<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.body {
display: grid;
grid-template-columns: 150px 150px 150px;
grid-template-rows: 150px 150px 150px;
gap: 10px;
}
.body .item {
background-color: #f5f5f5;
text-align: center;
line-height: 150px;
}
.body .btn {
background-color: green;
color: #fff;
cursor: pointer;
user-select: none;
}
.body .active {
background-color: rgba(0, 0, 0, .4)
}
</style>
</head>
<body>
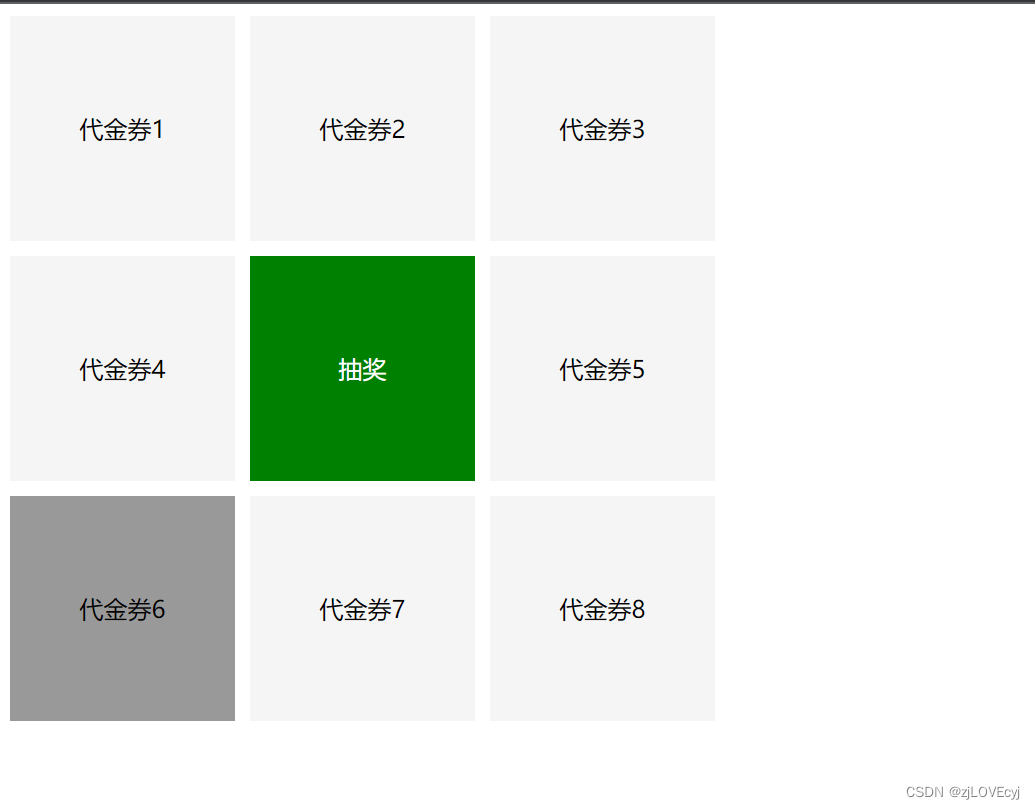
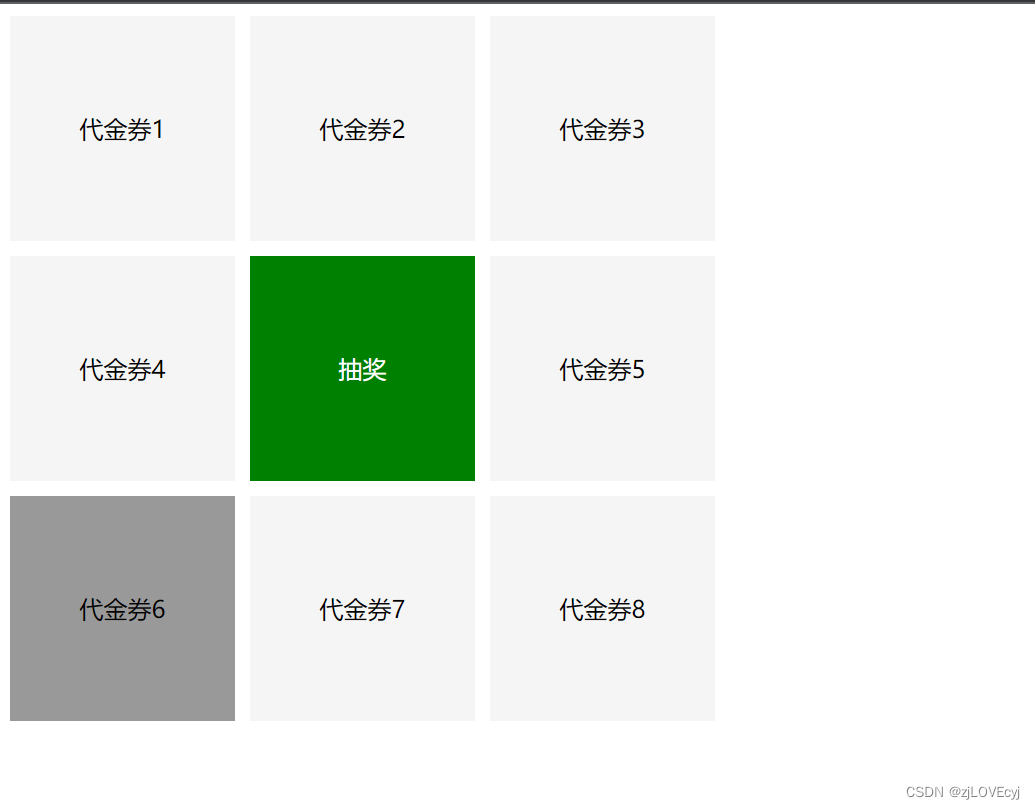
<div class="body">
<div class="item active">代金券1</div>
<div class="item">代金券2</div>
<div class="item">代金券3</div>
<div class="item">代金券4</div>
<div class="item btn">抽奖</div>
<div class="item">代金券5</div>
<div class="item">代金券6</div>
<div class="item">代金券7</div>
<div class="item">代金券8</div>
</div>
<script>
let flag = 6
let stop = false
let btn = document.querySelector('.btn')
btn.addEventListener('click', () => {
stop = false
let itemsNode = Array.from(document.querySelectorAll('.item')).filter(node => !node.classList.contains('btn'))
itemsNode = [0,1,2,4,7,6,5,3].map(x => itemsNode[x])
let active = 0
itemsNode[active].classList.add('active')
itemsNode[flag].classList.remove('active')
let timer = setInterval(() => {
itemsNode[active].classList.toggle('active')
if (active + 1 > 7) active = 0
else active++
itemsNode[active].classList.toggle('active')
if (stop && active === flag) clearInterval(timer)
}, 100)
let stopTimer = setTimeout(() => {
stop = true
}, 3000)
})
</script>
</body>
</html>























 481
481











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








