第一种方式:自动连接(使用UI文件)
在使用Qt Designer时,可以通过命名约定自动连接信号和槽。当UI文件加载时,以on__ 命名的槽会自动连接到相应的信号。
具体做法:

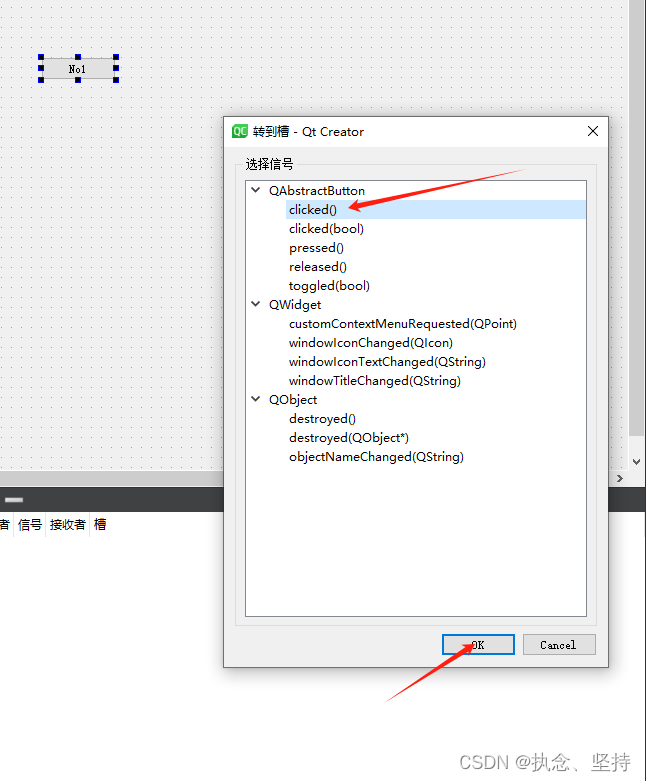
然后右键按钮转到槽

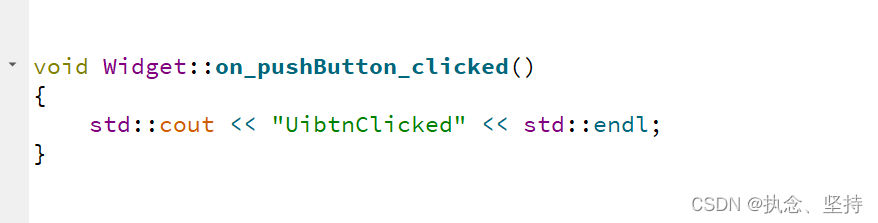
点击ok,会跳转到代码中,同时会帮你定义好 on_pushButton_clicked() 方法

