交互设计=界面设计+行为设计,是“了解用户想要什么”的工具,有了这些了解,你就可以创造出更好且成功的数字产品,不旦能获得更多的销售收入,还能以忠诚且更优秀的解决方案进入市场。翡翠教育精心总结了关于交互Demo设计的六条实用建议,希望能帮到需要的同学们。
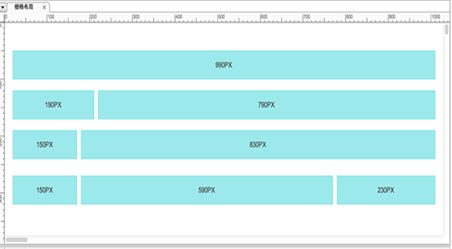
1. 遵守栅格规范
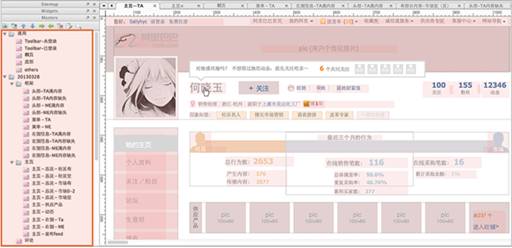
按照栅格规范来布局,同时保证交互稿中的字号、间距尽量符合视觉要求是很必要的喔,不仅会增加交互稿布局效果,还能为视觉加分喔~

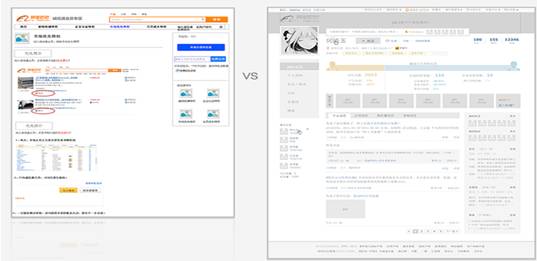
有些时候为了设计方便,会拼凑各种竞品的截图,组成一个页面,这样既不规范,也大大降低了交互稿的档次,对视觉设计师也造成了一定的干扰。所以在交互阶段的产出方案成型时,应当聚焦在信息布局、内容层次和操作流程上,不必在交互稿上使用色彩喔~

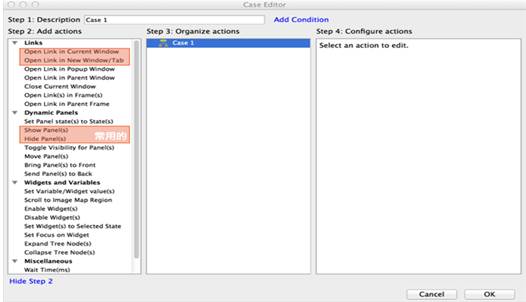
3. 不沉迷于交互动作效果
Axure提供了丰富的动作脚本支持,让动态拟真界面交互变成可能,实现状态切换、时间动画等~但如果对于流程中的交互物,提供给视觉设计师或前端工程师而言,过度的设计效果都是徒劳费心喔~
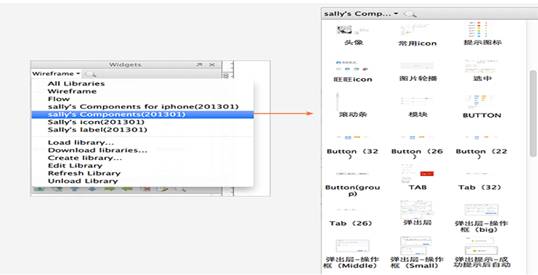
4.有一套属于自己的控件库
将常用的控件、功能组建、图标、标注等制作成通用的标准小单元,插入到部件库,在制作交互Demo时,只需要调出适合的控件,可大大提高效率呢~如果能根据自己的习惯或产品设计规范,制作一套自用的标准控件库真是棒棒哒~
5. 善用Master提高效率
大量页面统一的更新也是不小的麻烦呢~在制作时,不妨直接用master制作复用的模块,替代复制粘贴,只需要调整master就可以啦~还可以在master设计常用的交互组件,使用在不同的页面,在各个界面中拖拽到指定位置,在修改共用内容时,只需要修改master就好啦~
6. 版本存档很重要
基于Demo的不断迭代和被修改率,一定要记得存档哈~即使是同一原型进行修改,也要做好记录喔~后续回顾也省了不少麻烦呢~





















 887
887

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








