关键字: ::selection
为了个性化网站主题,可以对文本高亮背景颜色进行设置。
:selection {
background: #ffb7b7; /* WebKit/Blink Browsers */
}
::-moz-selection {
background: #ffb7b7; /* Gecko Browsers */
}
一个简单的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
#p2::selection {
background: yellow;
}
#p3::selection {
background: blue;
}
</style>
</head>
<body>
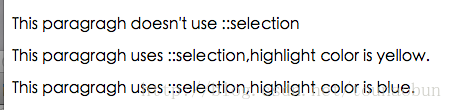
<p id="p1">This paragragh doesn't use ::selection</p>
<p id="p2">This paragragh uses ::selection,highlight color is yellow.</p>
<p id="p3">This paragragh uses ::selection,highlight color is blue.</p>
</body>
</html>未选中时:
选中时:
第一个段落选中的高亮颜色是浏览器的默认颜色。该CSS3属性在主流浏览器(FF,Chrome)等运行正常。
可在jsfiddle在线编辑里尝试一下:
参考博客:http://css-tricks.com/overriding-the-default-text-selection-color-with-css/

























 449
449











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








