介绍
如果表达式用的比较熟练了,操作 AE 的方式也会发生很大的改变,特别是有过编程经验的人,更习惯把基于表达式的工程写成一个像软件一样的东西,对,是“写”,你几乎没有手动绘制任何东西,全靠代码写出来。

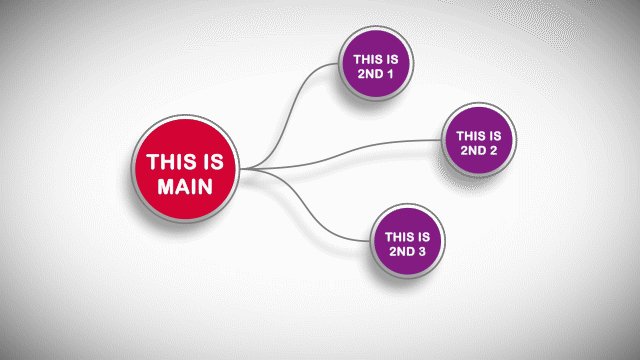
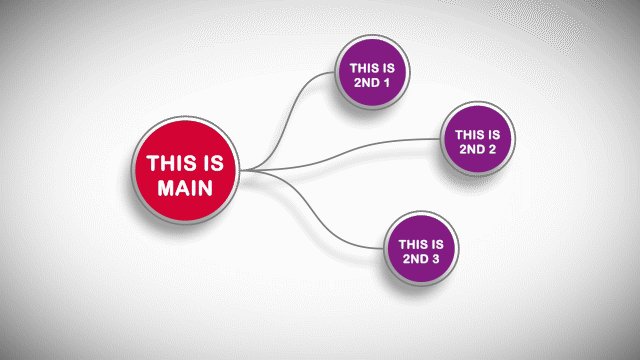
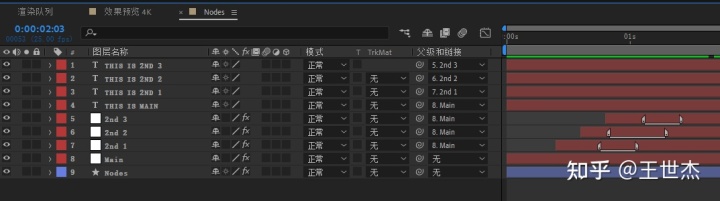
题图中的 MG 动画控件就是这样,当你使用它的时候几乎全部都是调节参数,而不是在那里绘制图形。先看一下工程:

这里包含一个名为【Nodes】的形状图层,用来绘制矢量图形,上面有四个空对象,用来控制每个节点的位置,再上面为四个文本图层,所有的位置,动画都靠空对象图层来控制,使用的时候只需要拖动空对象就可以了。
下面我们来一步一步讲解怎么在 AE 中编写一个这样的实用“程序”:
1. 创建一级节点
这样的一个节点控件,有一个一级节点,我们且称之为 Main 节点,然后我这里有三个二级节点 2nd #,它们与 上一级节点 Main 节点相连接,拖动上级节点的时候,下级节点都要跟随移动。
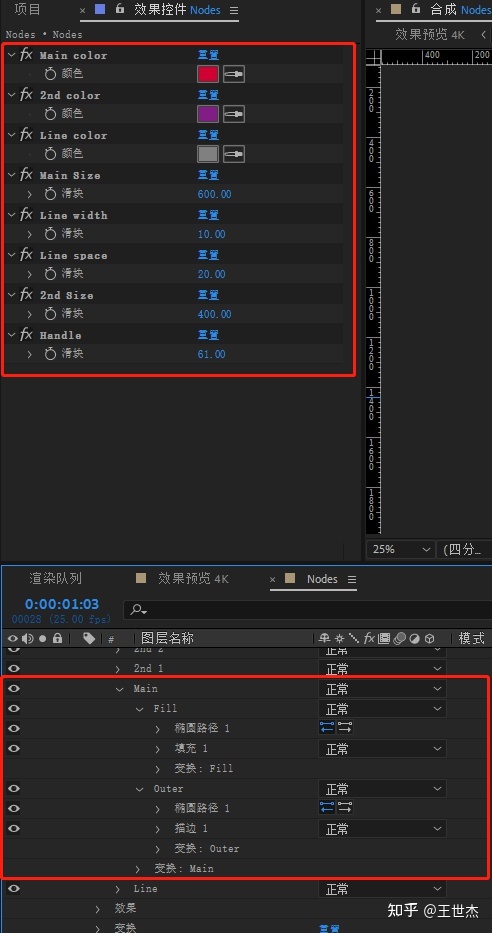
创建一个形状图层,然后添加内容组,且命名为 【Main】,要下一级节点与上一级节点的填充颜色不同,为了美观最好给它添加一个外框,外框的颜色与最终连线设置为相同颜色,这样就不会显得突兀;预想好你要的控制设置,在效果中添加表达式控制来实现参数设置的功能。

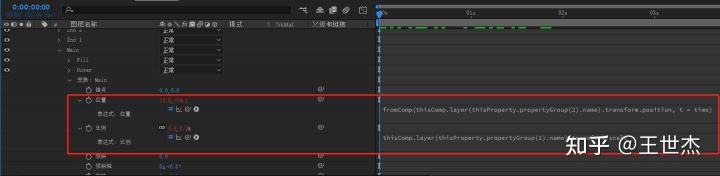
你面临的第一个问题绑定 Main 图形到空对象 Main 图层,之所以设置空对象图层名称与所控制图形组名称相同,一则在操控中比较好找;二则是图层索引会更加方便,因为增加更多的节点可以直接复制节点和控制图层,如果不以一定的规则索引,而每复制一次都要修改代码,稍微多一点就很容易发生混乱,所以绑定位置的代码是这样的:

// 按照本内容组的名称来索引控制层
fromComp(thisComp.layer(thisProperty.propertyGroup(2).name).transform.position, time)
形状图层空间坐标与合成空间坐标不同,需要使用空间转换方法变换到形状图层。利用 thisProperty.propertyGroup(2) 索引到 Main 这个内容组,就可以获取这个组的名称,因为要绑定的控制图层与之同名,就比较方便了。比例属性也是类似的操作:
// 绑定缩放
thisComp.layer(thisProperty.propertyGroup(2).name).transform.scale
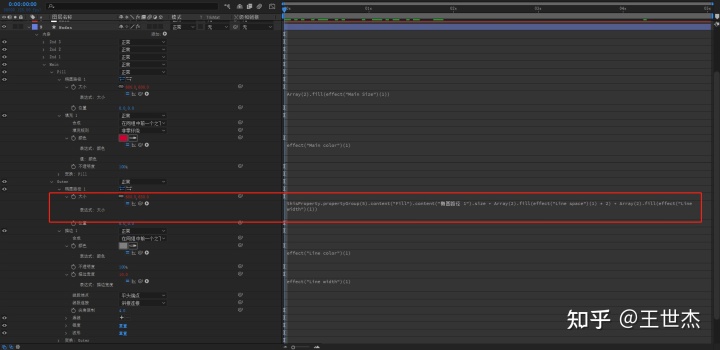
在下级内容组 Fill 和 Outer 中除了引用一般参数,计算 Outer 的大小是需要注意的地方:

thisProperty.propertyGroup







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 800
800











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








