Validatebox是EasyUI的验证控件,它支持很多验证,比如说是否是email、是否是url等,保证我们输入的数据在进行处理前能够确保其完整性和正确性。验证可以实现在数据层和业务规则层,但应当在表现层进行前端的“保护”,因此,我们通常在UI层为用户提供友好的、可以交互的验证体验,避免在应用程序中进行不必要的网络间的往返验证。在前期ASP.NET中,我们接触了六种验证控件,根据这六种验证控件,几乎能够实现所有的验证。那现在说的Validatebox是怎么实现验证的呢?
仔细观察jquery.validatebox.js文件,会发现它的验证其实还是采用的正则表达式,比如说验证长度限制吧,在jquery.validatebox.js里面是这么写的:
length:{validator:function(_2d,_2e){
var len=$.trim(_2d).length;
return len>=_2e[0]&&len<=_2e[1];
},message:"Please enter a value between {0} and {1}."}Validatebox控件提供的验证有限,如果我们想要更多的验证表达式,该怎么办?是不是能够改写jquery.validatebox.js文件,按照jquery.validatebox.js文件中的格式,为这个控件提供更多的验证效果。
经过一番实验和查找,还真有办法来为这个Validatebox控件提供更多的验证信息,具体操作如下。
对jquery.validatebox.js进行扩展,新建js文件,可以取名为:validatebox.js,这个文件中的内容如下:
//扩展easyui表单的验证
$.extend($.fn.validatebox.defaults.rules, {
//验证汉字
CHS: {
validator: function (value) {
return /^[\u0391-\uFFE5]+$/.test(value);
},
message: 'The input Chinese characters only.'
},
//移动手机号码验证
Mobile: {//value值为文本框中的值
validator: function (value) {
var reg = /^1[3|4|5|8|9]\d{9}$/;
return reg.test(value);
},
message: 'Please enter your mobile phone number correct.'
},
//国内邮编验证
ZipCode: {
validator: function (value) {
var reg = /^[0-9]\d{5}$/;
return reg.test(value);
},
message: 'The zip code must be 6 digits and 0 began.'
},
//数字
Number: {
validator: function (value) {
var reg =/^[0-9]*$/;
return reg.test(value);
},
message: 'Please input number.'
},
})
<!DOCTYPE html>
<html>
<head>
<meta charset="gb2312">
<title>Basic ValidateBox - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
<script src="validatebox.js" type="text/javascript"></script> <!--引入刚创建的js文件-->
</head>
<body>
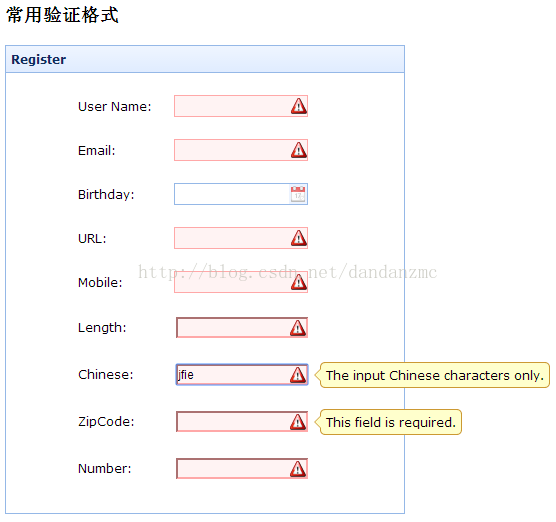
<h2>常用验证格式</h2>
<div style="margin:20px 0;"></div>
<div class="easyui-panel" title="Register" style="width:400px;padding:10px 60px 20px 60px">
<table cellpadding="10">
<tr>
<td>User Name:</td>
<td><input class="easyui-validatebox textbox" data-options="required:true,validType:'length[3,10]'"></td>
</tr>
<tr>
<td>Email:</td>
<td><input class="easyui-validatebox textbox" data-options="required:true,validType:'email'"></td>
</tr>
<tr>
<td>Birthday:</td>
<td><input class="easyui-datebox textbox"></td>
</tr>
<tr>
<td>URL:</td>
<td><input class="easyui-validatebox textbox" data-options="required:true,validType:'url'"></td>
</tr>
<tr>
<td>Mobile:</td>
<td><input class="easyui-validatebox textbox" data-options="required:true,validType:'Mobile'"></td>
</tr>
<tr>
<td>Length:</td>
<td><input class="easyui-validatebox" data-options="required:true,validType:'length[0,2]'"></td>
</tr>
<tr>
<td>Chinese:</td>
<td><input name="txtName" class="easyui-validatebox" data-options="required:'true',validType:'CHS'"></td>
</tr>
<tr>
<td>ZipCode:</td>
<td><input name="txtName" class="easyui-validatebox" data-options="required:'true',validType:'ZipCode'"></td>
</tr>
<tr>
<td>Number:</td>
<td><input name="txtName" class="easyui-validatebox" data-options="required:'true',validType:'Number'"></td>
</tr>
</table>
</div>
<style scoped="scoped">
.textbox{
height:20px;
margin:0;
padding:0 2px;
box-sizing:content-box;
}
</style>
总结
根据验证表达式,扩展Validatebox默认的验证类型,然后修改Validatebox的属性——validType,实现你想要的任何一种验证。























 3752
3752

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








