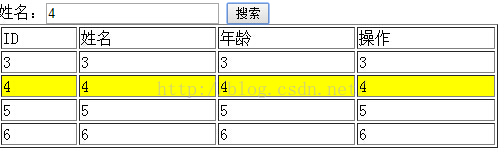
效果
html:
姓名:<input id="name" type="text" />
<input id="btn1" type="button" value="搜索" />
<table id = "tab1" border="1" width="500">
<thead>
<td>ID</td>
<td>姓名</td>
<td>年龄</td>
<td>操作</td>
</thead>
<tbody>
<tr><td>3</td><td>3</td><td>3</td><td>3</td></tr>
<tr><td>4</td><td>4</td><td>4</td><td>4</td></tr>
<tr><td>5</td><td>5</td><td>5</td><td>5</td></tr>
<tr><td>6</td><td>6</td><td>6</td><td>6</td></tr>
</tbody>
</table>
js:
<script>
window.οnlοad=function (){
var oTab=document.getElementById('tab1');
var oTxt=document.getElementById('name');
var oBtn=document.getElementById('btn1');
oBtn.οnclick=function (){
for(var i=0;i<oTab.tBodies[0].rows.length;i++){
var sTab=oTab.tBodies[0].rows[i].cells[1].innerHTML.toLowerCase();
var sTxt=oTxt.value.toLowerCase();
var arr=sTxt.split(' ');
oTab.tBodies[0].rows[i].style.background='';
for(var j=0;j<arr.length;j++){
if(sTab.search(arr[j])!=-1){
oTab.tBodies[0].rows[i].style.background='yellow';
}
}
}
};
};
</script>
也可以添加类:
oBtn.οnclick=function (){
for(var i=0;i<oTab.tBodies[0].rows.length;i++){
var sTab=oTab.tBodies[0].rows[i].cells[1].innerHTML.toLowerCase();
var sTxt=oTxt.value.toLowerCase();
var arr=sTxt.split(' ');
oTab.tBodies[0].rows[i].className=''//.style.background='';
for(var j=0;j<arr.length;j++){
if(sTab.search(arr[j])!=-1){
oTab.tBodies[0].rows[i].className='dddd';//.style.background='yellow';
}
}
}
};






















 3053
3053

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








