Android L:
Google已经确认Android L就是Android Lollipop(5.0)。
前几天发现Android5.0正式版的sdk已经可以下载了,而且首次搭载Android L系统的Nexus 6和 Nexus 9也即将上市。
所以是时候开始学习Android L了!
关于Android L如何配置模拟器和创建项目,如果大家有兴趣的话可以看看我之前的一篇文章:
Material Design:
Material Design是Google推出的一个全新的设计语言,它的特点就是拟物扁平化。
Material Design包含了很多内容,我大致把它分为四部分:
主题和布局——ANDROID L——Material Design详解(主题和布局)
视图和阴影——ANDROID L——Material Design详解(视图和阴影)
UI控件——ANDROID L——Material Design详解(UI控件)
动画——ANDROID L——Material Design详解(动画篇)
今天就先来说说第三部分——Material新增的UI控件
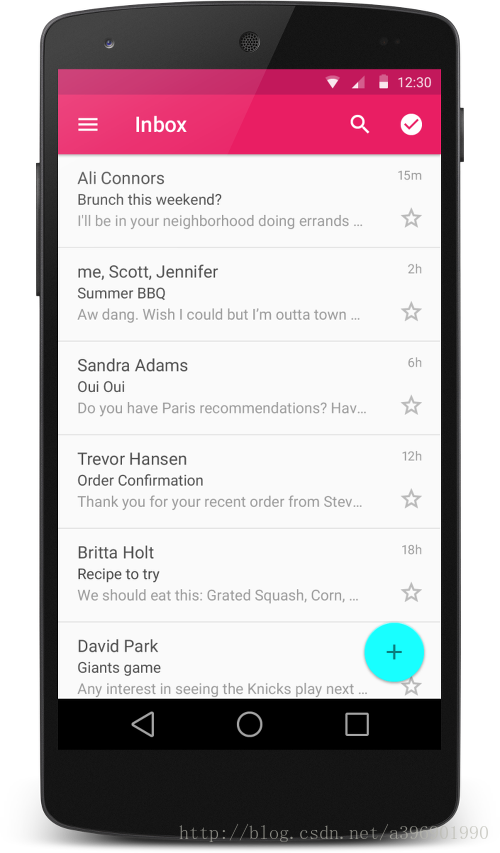
RecyclerView是ListView的升级版,它提供了更好的性能而且更容易使用。
RecyclerView这个控件是一个可以装载大量的视图集合,并且可以非常效率的进行回收和滚动。当你list中的元素经常动态改变时可以使用RecyclerView控件。
RecyclerView非常容易使用,它提供了如下两个功能:
为每个条目位置提供了layout管理器(RecyclerView.setLayoutManager)
为每个条目设置了操作动画(RecyclerView.setItemAnimator)
1.在布局文件中添加一个RecyclerView
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
public
class
MyActivity
extends
Activity {
private
RecyclerView mRecyclerView;
private
RecyclerView.Adapter mAdapter;
private
RecyclerView.LayoutManager mLayoutManager;
@Override
protected
void
onCreate(Bundle savedInstanceState) {
super
.onCreate(savedInstanceState);
setContentView(R.layout.my_activity);
mRecyclerView = (RecyclerView) findViewById(R.id.my_recycler_view);
// improve performance if you know that changes in content
// do not change the size of the RecyclerView
mRecyclerView.setHasFixedSize(
true
);
// use a linear layout manager
mLayoutManager =
new
LinearLayoutManager(
this
);
mRecyclerView.setLayoutManager(mLayoutManager);
// specify an adapter (see also next example)
mAdapter =
new
MyAdapter(myDataset);
mRecyclerView.setAdapter(mAdapter);
}
...
}
|
3.创建一个adapter
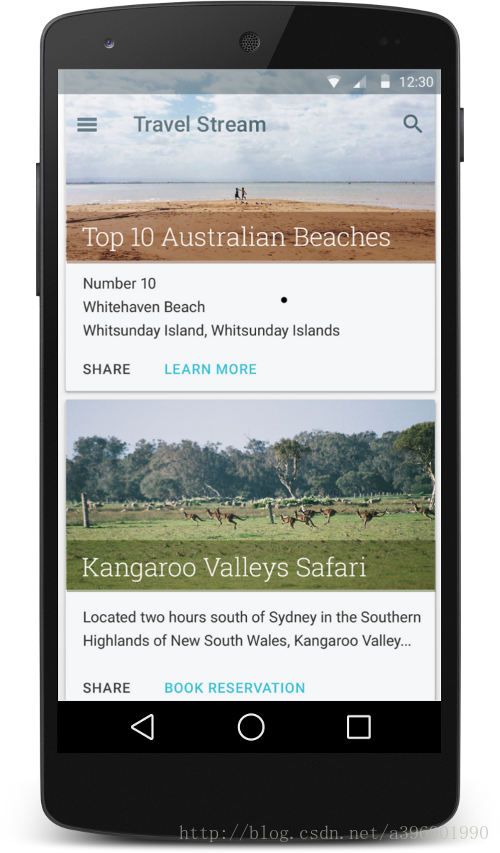
CardView:
CardView继承自FrameLayout,允许你在card视图中显示信息. CardView也可以设置阴影和圆角。(其实现在很多应用都自定义了Card视图,Google这回将card视图作为基本控件,可以拿来直接使用了)
Layout中为CardView设置圆角使用card_view:cardCornerRadius属性
代码中为CardView设置圆角使用CardView.setRadius方法
为CardView设置背景颜色使用card_view:cardBackgroundColor属性
在布局中包含一个CardView,如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<!-- A CardView that contains a TextView -->
<
android.support.v7.widget.CardView
xmlns:card_view
=
"http://schemas.android.com/apk/res-auto"
android:id
=
"@+id/card_view"
android:layout_gravity
=
"center"
android:layout_width
=
"200dp"
android:layout_height
=
"200dp"
card_view:cardCornerRadius
=
"4dp"
>
<
TextView
android:id
=
"@+id/info_text"
android:layout_width
=
"match_parent"
android:layout_height
=
"match_parent"
/>
</
android.support.v7.widget.CardView
>
|
总结:
我将Material Design分为如下四部分:
主题和布局——ANDROID L——Material Design详解(主题和布局)
视图和阴影——ANDROID L——Material Design详解(视图和阴影)
UI控件——ANDROID L——Material Design详解(UI控件)
动画——ANDROID L——Material Design详解(动画篇)
本文所介绍的两个控件(RecyclerView,CardView)非常重要,因为在以后Android L的开发中会经常用到。
这篇文章介绍的内容都是从官方文档翻译过来的,大家看着可能有点迷糊。不过没关系,过几天我会更新一个介绍RecyclerView,CardView在Android Studio和Eclipse中是如何导包,和两个控件结合使用的小Demo。
Android L——RecyclerView,CardView导入和使用(Demo)
转载请注明本文出自大苞米的博客(http://blog.csdn.net/a396901990),谢谢支持!























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








