JS 代码
let createElement = this.$createElement;
this.$msgbox({
message: createElement('div', null, [
createElement('p', null, '提示'),
createElement('p', {class: 'warning-text'}, '确认要撤回吗?'),
createElement('i', {style: 'color: #999; font-size:12px'}, '撤回后,数据将回到上一级菜单')
]),
showCancelButton: true,
iconClass: 'withdraw-warning el-icon-warning', // 会覆盖 type 字段
confirmButtonText: '确定',
cancelButtonText: '取消',
beforeClose: (action, instance, done) => {
if (action === 'confirm') {
console.log('撤回了')
}
done(); // 用于关闭 MessageBox 实例
}
}).then(action => {
this.$message({
type: 'success',
message: '撤回成功'
});
})
.catch(cancel => {
this.$message({
type: 'info',
message: '已取消撤回'
});
})
CSS 代码
.warning-text {
margin: 15px 0;
color: #444;
font-size: 15px;
}
.withdraw-warning {
top: 22px!important;
}
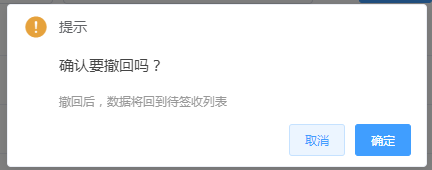
效果























 1415
1415











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








