niginx 服务器部署 前后端项目
一,安装nginx
yum install nginx
# 启动服务
systemctl start nginx 二,主,分 文件配置
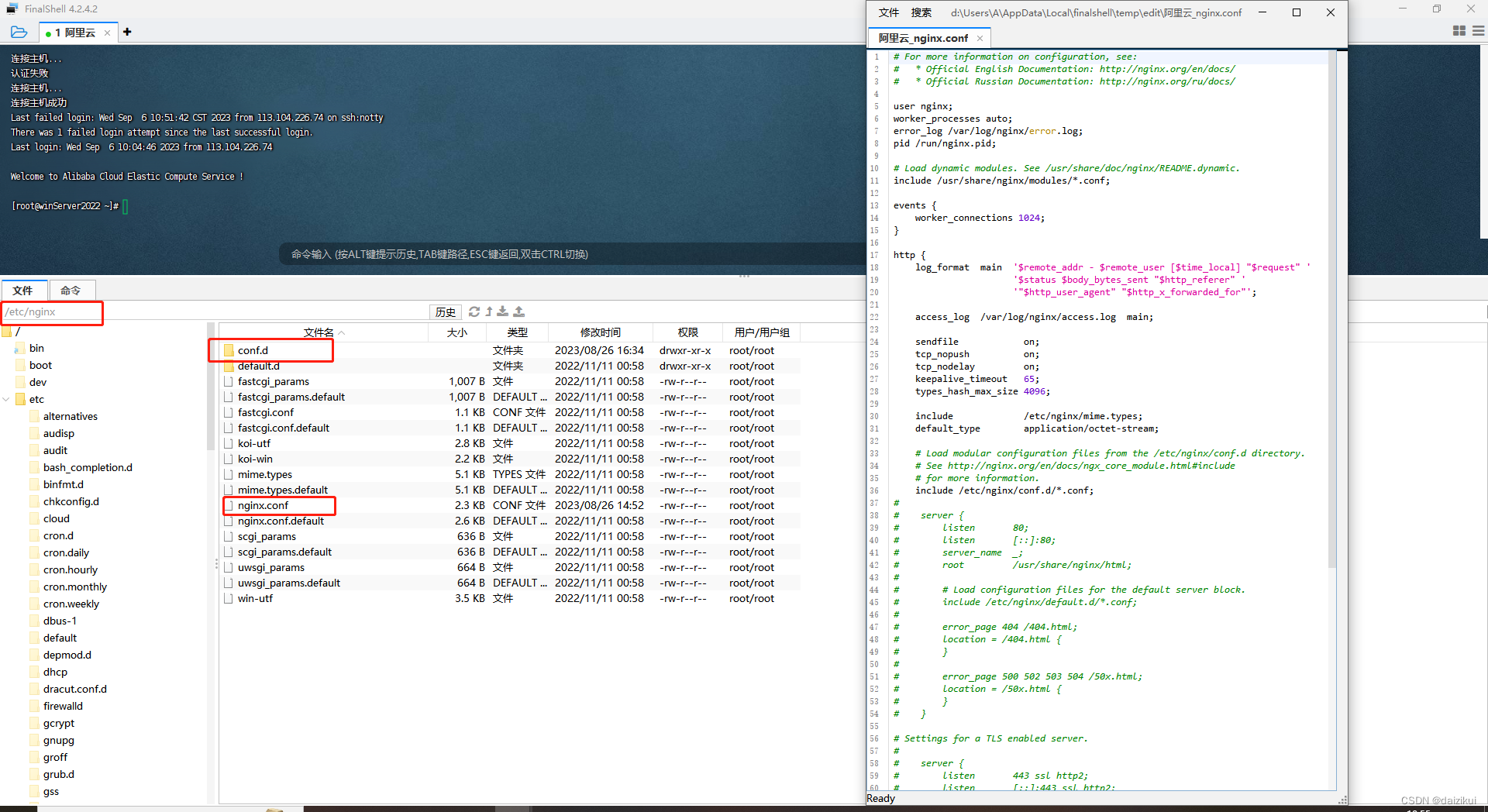
1.主配置文件
-
centos 默认安装位置 /etc/nginx/nginx.conf
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 4096;
include /etc/nginx/mime.types;
default_type application/octet-stream;
# 导入自定义目录下的所有配置
include /etc/nginx/conf.d/*.conf;
}
-
自定义的配置文件路径 /etc/nginx/conf.d
前端项目配置 :/etc/nginx/conf.d/vue.conf
server{
listen 80;
server_name localhost;
location / {
root /home/dist;
index index.html;
}
}前端项目项目ip配置 /src/utils/request.js
/**
* 创建axios访问IP地址
*/
const ENV = process.env.NODE_ENV;
const host = ENV === 'development' ? 'http://127.0.0.1:8000' : 'http://120.78.***.**:8000';
export default host;后端项目配置 : /etc/nginx/conf.d/django.conf
server {
listen 8000;
server_name 127.0.0.1;
charset utf-8;
client_max_body_size 75M;
# 配置静态资源文件
location /static {
expires 30d;
autoindex on;
add_header Cache-Control private;
alias /home/project/static/;
}
# 配置uWSGI服务器
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8080;
uwsgi_read_timeout 2;
}
}
后端项目数据库配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'MyDjango',
'USER': 'root',
'PASSWORD': 'xxxxxx!',
'HOST': '127.0.0.1',
'PORT': '3306',
},
}三,mysq安装
四,负载均衡配置
upstream backend {
server 192.168.0.141 ;
server 192.168.0.142 ;
}
server {
listen 80; #listen、server_name这些正常配置
server_name www.test.com;
location / {
proxy_pass http://backend; ##反向代理执行定义的upstream名字
}
}
五,代理多个后端项目,依项目名区分
1,主/etc/nginx/nginx.conf
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
# Load dynamic modules. See /usr/share/doc/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 4096;
include /etc/nginx/mime.types;
default_type application/octet-stream;
# Load modular configuration files from the /etc/nginx/conf.d directory.
# See http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
include /etc/nginx/conf.d/*.conf;
}2,/etc/nginx/conf.d/
项目1 apiprojet : 配置文件 apiproject.conf
server{
listen 80;
server_name localhost;
location /apiproject/ {
proxy_pass http://127.0.0.1:900/;
}
}访问 http://ip/apiproject/ 等同于访问 http://ip:900/
用云服务器安全组保护900端口
六,代理redis,mysql
/etc/nginx/nginx.conf
user root;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
# Load dynamic modules. See /usr/share/doc/nginx/README.dynamic.
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
.....
}
stream {
log_format basic '$remote_addr - [$time_local] '
'$protocol $status $bytes_sent $bytes_received '
'$session_time';
include /etc/nginx/conf.d/stream/*.conf;
}
/etc/nginx/conf.d/stream/mysql.conf
upstream mysql-server {
server 192.168.1.119:3306 max_fails=3 fail_timeout=30s;
}
server {
listen 0.0.0.0:3306;
proxy_connect_timeout 300s;
proxy_timeout 300s;
proxy_pass mysql-server;
access_log /root/logs/mysql-access.log basic;
error_log /root/logs/mysql-error.log warn;
}
/etc/nginx/conf.d/stream/redis.conf
upstream redis-server {
server 192.168.1.97:6379 max_fails=3 fail_timeout=30s;
}
server {
listen 0.0.0.0:6379;
proxy_connect_timeout 30s;
proxy_timeout 30s;
proxy_pass redis-server;
}
参考: Nginx之负载均衡upstream模块简介和使用_nginx upstream_普通网友的博客-CSDN博客






















 3465
3465











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








