- HTML简介
HTML是一种超文本标记语言,它有自己的树型结构,符合HTML结构的文件称作HTML文件。我们使用浏览器从服务端获得的页面只是一个HTML文件,然后经过浏览器按照固定规则渲染后,才是我们所看的网页。所以浏览器是一个HTML文件的解释器。
<!DOCTYPE html> <!--渲染标准-->
<html lang="en"> <!--根标签-->
<head>. <!--一级子标签-->
<meta charset="UTF-8"> <!--字符编码--> <!--二级子标签-->
<title>cheng</title> <!--网页的标题--> <!--二级子标签-->
</head>
<body> <!--一级子标签-->
</body>
</html>
<!–xxxxx–>是HTML文件的注释。<x>是开始标签,写在开始标签里面的叫做属性,如charset=“UTF-8”,<\x>是结束标签,开始标签和结束标签之间的叫做标签体。
- head标签
-
- meta标签
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1、name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
2、http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content, content中的内容其实就是各个参数的变量值。
- meta标签
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
<meta name="description" content="网页描述">
<meta http-equiv="Refresh" content="2;URL=https://www.baidu.com">
<!--2秒后跳转到给出的URL,这里是百度-->
<meta http-equiv="content-Type" charset=UTF8">
<!--字符编码-->
<meta http-equiv = "X-UA-Compatible" content = "IE=EmulateIE7" />
<!--兼容-->
-
- 非meta标签
<title>cheng</title>
<link rel="icon" href="http://www.jd.com/favicon.ico">
<!--小图标-->
<link rel="stylesheet" href="css.css">
<script src="hello.js"></script>
- body标签
-
- 基本标签
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题.
<p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白.
<b> <strong>: 加粗标签.
<strike>: 为文字加上一条中线.
<em>: 文字变成斜体.
<sup>和<sub>: 上角标 和 下角表.
<br>:换行.
<hr>:水平线
