1.前后端分离 Vue接口
1.django的准备工作
1.在setting中添加以下代码
INSTALLED_APPS = [
'corsheaders', # 跨域
'rest_framework'
]
MIDDLEWARE = [
'corsheaders.middleware.CorsMiddleware', # 跨域中间件
]
CORS_ORIGIN_ALLOW_ALL = True
2.vue实例
1.创建vue
vue create 项目名

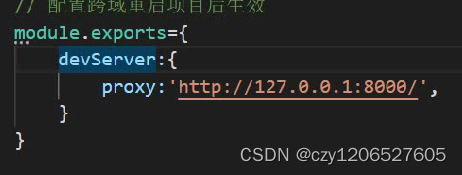
2.新建跨域文件

3.书写跨域文件代码

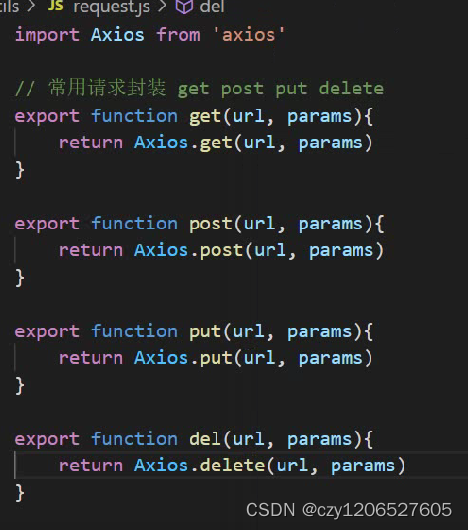
4.封装
新建文件夹utils,并在里面创建request.js文件进行封装

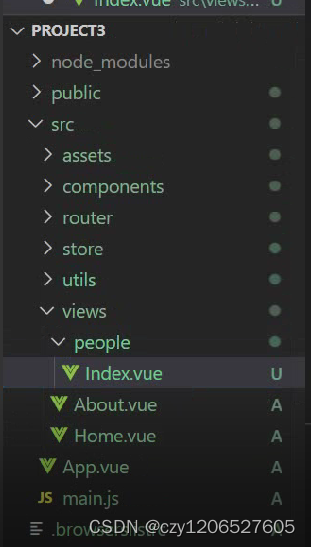
5.在src-views里创建前端vue项目 准备

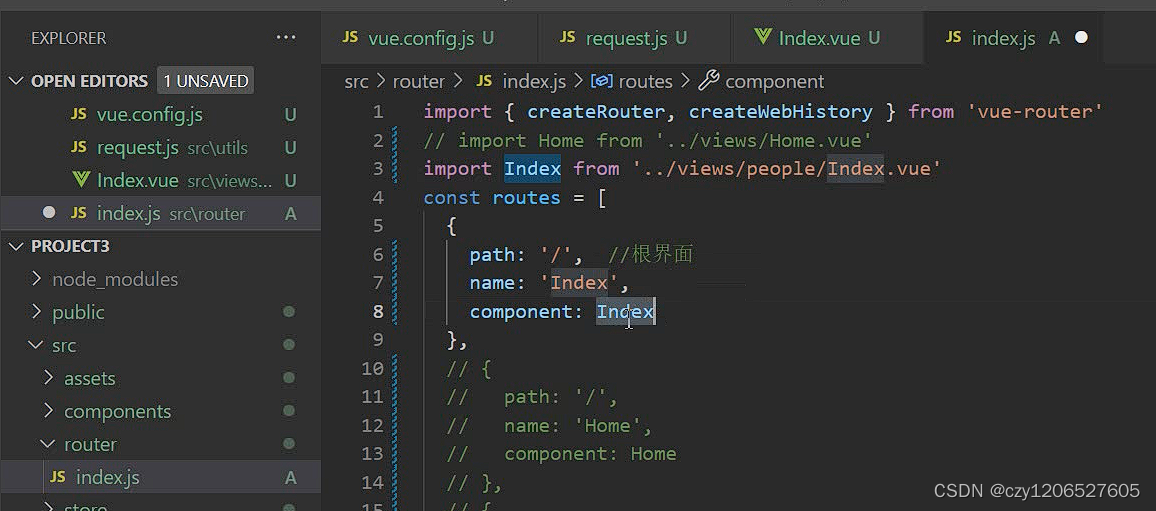
6.更改路由

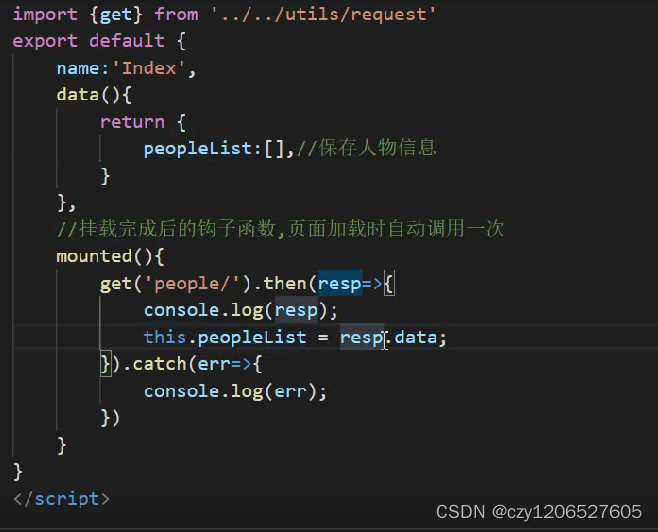
7.钩子函数,描写index页面代码进行前后端联调

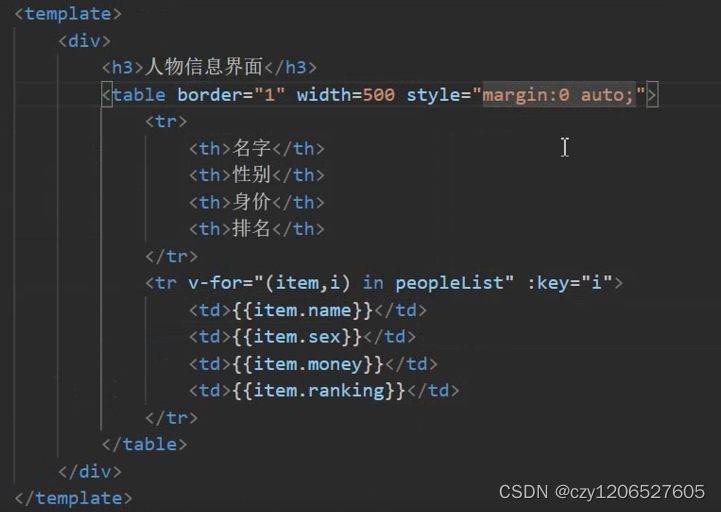
8.渲染页面






















 111
111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