第二种方式:使用QObject::connect
最常用的方式,直接通过QObject::connect 函数连接信号和槽。

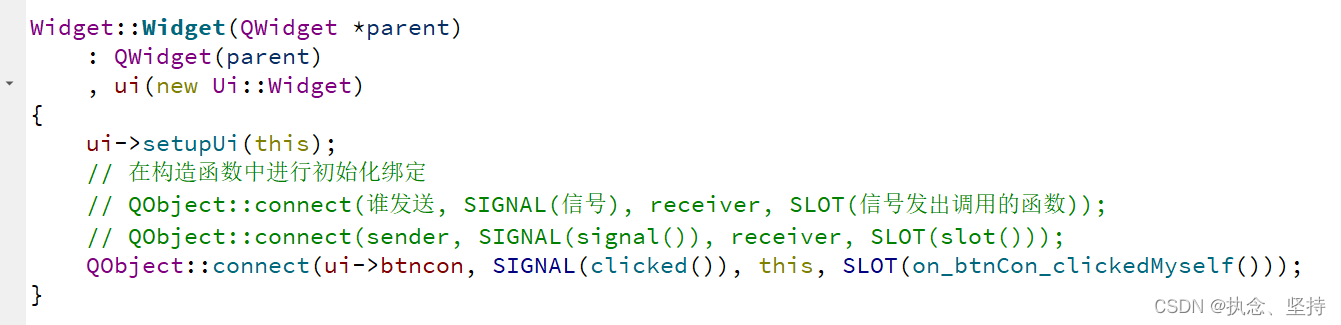
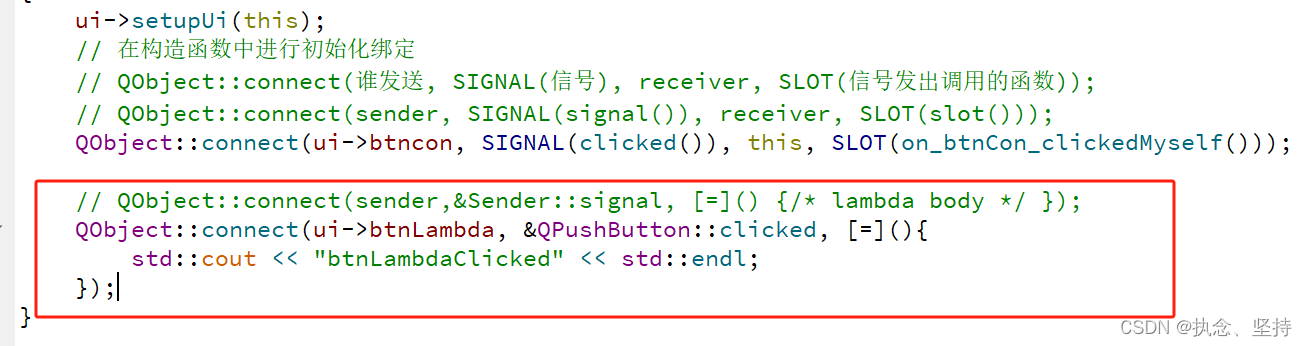
第二步需要在构造函数中初始化绑定

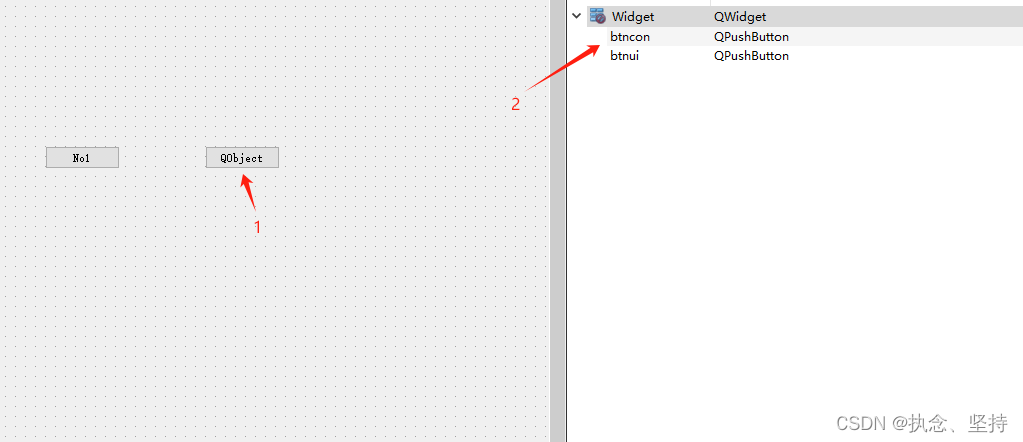
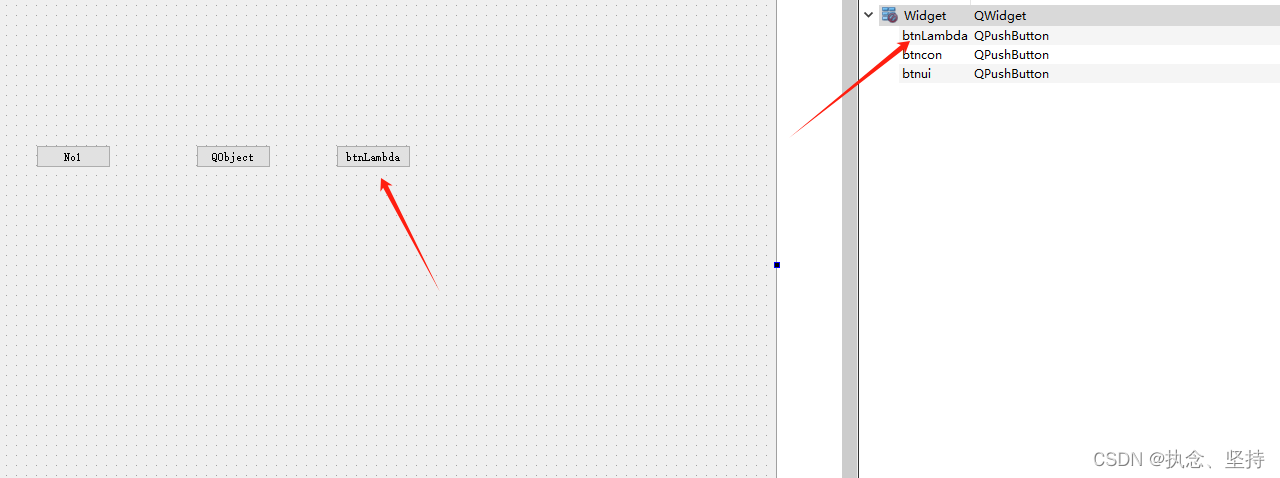
如果 ui-> 找不到 btncon ,则需要重新构建一下项目(ctrl + B)
头文件中,声明一下槽函数

