需求分析:
Button 组件大部分关注样式,没有交互
根本分析可以得到具体的属性列表:
type:不同的样式(Default,Primary,Danger,Info,Success,Warning)
plain:样式的不同展现模式boolean
round:圆角boolean
circle:圆形按钮,适合图标boolean
size:不同大小(small/normal/large)
disabled:禁止boolean
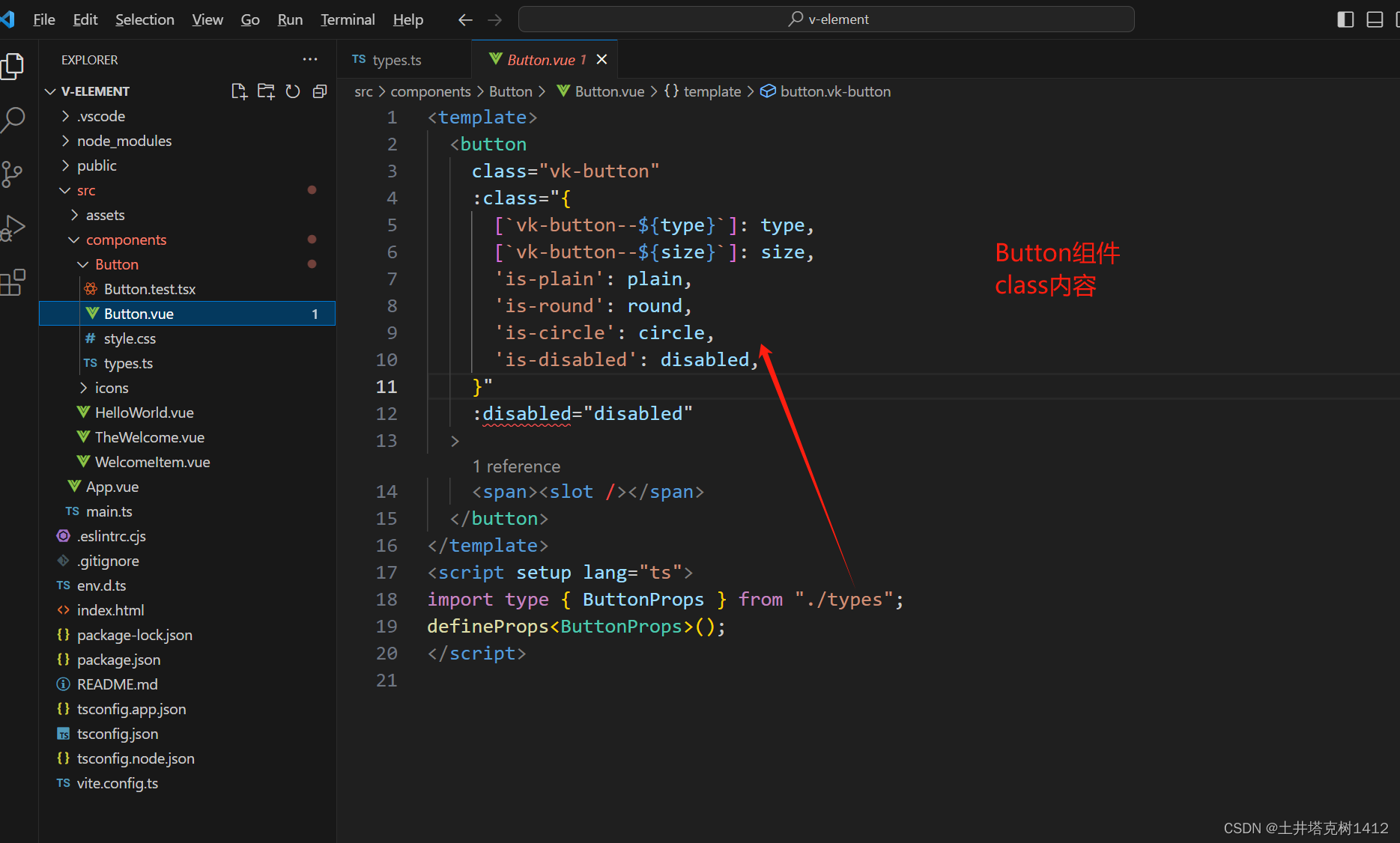
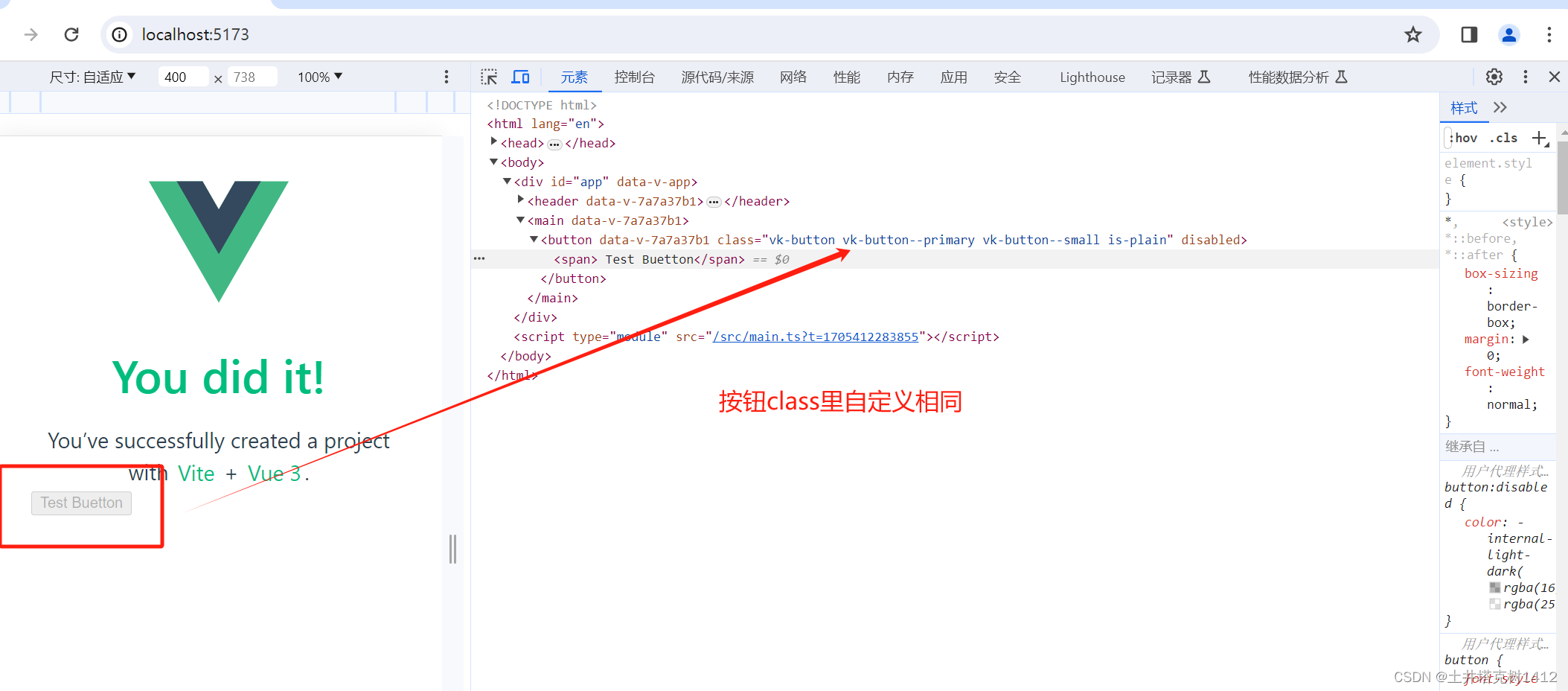
Button 组件的本质
class='vk-button-primary vk-button-large is-plain is-round is-disabled'
vue官方基于vite的封闭工具 create-vue/eslint-config-typeScript
