关于vsCode H5页面在标签上写样式提示的问题
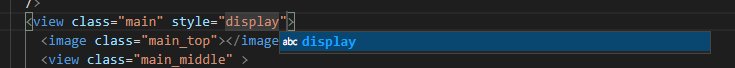
有些新手刚刚换vscode使用的时候发现在标签上写样式没有提示(有时候方便调试就在标签上写样式)
我刚刚解决了就把这个方法给大家参考一下,希望能帮到你们。

方法1
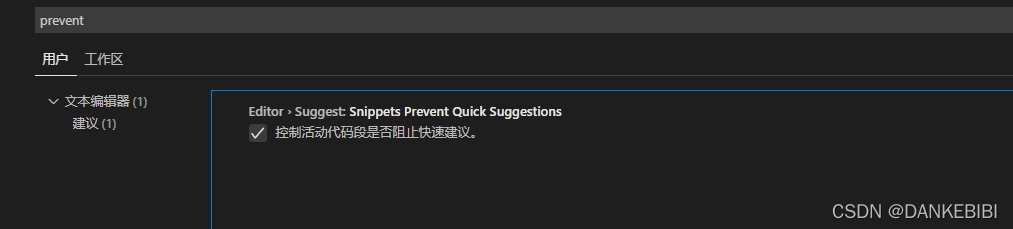
:在vscode左下角点击设置,然后搜索prevent,把 ‘控制活动代码段时候禁止快速建议’这个选项的勾选取消(不要勾选)

方法2:
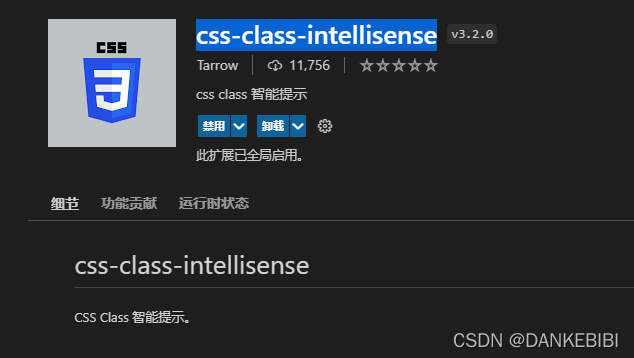
下载这个插件 ‘css-class-intellisense’

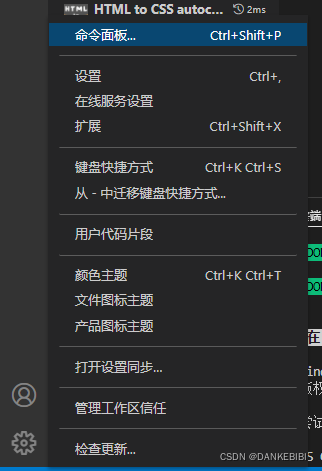
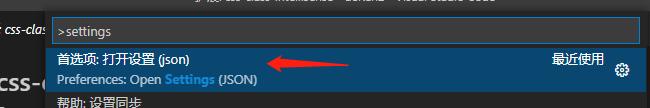
安装完成后打开命令面板

搜索settings并打开

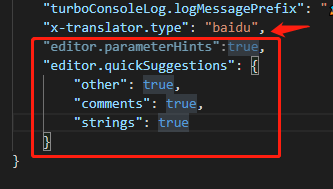
然后加入这段代码,注意上面要有逗号分隔,嫌麻烦敲的同学,下面贴好了代码,可以自行复制粘贴

这里可以复制
"editor.parameterHints":true,
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": true
}





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








