
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>组件的嵌套</title>
<!-- 引入Vue -->
<script type="text/javascript" src="./vue.global.js"></script>
</head>
<style>
.el-button {
display: inline-flex;
justify-content: center;
align-items: center;
line-height: 1;
height: 32px;
white-space: nowrap;
cursor: pointer;
background-color: #fff;
border: 1px solid #dcdfe6;
border-color: #dcdfe6;
color: #606266;
-webkit-appearance: none;
text-align: center;
box-sizing: border-box;
outline: none;
transition: 01s;
font-weight: 500;
user-select: none;
vertical-align: middle;
padding: 8px 15px;
font-size: 14px;
border-radius: 4px;
}
.el-button--primary {
color: white;
background-color: #409eff;
}
.el-button--success {
color: white;
background-color: #67c23a;
}
.el-button--large {
height: 40px;
padding: 12px 19px;
font-size: 14px;
}
.el-button--small {
height: 24px;
padding: 5px 11px;
font-size: 2px;
border-radius: 3px;
}
</style>
<body>
<!-- 准备好一个容器-->
<div id="app">
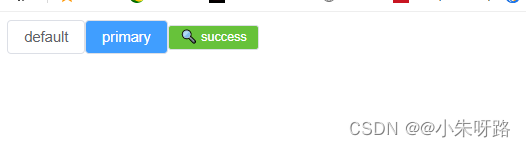
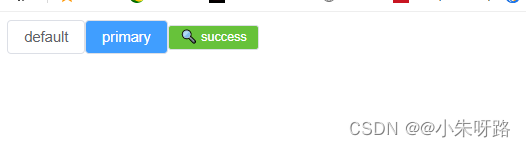
<el-button> default</el-button>
<el-button type="primary">primary</el-button>
<el-button type="success" size="small">
success
<template #icon> 🔍 </template>
</el-button>
</div>
</body>
<script type="text/javascript">
let app = Vue.createApp({
data() {
return {};
},
});
app.component("ElButton", {
props: {
type: {
type: String,
default: "",
},
size: {
type: String,
default: "",
},
},
data() {
return {
myclass: {
"el-button": true,
[`el-button--${this.type}`]: this.type != "",
[`el-button--${this.size}`]: this.size != "",
},
};
},
template: `
<button :class='myclass'>
<slot name='icon'></slot>
<slot></slot>
</button>
`,
});
app.mount("#app");
</script>
</html>
























 748
748











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








