页面效果:

第一步:新建一个如下所示uni-app的项目

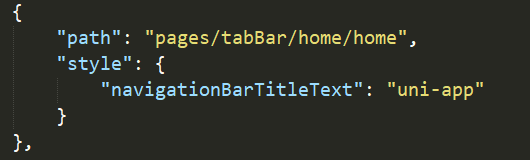
第二步:在pages文件中新建tabBar文件夹,然后根据项目所需新建若干页面。(可在相应页面写上相应的提示)

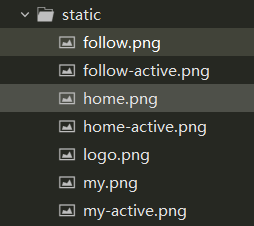
第三步:icon素材采集,可在阿里矢量库中选取所需素材(点击和被点击的两色素材、png格式),然后放置在项目下static目录下(该素材免费,但因版权问题仅可供学习使用)。


第四步:在pages.json文件中书写tabBar,注意和前面要用逗号隔开
"tabBar":{
"color":"#666",
"selectedColor":"#f07373",
"backgroundColor":"#fff",
"list":[
{
//点击显示页面的路径
"pagePath":"pages/tabBar/home/home",
//未点击时页面的图标显示-icon 大小限制为 40kb,当 position 为 top 时,此参数无效
"iconPath":"static/home.png",
//点击时页面的图标显示-icon 大小限制为 40kb,当 position 为 top 时,此参数无效
"selectedIconPath":"static/home-active.png",
//按钮上的文字
"text":"首页"
},
{
"pagePath":"pages/tabBar/follow/follow",
"iconPath":"static/follow.png",
"selectedIconPath":"static/follow-active.png",
"text":"关注"
},
{
"pagePath":"pages/tabBar/my/my",
"iconPath":"static/my.png",
"selectedIconPath":"static/my-active.png",
"text":"我的"
}
]
}注:有可能会遇到的问题
设置默认首页:在pages.json文件中,根据页面排列顺序决定。

显示页面,如果页面不现实,则有可能缺少页面路径!复制该括号内容修改路径即可显示!























 731
731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








