在小程序中如果不把页面的内容分开到自定义组件中去的话,全部写在页面的话会很不好管理,所以我尽量把一下页面部分封装到自定义组件中去,方便管理。
一.创建自定义组件
1.先创建一个Components文件夹,用来存放组件的文件夹。
2.在创建组件文件夹的名称,用来存放自定义组件的文件
3.再右键自定义组件文件夹,创建自定义主键。



二、编写自定义组件代码
生成的文件和主页面的文件没什么区别,正常写就行了

三、引用自定义组件
在要引用的页面的json文件的usingComponents中写入要引用的组件地址。

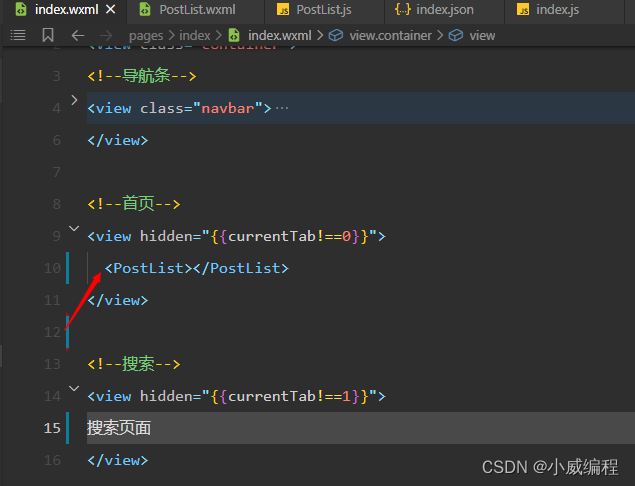
然后像写标签一样使用就行了






















 488
488











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








