说明:此为建模过程中画图所作的记录,不具其它意义
1. ucent画拓扑图(可以做数据分析)
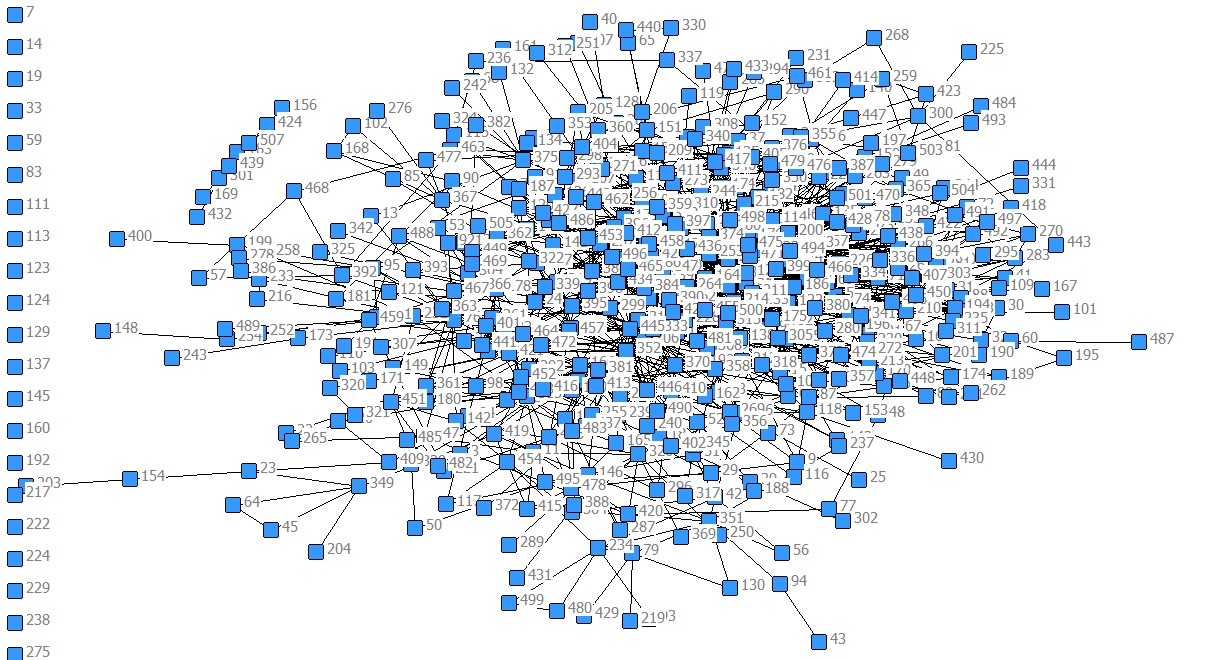
data菜单/import text file菜单/raw file 选项可以读取邻接矩阵,不需要表头,自动为点标号
会将你的原数据生成相应格式的文件,分别以##h,##d结尾
然后用netdraw
file菜单/open选项/ucient dataset选项/network 打开相应的h文件,即可自动生成拓扑图
效果如下:
用js画拓扑图(比较美观)
使用d3.js库 d3js.org
根据示例提供的代码,选择Hierarchical Edge Bundling模版,我们只要修改数据就ok.
看这个的可能是其它专业的学生,所以重新编辑一次内容让步骤更详细。
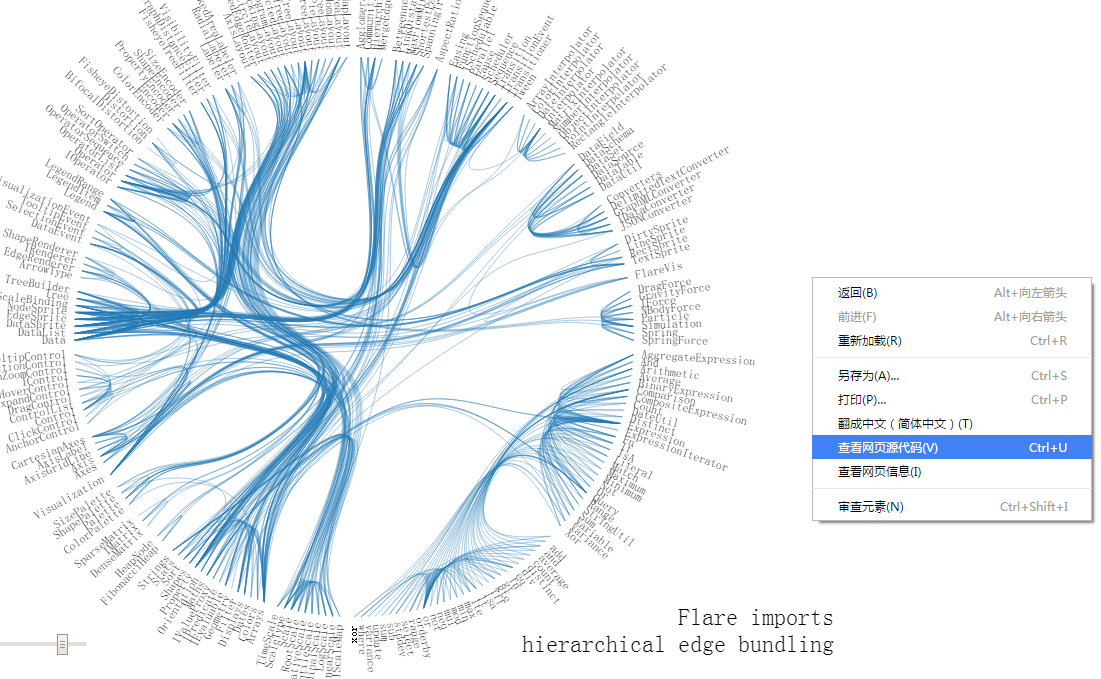
1.打开D3.js 网站,点击Example,找到Hierarchical Edge Bundling模版,如图所示:
2.选择该模版,出现完整的显示,在该页面右键,选择查看源码:
3.在本地新建一个文件夹,在文件夹内新建一个xxx.html文件,将刚刚的源码复制到自己新建的html文件内。
同时文件内新建以下文件:
其中,test.html是前文中xx.html,这些文件的内容,可以通过浏览器开发者工具获得,以chrome为例,右键
然后选择network选项,然后刷新一下页面,就可以获得这些文件
正常情况下就可以了,双击自己的html文件,浏览器中便显示出来了,我自己的chrome显示不了,
提示错误:Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https, chrome-extension-resource.
