ps:在此之前有其他的操作过程,但都有失败。此过程是博主一步步操作成功后的过程,如有问题即可私我,会详细帮你解答,因为我也花费了一部分时间,希望他人可以减少操作失败的时间,效率事半功倍。
最近在使用 Chrome 浏览器开发 Vue 项目的时候,控制台提示:
[HMR] Waiting for update signal from WDS...
vue.runtime.esm.js:8010 Download the Vue Devtools extension for a better development experience:
https://github.com/vuejs/vue-devtools

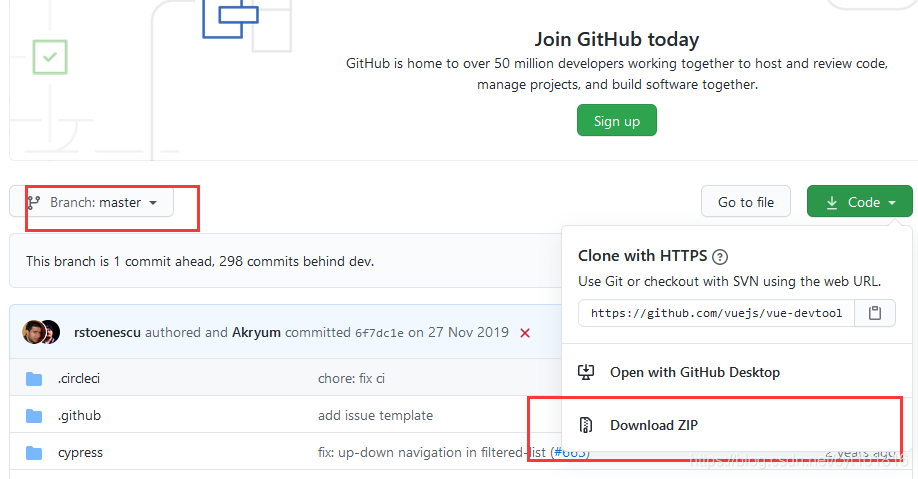
1、下载插件
然后根据提示,到github上下载该插件:

2、解压,安装依赖
将下载好的压缩文件解压到本地文件

输入以下指令安装国内镜像文件:
npm install -g cnpm --registry=https://registry.npm.taobao.org
结束后输入cnpm -v检查版本确认是否安装成功

这一步也结束后输入指令:cnpm install 安装依赖包

出现这样的界面我们可以进入下一步。
输入指令npm run build

到这我们的依赖包就安装完成了,接下来主要就是将插件导入谷歌浏览器了。
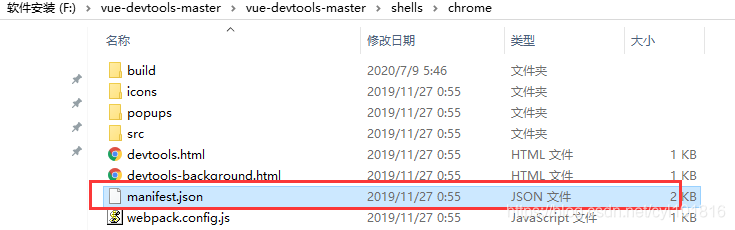
3、配置谷歌浏览器
进入vue-devtools-master->shells->chrome,配置manifest.json文件。

右击打开manifest.json文件找到persistent 将状态改成true(默认false)

然后打开chrome浏览器将它添加到拓展程序中。
打开谷歌浏览器设置****——>扩展程序

点击加载已解压的扩展程序
进入vue-devtools-master->shells->chrome,选择chrome文件夹。


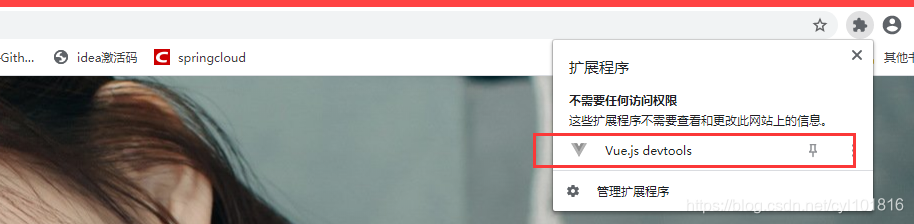
最后在浏览器右上角看到vue图标代表完成。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