https//github.com/vuejs/create-vue
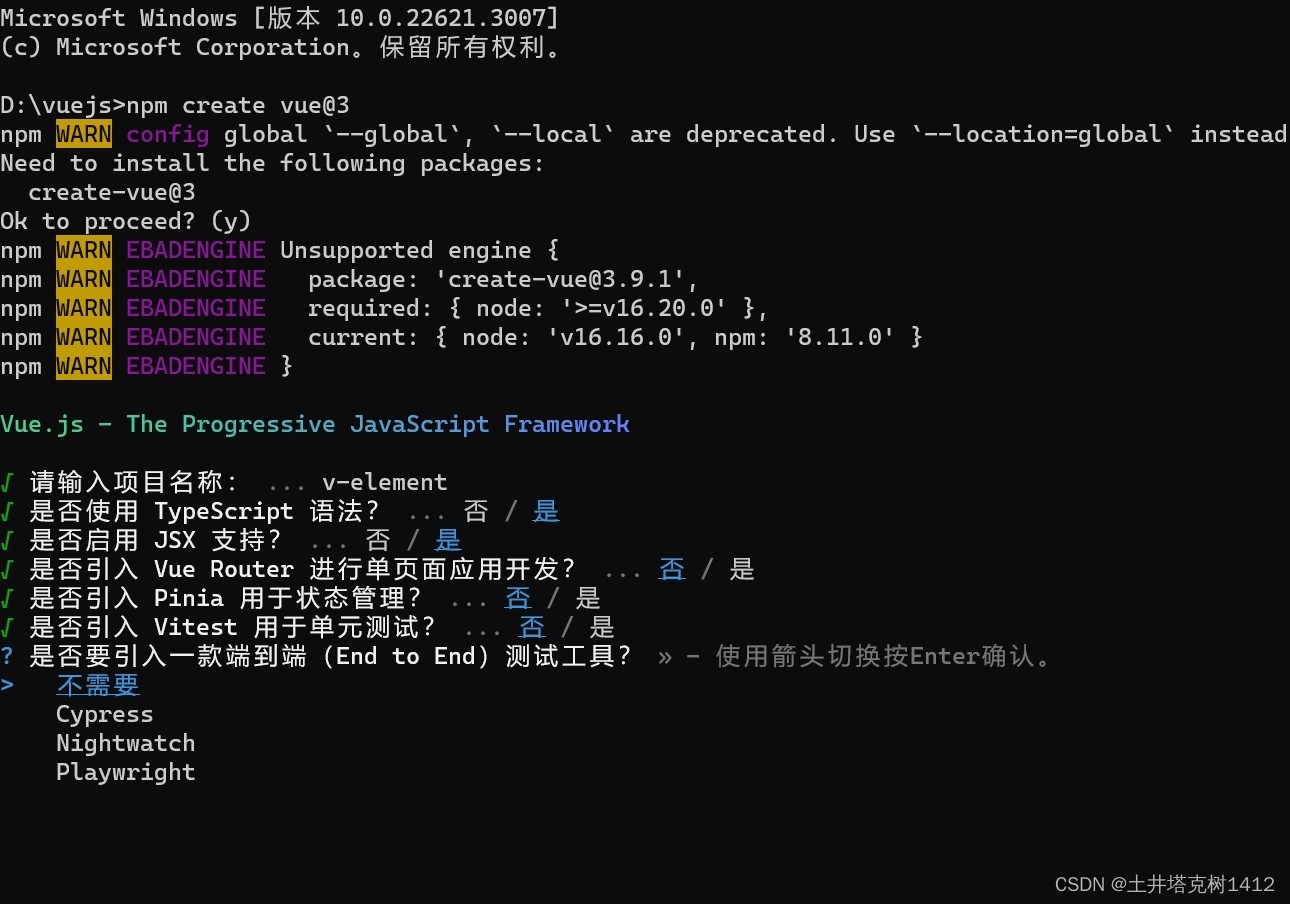
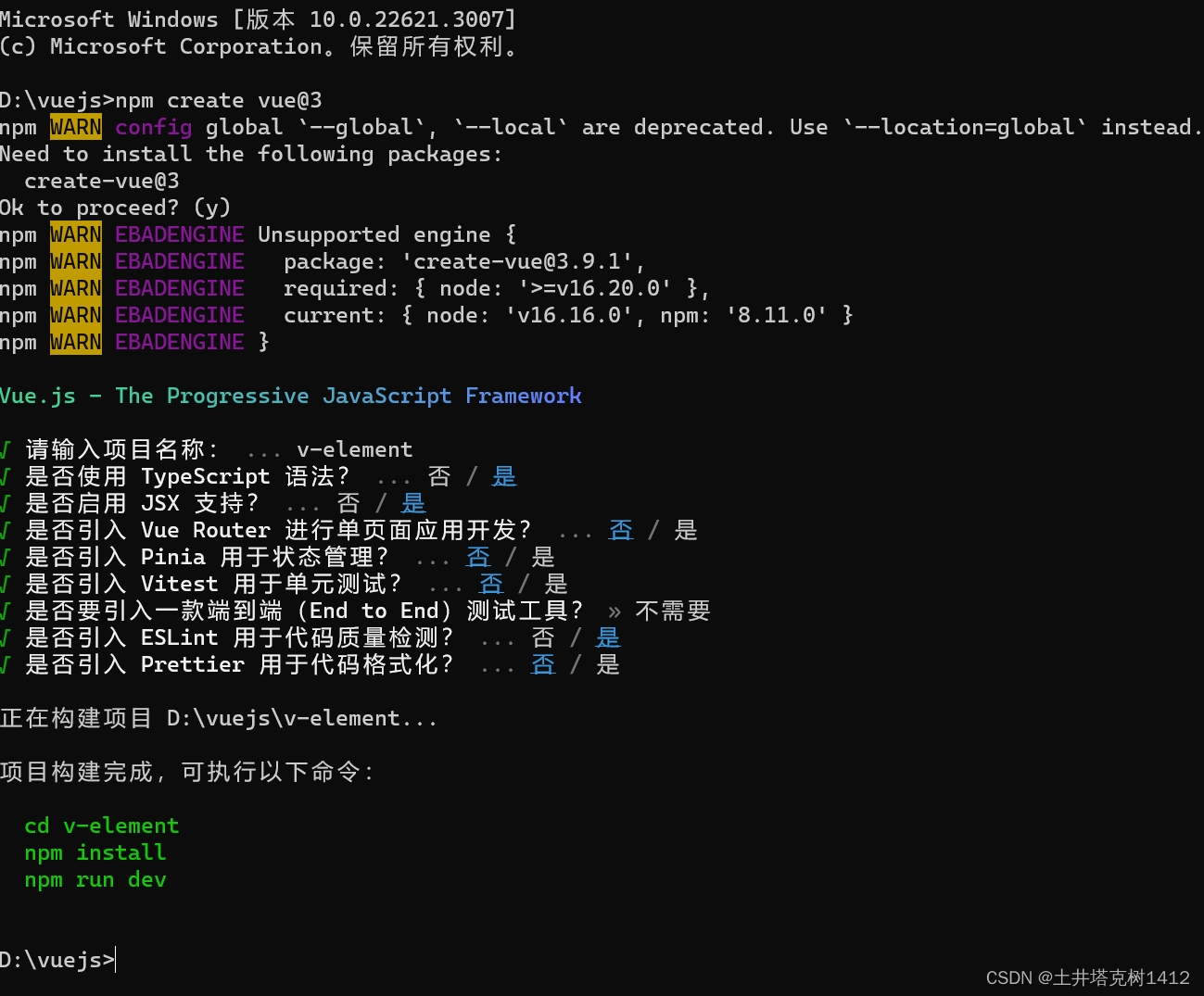
npm create vue@3
Vite+Vue3+TypeScript+Eslint
components
Button.vue 组件
style.css 样式
type.ts typescript类型
Button.test.tsx 测试文件
1、新建项目
使用vite封装工程 create -vue



npm run dev

2、新建类型文件types.ts

3、Button组件

4、APP.vue显示自定义组件

运行结果:






















 653
653











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








