的确花了不少时间来说说中间遇到的问题。
1、dart sdk>=2.12.0 以后 null safety自动激活。这个可以混合模式解决,也可以升级非null safety 库。注意看官方迁移教程。我这里只是图编译通过。直接用了混合模式。
其一:命令里面加 --no-sound-null-safety。截个图看看

其次可以用?!方式。再次在文件最上头加上//@dart=2.9 。
好吧,这属于混合模式解决 null safety。话说跟kotlin很像。大佬们开发出来的东西我就不吐槽 了。
2、依赖问题。
首先要明白两个点。dart pub cache/repair 定位的缓存是dart独有的缓存我的目录是 C:\Users\Administrator\AppData\Local\Pub\Cache。
F:\workplace\flutter_windows_3.0.0-stable\flutter\bin\flutter pu
b cache clean/repair 定位的才是你pubspec.yaml 里面的pakages缓存。
注意使用这两个方法能够解决很多难搞的缓存错误问题。
2.1 依赖问题有时候会发现packages里面都报错。可以通过pubspec.lock 定位到是hosted还是sdk。hosted属于直接本机依赖的写。sdk属于第三方包依赖的。为啥要看这个呢,因为能让 你从pubspec.lock 定位到pubsepc.yaml
然后在pubspec.yaml 依次执行pub get pub upgreade pub outdated。然后运行看是否报错。为啥要这么做呢。因为如果依赖的pakages包都报错很可能是版本不匹配导致的。所以通过这种方式进行更新。
日狗了。flutter的编译报错真的难搞。
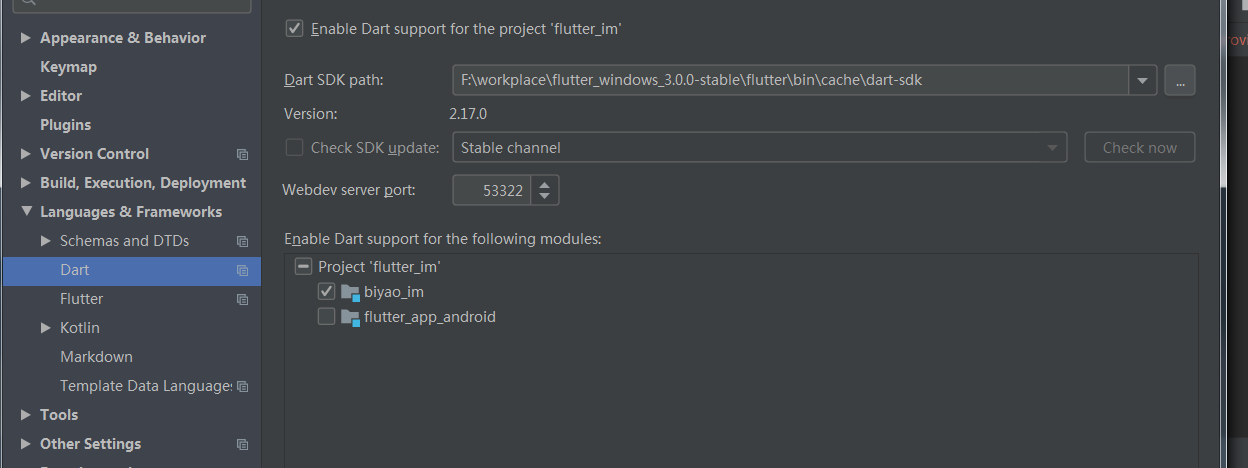
3、编译报错有时候会包android app build.gradle 报错。这里我没具体分析原因。报错原因如果只是gradle 的版本还容易解决,如果遇到清单文件找不到 applicationName。我是直接升级flutter 2.2.0 到flutter 3.0.0解决的。因为最早flutter 2.10.5 我是没这个报错,只有我升级了flutter2.2.0 才报错,我理解是flutter这块出现的问题,我又给升级到flutter3.0.0 但是就会发现如上一堆意想不到的问题。这里把flutter工程配置flutter目录贴下图。

以上的记录都是花费时间得来的,所以记录下。另外dart语言和yaml灵活性都是比java和gradle要大,导致难度也是大了很多。多学习多思考吧,没啥办法了。
flutter踩坑
最新推荐文章于 2024-05-18 09:33:21 发布






















 3331
3331











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








