转载自:https://blog.csdn.net/daniel1227/article/details/95972996
在github上找了很多图表类的插件,大多都是直方图之类的显示完好,到了饼图都差强人意。因为react-native版本更新的快,用不同的版本必须适配不同的第三方库,所以很多repo维护的都比较慢(或者类似于react-native-chart就直接不更新了),如果你非得用某个第三方库,在你当前版本不适合的情况下,要么换库,要么就降级react-native版本。这导致在开发上非常棘手,因为是团队项目,不可能去降级react-native版本的啊,在找适合的第三方库的过程中也是一度陷入了绝望之中。直到在react-native-chart的readme中发现了victory-native。什么鬼。。。。。和我平常在git-hub上搜索的套路完全不一致啊。。。
项目地址:https://github.com/FormidableLabs/victory-native
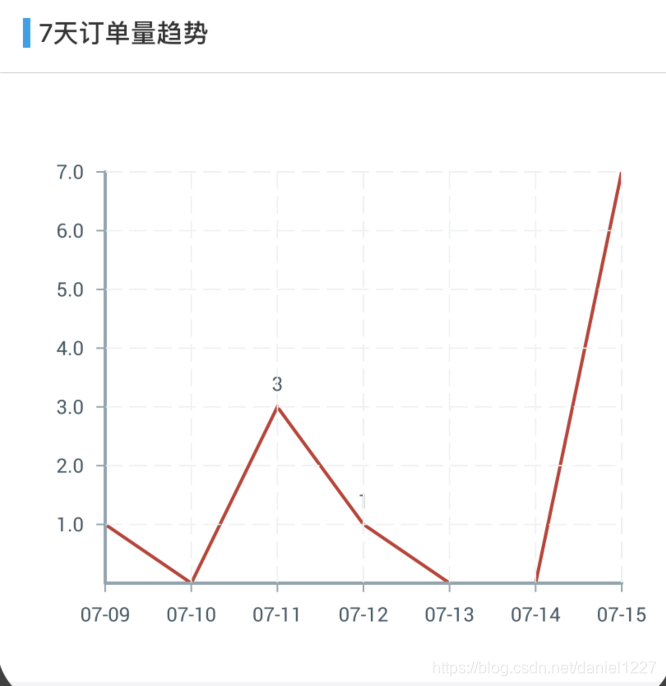
效果:

安装victory-native
首先,先要安装react-native-svg,对应你的react-native版本号进行安装。
react-native-svg >= 3.2.0 only supports react-native >= 0.29.0
react-native-svg >= 4.2.0 only supports react-native >= 0.32.0
react-native-svg >= 4.3.0 only supports react-native >= 0.33.0
react-native-svg >= 4.4.0 only supports react-native >= 0.38.0 and react >= 15.4.0
react-native-svg >= 4.5.0 only supports react-native >= 0.40.0 and react >= 15.4.0
react-native-svg >= 5.1.8 only supports react-native >= 0.44.0 and react == 16.0.0-alpha.6
react-native-svg >= 5.2.0 only supports react-native >= 0.45.0 and react == 16.0.0-alpha.12
react-native-svg >= 5.3.0 only supports react-native >= 0.46.0 and react == 16.0.0-alpha.12
react-native-svg >= 5.4.1 only supports react-native >= 0.47.0 and react == 16.0.0-alpha.12
react-native-svg >= 5.5.1 only supports react-native >= 0.50.0 and react == 16.0.0
之后link一下
react-native link react-native-svg
重新打包安装
react-native run-ios
// or
react-native run-android
然后安装victory-native
yarn add victory-native
使用
先引入,这里只讨论折线图,不过很多参数都是共同的,其他的见官方文档
import { VictoryLine, VictoryChart, VictoryTheme } from 'victory-native';使用组件(moment组件是一个专门用来计算日期的js组件)
<VictoryChart theme={VictoryTheme.material} minDomain={{ y: 0 }}>
<VictoryLine
style={{ data: { stroke: '#c43a31' } }}
data={[
{
x: moment()
.subtract(6, 'days')
.format('MM-DD'),
y: this.state.sevenDayConutData ? this.state.sevenDayConutData[0] : 0
},
{
x: moment()
.subtract(5, 'days')
.format('MM-DD'),
y: this.state.sevenDayConutData ? this.state.sevenDayConutData[1] : 0
},
{
x: moment()
.subtract(4, 'days')
.format('MM-DD'),
y: this.state.sevenDayConutData ? this.state.sevenDayConutData[2] : 0
},
{
x: moment()
.subtract(3, 'days')
.format('MM-DD'),
y: this.state.sevenDayConutData ? this.state.sevenDayConutData[3] : 0
},
{
x: moment()
.subtract(2, 'days')
.format('MM-DD'),
y: this.state.sevenDayConutData ? this.state.sevenDayConutData[4] : 0
},
{
x: moment()
.subtract(1, 'days')
.format('MM-DD'),
y: this.state.sevenDayConutData ? this.state.sevenDayConutData[5] : 0
},
{
x: moment().format('MM-DD'),
y: this.state.sevenDayConutData && this.state.sevenDayConutData ? this.state.sevenDayConutData[6] : 0
}
]}
labels={datum => (datum.y > 0 ? datum.y : '')}
scale="time"
/>
</VictoryChart>参数
看下官方文档,写的非常详尽。





















 764
764

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








