步骤
在test文件夹中右键选择git Bash
第一步,在本地文件夹上创建README.md
echo "# vue" >> README.md
第二步,用git init 把这个文件夹变成Git可管理的仓库
这时你会发现test里面多了个.git文件夹,它是Git用来跟踪和管理版本库的
git init
之后把需要上传到GitHub的文件全部复制到这test这个文件夹下。

第三步
通过git add .(注意这个".“,是有空格的,”."代表这个test这个文件夹下的目录全部都提交。你也可以通过git add 文件名 提交指定的文件)把文件添加到缓存区
git add .
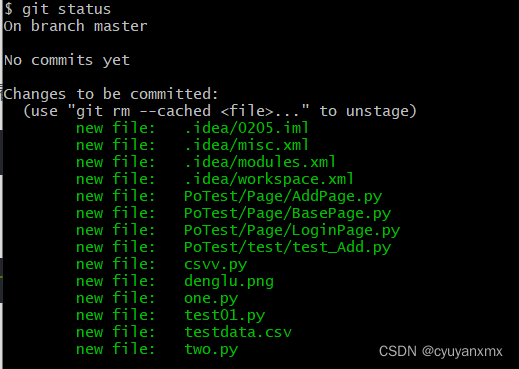
然后可以通过git status命令,查看下现在的状态

第四步
使用命令git commit -m “这里面写你的注释” 把文件提交到本地仓库
git commit -m "first commit"
第五步,为本地分支起名
git branch -M main
第六步
和远程仓库进行连接
git remote add origin git@xxxx/vue.git
第七步
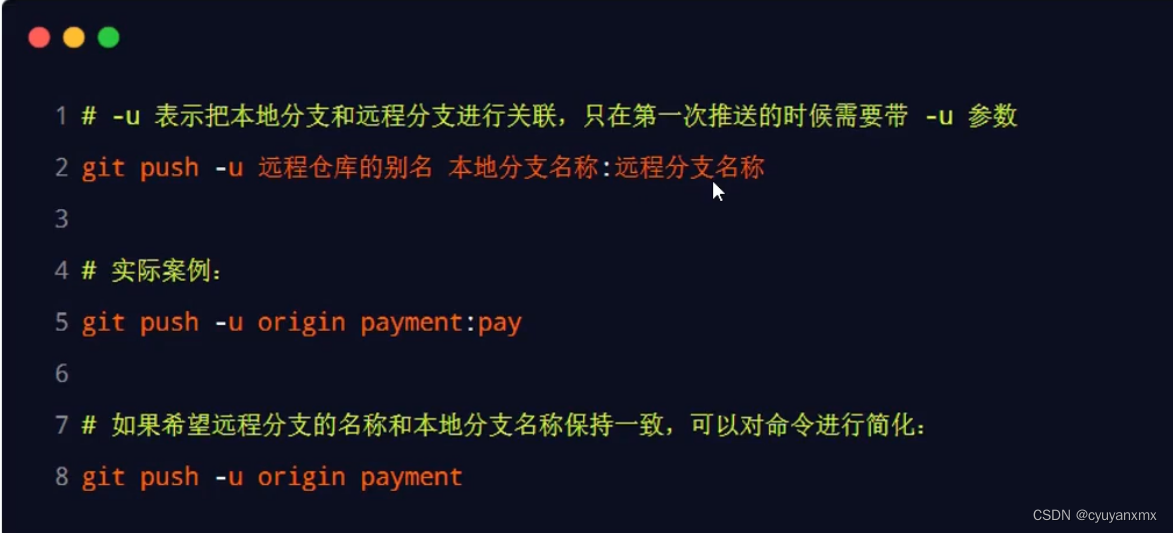
将文件 添加到远程仓库中 -u只有在第一次添加的时候要用
git push -u origin main

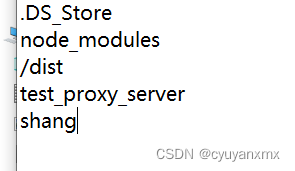
如果想提交代码设置某些文件不可上传
在根目录下创建.gitignore文件,并在里面写上这个

注意:当远程仓库和本地仓库内容不同时
使用一下代码,将远程仓库的内容同步到本地就可以了
git pull --rebase origin main
如果本地有更改,就使用git stash,暂存;然后再输入以上代码






















 1728
1728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