<div>没什么特别的,用于css重构
<span>同div标签
块级标签:独占一行,如<p>,<hn>,<div>
内联标签:与块级标签对应,如<sub>,<sup>,<span>
-
- img标签
属性如下:
src: 要显示图片的路径.
alt: 图片没有加载成功时的提示.
title: 鼠标悬浮时的提示信息.
width: 图片的宽
height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
-
- a标签, 超链接标签
属性如下:
href:要连接的资源路径 格式如下: href="http://www.baidu.com"
target: _blank : 在新的窗口打开超链接. 框架名称: 在指定框架中打开连接内容.
name: 定义一个页面的书签.
- 列表标签
<ul>: 无序列表
<li>:列表中的每一项.
</ul>
<ol>: 有序列表
<li>:列表中的每一项.
</ol>
<dl> 定义列表
<dt> 列表标题
<dd> 列表项
</dl>
例如:
<!DOCTYPE html> <!--渲染标准-->
<html lang="en"> <!--根标签-->
<head>
<meta charset="UTF-8"> <!--字符编码-->
<title>cheng</title> <!--网页的标题-->
</head>
<body>
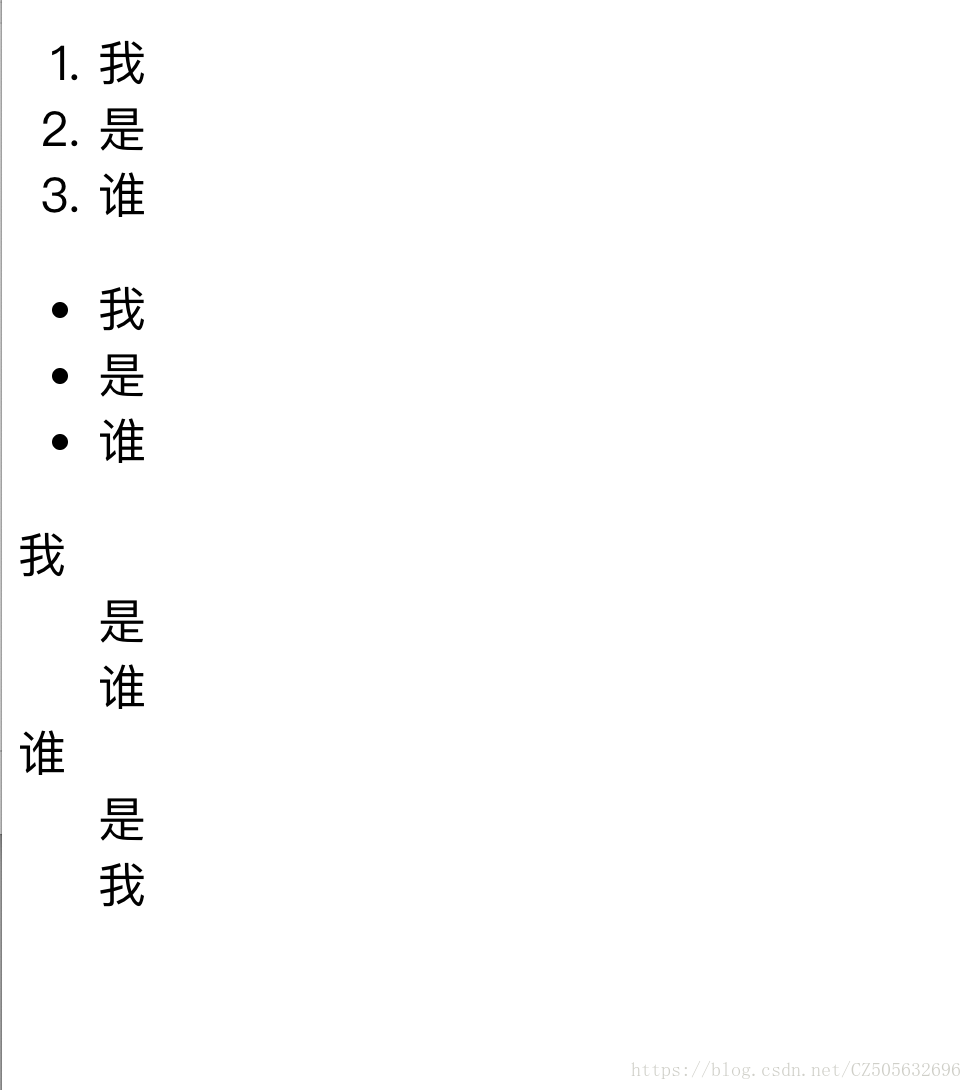
<ol>
<li>我</li>
<li>是</li>
<li>谁</li>
</ol>
<ul>
<li>我</li>
<li>是</li>
<li>谁</li>
</ul>
<dl>
<dt>我</dt>
<dd>是</dd>
<dd>谁</dd>
<dt>谁</dt>
<dd>是</dd>
<dd>我</dd>
</dl>
</body>
</html>
-
- 表格标签
属性如下:
border: 表格边框.
cellpadding: 内边距
cellspacing: 外边距.
width: 像素 百分比.(最好通过css来设置长宽)
rowspan: 单元格属性,竖跨多少行
colspan: 单元格属性,横跨多少列(即合并单元格)
例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
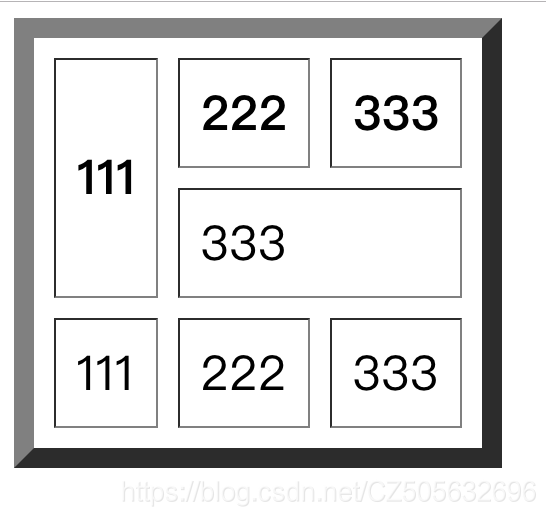
<table border="10px" cellpadding="10px" cellspacing="10px">
<tr>
<th rowspan="2">111</th>
<th>222</th>
<th>333</th>
</tr>
<tr>
<td colspan="2">333</td>
</tr>
<tr>
<td>111</td>
<td>222</td>
<td>333</td>
</tr>
</table>
</body>
</html>























 62万+
62万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