找到chrome.exe所在目录,进入命令行,输入:
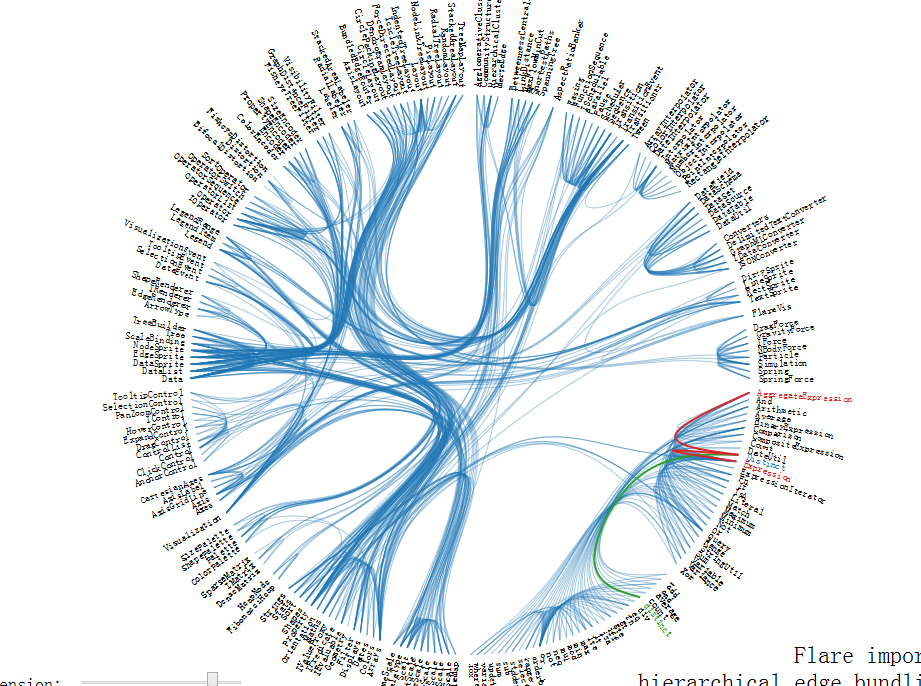
chrome --allow-file-access-from-files来启动就可以打卡了,结果如图:
最后就是修改flare-imports.json中的数据。
数据是以json格式提供,顺便学习一下json,简单却很强大
1) 并列的数据之间用逗号(", ")分隔。
2) 映射用冒号(": ")表示。
3) 并列数据的集合(数组)用方括号("[]")表示。
4) 映射的集合(对象)用大括号("{}")表示。
其json格式数据:
{"name":"flare.animate.Easing","size":17010,"imports":["flare.animate.Transition"]},
观察原本的数据与显示结果对比,发现name是结点名,imports后跟的是与此节点相连的其它节点名,整个记录类似邻接表,size应该是无用的键
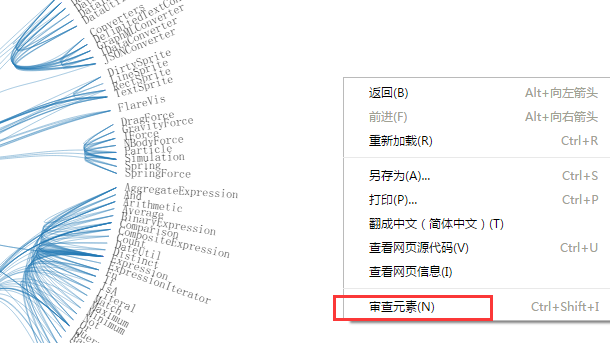
ps:1.json格式数据的获取,使用firefox为例,单击右键,选择查看元素,在debugger里面在选择网络,刷新一下网页,就获得传送
的 数据
2.把人名中逗号和点去掉
3 人数多,图还是丑






























 1574
1574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








