentSize.height - contentOffsetY; //计算屏幕差
if (bottomOffset <= height * 1.2) {
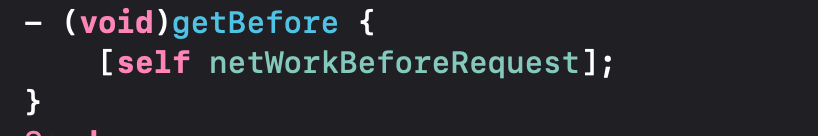
[_delegate getBefore];
}
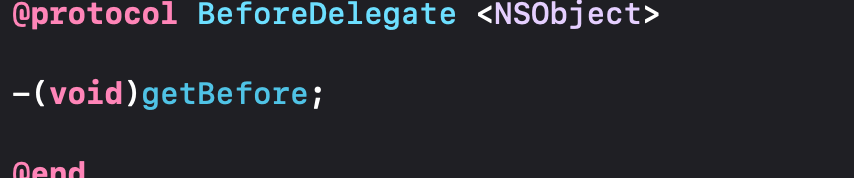
这里是v与c使用协议传值,用来接收请求



注意的是这里也是要注意线程问题的






















 451
451











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








