目录
初学vue发现需要在浏览器安装一个vue调试工具:
一、推荐下载地址
推荐下载网址:
https://gitee.com/zhang_banglong/vue-devtools/repository/archive/master.zip
下面的版本我没有安装成功
GitHub - vuejs/devtools: ⚙️ Browser devtools extension for debugging Vue.js applications.
二、安装vue-devtools
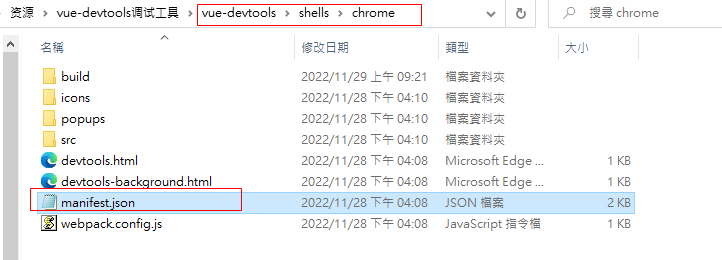
解压后,安装目录如下

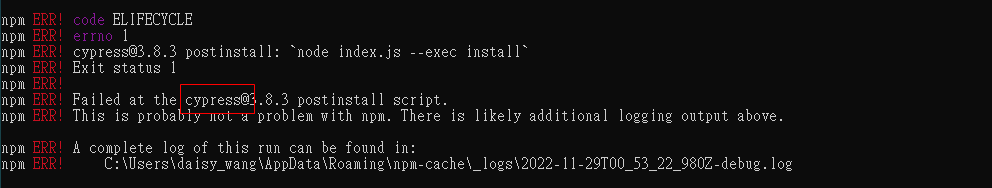
在项目文件夹内打开命令面板:npm install,不知道是啥,不管

接着运行命令:npm run build

在该路径下将
"persistent": false改为true


三:添加至浏览器
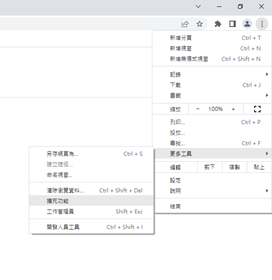
打开谷歌浏览器-右上角三个点-----》更多工具---》扩充功能

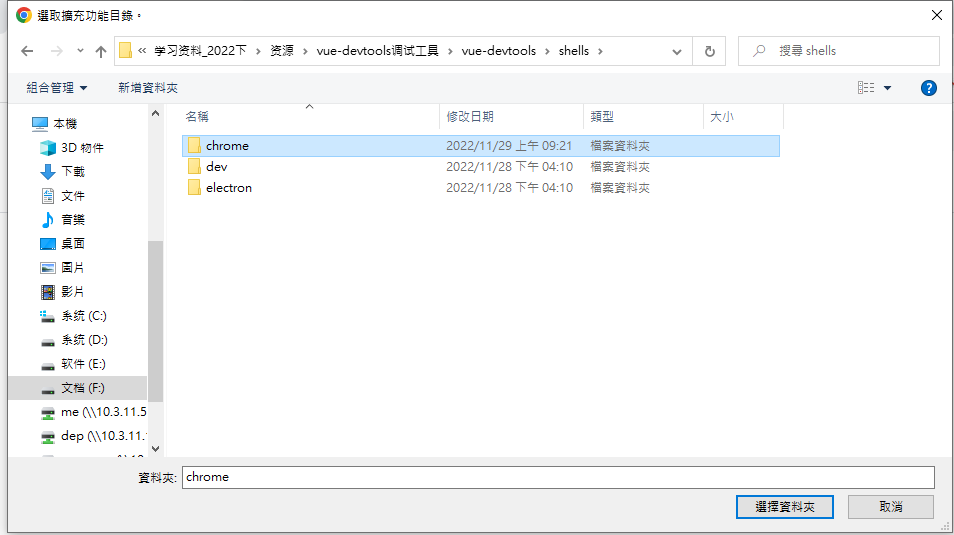
载入未封装项目--》选中vue-devtools路径中shells-Chrome文件--》确定即可

选中后界面如下就完成了

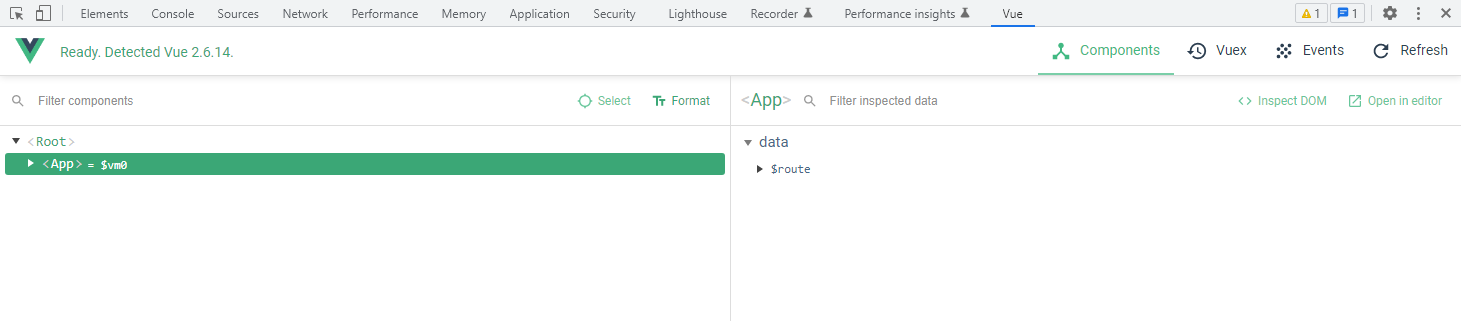
本地运行一个Vue项目,F12打开控制台,如果没有,要刷新一下页面,或关闭浏览器重新打开
























 1241
1241











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