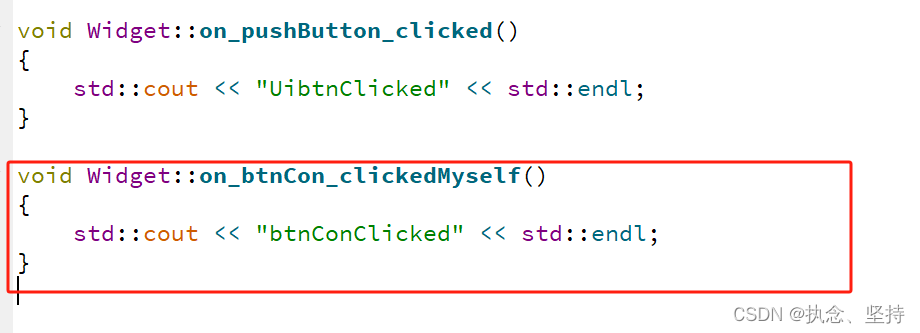
最后在cpp文件中实现这个槽函数


第三种方式:使用C++11Lambda表达式
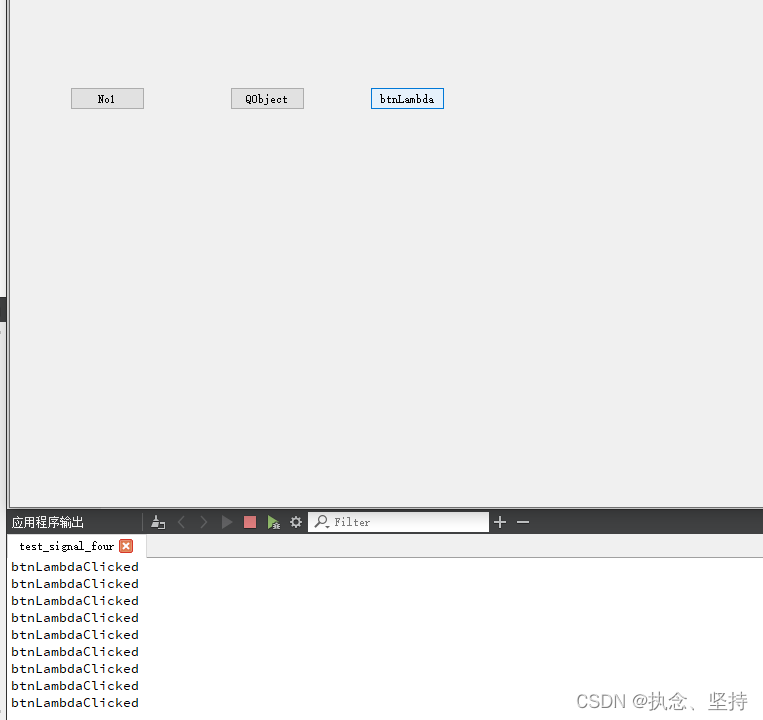
利用C++11引入的Lambda表达式进行信号与槽的连接。这种方式可以直接在连接点使用匿名函数,使代码更加简洁。



