今天同事问了一个问题,就是jQuery的combobox不能检索中文的问题,需求是在combobox里面输入汉字,下拉框的值能自动检索匹配。
开始我从网上找到了一个解决办法,就是在jquery.easyui.min.js里面给combobox的内置".combo-text"绑定一个input事件即能搞定,这个可以参考jQuery EasyUI Combobox无法检索中文输入的问题(备注:这个解决办法是别人的),这个会解决一些低版本的combobox问题。具体如下:
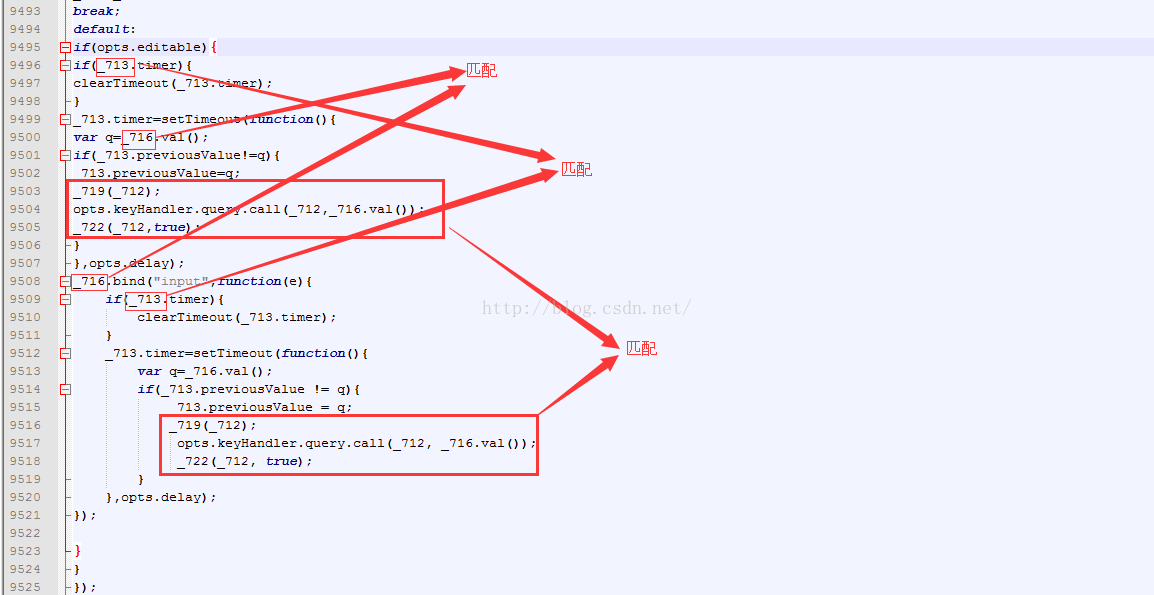
一、用编辑器打开jquery.easyui.min.js文件(这里展示的1.3.1版本),搜索关键字"opts.editable",找到"if(opts.editable){"这一行,然后在这个if语句最后面里面添加如下代码:
_716.bind("input",function(e){
if(_713.timer){
clearTimeout(_713.timer);
}
_713.timer=setTimeout(function(){
var q=_716.val();
if(_713.previousValue != q){
_713.previousValue = q;
_719(_712);
opts.keyHandler.query.call(_712, _716.val());
_722(_712, true);
}
},opts.delay);
});照着这个匹配图,把有关的变量改成自己文件里面的变量即可搞定。看代码可以知道,这里面的_716其实就是combobox内置的input控件,主要就是给这控件绑定input事件。
但如果是高版本的,你把这段代码copy进去,然后改几个变量,你会发现你匹配不到对应的变量,因为高版本里面combobox没有内置".combo-text",而且有少许的方法变动。这里就给出我的办法,其实大体上是差不多的
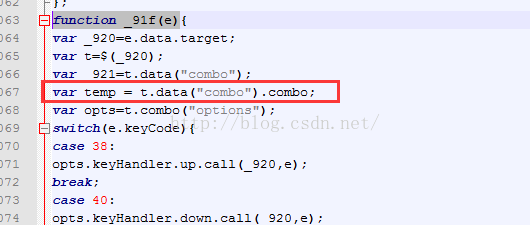
一、用编辑器打开jquery.easyui.min.js文件(这里展示的1.4.2版本),搜索关键字"opts.editable",找到"if(opts.editable){"这一行,你会发现这些代码是在function _91f(e)里面。
二、添加一句话,如下图:
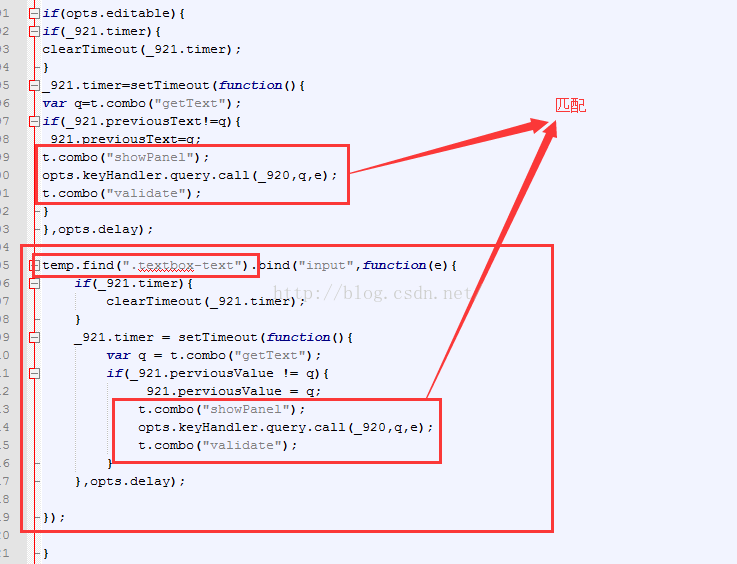
三、然后在上面的if语句最后添加代码,如下图:
这两种方式可以发现,低版本的combobox是内置".combo-text",而高点的版本没有内置".combo-text",是".textbox-text",所以有需求的同学,需要根据你的jquery.easyui.min.js版本来决定
























 4224
4224











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








