可能有些同学会有这样的需求:在于一行div做了float:left后,希望可以在合适的地方折行,这种需求通常通过控制父容器的宽度实现,比如父DIV的宽度是200PX,每个子DIV的宽度是70PX,那么,三个子DIV的宽度只和将超过父DIV的宽度,第三个DIV自然会折到第二行显示。但这样做有一定局限性——在某种情况下,必须修改父DIV的宽度,不然会产生意想不到的结果。那么,有没有一种简单的做法呢?当然有。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style>
.dl{
float:left;
width:50px;
height:50px;
border:solid #000 1px;
background:#39F;
}
</style>
</head>
<body>
<div>
<div class="dl">1</div>
<div class="dl">2</div>
<div class="dl">3</div>
<div class="dl">4</div>
<div class="dl">5</div>
<div class="dl">6</div>
</div>
<br style="clear:both"/>
<div>
<div class="dl">11</div>
<div class="dl">22</div>
<div class="dl">33</div>
<div class="dl">44</div>
<div class="dl">55</div>
<div class="dl">66</div>
</div>
</body>
</html>
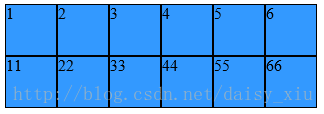
效果如下:
请看上面的代码,每一个子DIV都设置了左对齐,父DIV不控制宽度,在两的父DIV中间添加一个这样的元素:<br style="clear:both"/>。
查阅wcschool对clear的解释:
CSS clear 属性
定义和用法
clear 属性规定元素的哪一侧不允许其他浮动元素。
说明
clear 属性定义了元素的哪边上不允许出现浮动元素。在 CSS1 和 CSS2 中,这是通过自动为清除元素(即设置了 clear 属性的元素)增加上外边距实现的。在 CSS2.1 中,会在元素上外边距之上增加清除空间,而外边距本身并不改变。不论哪一种改变,最终结果都一样,如果声明为左边或右边清除,会使元素的上外边框边界刚好在该边上浮动元素的下外边距边界之下。
| 默认值: | none |
|---|---|
| 继承性: | no |
| 版本: | CSS1 |
| JavaScript 语法: | object.style.clear="left" |
实例
图像的左侧和右侧均不允许出现浮动元素:
img
{
float:left;
clear:both;
}
浏览器支持
所有主流浏览器都支持 clear 属性。
注释:任何版本的 Internet Explorer (包括 IE8)都不支持属性值 "inherit"。
可能的值
| 值 | 描述 |
|---|---|
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |
我想不用我解释了吧,这样做起来比控制父DIV的宽度好多了。





















 621
621

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