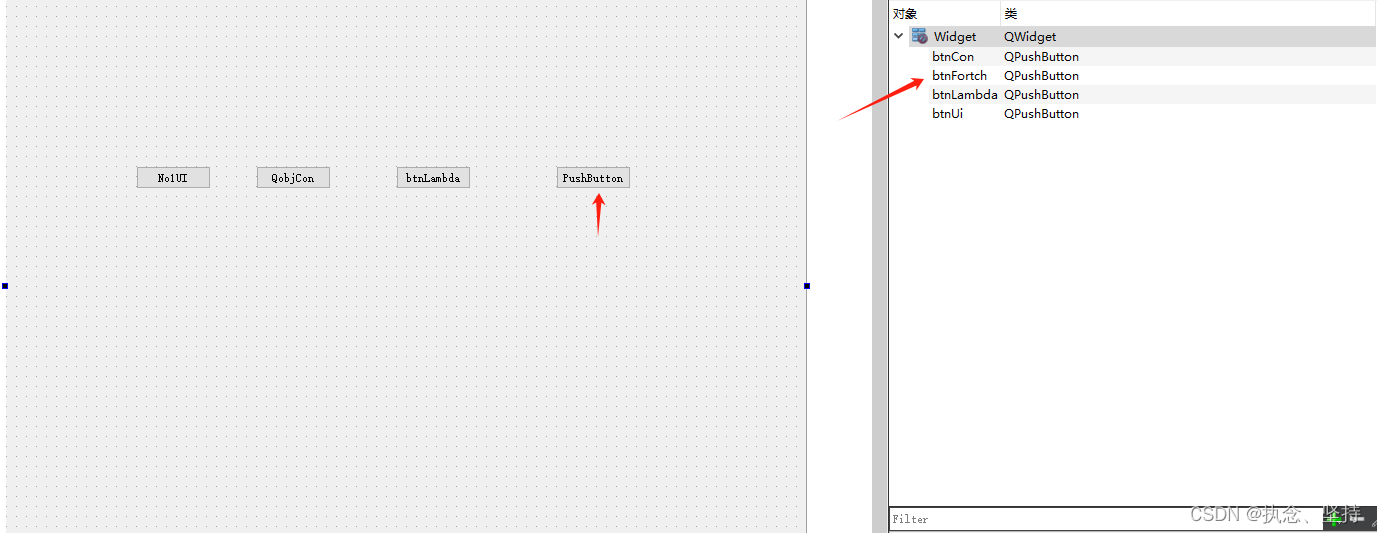
第四种方式:使用函数指针
Qt 5中引入,允许使用函数指针直接连接信号和槽,这种方式类型安全,且可以利用IDE的代码补全和错误检查。




