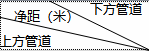
最后结果样式:

类名为TopButton
TopButton.h为:
#ifndef TOPBUTTON_H
#define TOPBUTTON_H
#include<QPushButton>
#include<QEvent>
#include<QPainter>
#include<QPaintEvent>
#include<QMouseEvent>
class TopButton : public QPushButton
{
Q_OBJECT
public:
explicit TopButton(QString str1,QString str2,QString str3,QWidget *parent = nullptr);
~TopButton();
protected:
void paintEvent(QPaintEvent *e);
private:
QColor drawColor[3];
QPen drawPen;
QPen drawTextPen;
QPoint textPoint[3];
QString m_str1;
QString m_str2;
QString m_str3;
signals:
};
#endif // TOPBUTTON_H
TopButton.cpp为:
#include "topbutton.h"
#include<QDebug>
TopButton::TopButton(QString str1,QString str2,QString str3,QWidget *parent) : QPushButton(parent)
{
setMinimumSize(150,50);
m_str1 = str1;
m_str2 = str2;
m_str3 = str3;
}
TopButton::~TopButton()
{
}
void TopButton::paintEvent(QPaintEvent *e)
{
QPushButton::paintEvent(e);
QPainter painter(this);
painter.setRenderHint(QPainter::Antialiasing, true);//抗锯齿
painter.setBrush(QBrush(drawColor[0]));
painter.setPen(drawPen);
QVector<QPointF> pointPairs;
pointPairs.push_back(QPoint(rect().x() + width()/3,rect().y()));
pointPairs.push_back(QPoint(width(),height()));
painter.drawLines(pointPairs);
painter.setBrush(QBrush(drawColor[1]));
pointPairs.clear();
pointPairs.push_back(QPoint(rect().x(),height()/3));
pointPairs.push_back(QPoint(width(),height()));
painter.drawLines(pointPairs);
painter.setBrush(QBrush(drawColor[2]));
drawTextPen = QPen(Qt::gray);
textPoint[0] = QPoint(rect().x() + width()/2 +15,rect().y()+13);
textPoint[1] = QPoint(rect().x()+15,height()/2-5);
textPoint[2] = QPoint(rect().x(),height()-5);
QFont font;
font.setPointSize(8);
painter.setFont(font);
painter.drawText(textPoint[0],m_str1);
painter.drawText(textPoint[1],m_str2);
painter.drawText(textPoint[2],m_str3);
}

























 4569
4569











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










