今天偶尔想起来参数对应问题,网上查了下居然还有错的,问了下别人确定我想的没错(网上复制粘贴麻烦用点心)今天在此做个整理,如果有错直接指出。
首先是Padding:
Padding
四个参数:
padding:10px 20px 30px 40px 分别代表:上、右、下、左四个边框的边距值
三个参数:
padding:10px 20px 30px 分别代表:上:10px、 左右各20px、 下:30px
两个参数:
padding:10px 20px 分别代表:上下各10px、 左右各20px
一个参数:
padding:10px 代表上下左右边距值都是10px
其次是raduis
完整形式8参数
border-radius : 左上角的水平 右上角的水平 右下角的水平 左下角的水平 / 左上角的垂直 右上角的垂直 右下角的垂直 左下角的垂直;

1参数
四个角都一样

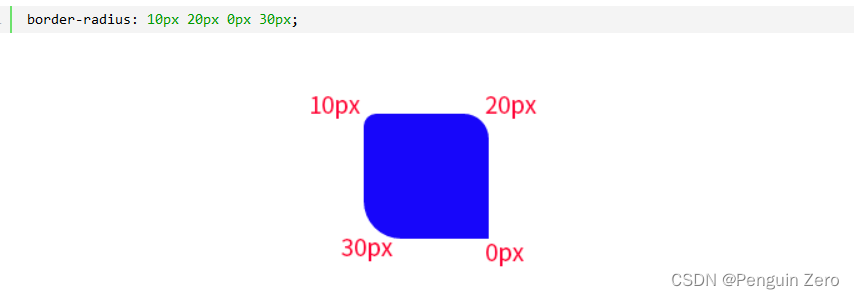
4参数
左上角、右上角、右下角、左下角(顺时针顺序)。
3参数
左上角使用第一个值,右上角和左下角使用第二个值,右下角使用第三个值。

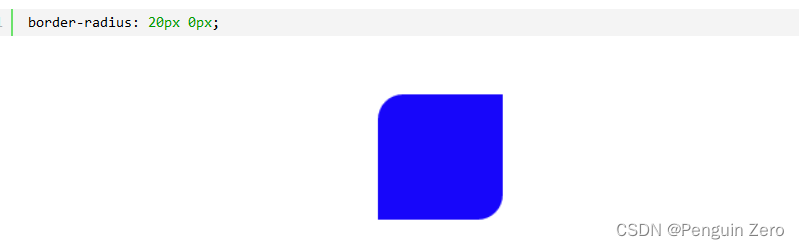
2参数
如果设置两个值,表示左上角和右下角使用第一个值,右上角和左下角使用第二个值。

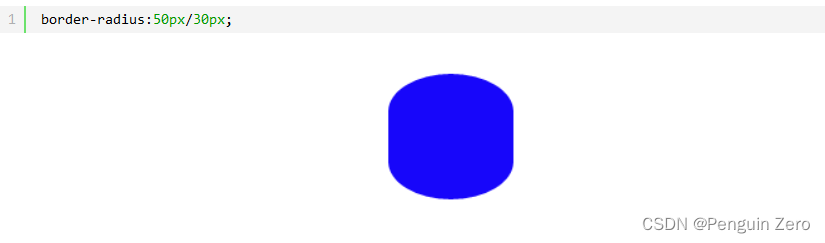
斜杠二组值(第一组值表示水平半径,第二组值表示垂直半径)























 1845
1845











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