这些方式各有优劣,选择哪种方式取决于具体的应用场景、代码风格以及个人偏好。
例如,直接使用 QObject::connect 是最通用的方式,而使用Lambda表达式可以在同一位置编写信号处理逻辑,提高代码的可读性。使用函数指针的方式则在编译时提供更好的类型检查。自动连接通常在使用Qt Designer设计UI时比较方便。
完整代码如下
widget.h
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <iostream>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
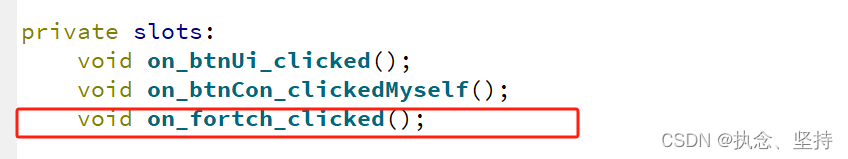
private slots:
void on_btnUi_clicked();
void on_btnCon_clickedMyself();
void on_fortch_clicked();
private:
Ui::Widget *ui;
};
#endif // WIDGET_H
widget.cpp
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 在构造函数中,进行信号与槽的绑定
// 第二种方式:QObject::connect(sender, SIGNAL(signal()), receiver, SLOT(slot()));
QObject::connect(ui->btnCon, SIGNAL(clicked()), this, SLOT(on_btnCon_clickedMyself()));
// 第三种方式:Lambda表达式:QObject:: connect(sender, &Sender::signal, [=]() {/* lambda body */ });
QObject::connect(ui->btnLambda, &QPushButton::clicked, [=](){
std::cout << "btnLamdaClicked" << std::endl;
});
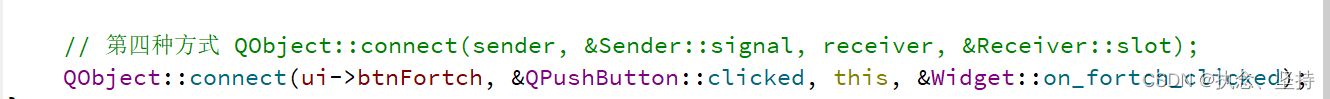
// 第四种方式 QObject::connect(sender, &Sender::signal, receiver, &Receiver::slot);
QObject::connect(ui->btnFortch, &QPushButton::clicked, this, &Widget::on_fortch_clicked);
}
Widget::~Widget()
{
delete ui;
}
// 第一种方式:通过uiDesigner
void Widget::on_btnUi_clicked()
{
std::cout << "uiBtnClick" << std::endl;
}
void Widget::on_btnCon_clickedMyself()
{
std::cout << "btnConClicked" << std::endl;
}
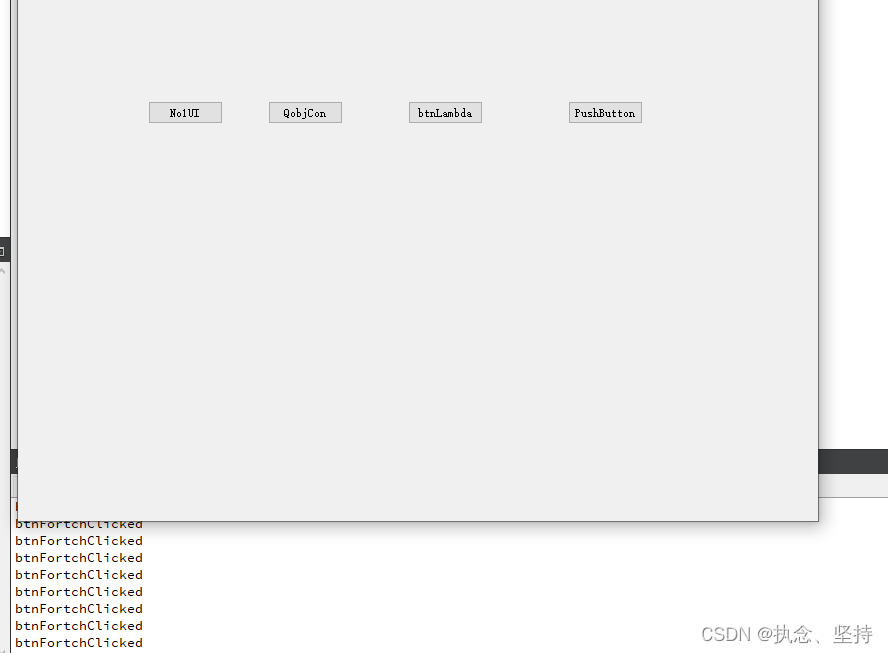
void Widget::on_fortch_clicked()
{
std::cout << "btnFortchClicked" << std::endl;
}






















 565
565

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








