本人一直是那种开门见山的,累赘话就不多说了,读着没人情味的话,请谅解!
html编辑器:Hbuilder
浏览器:Firefox / chrome
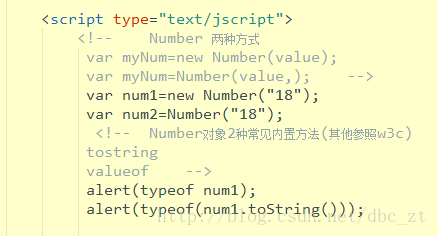
问题描述:html中添加<script>标签,里面使用<!-- -->多行注释,在浏览器中出错(具体见下图:注释部分)
编辑器中显示正常,注释也正常变为灰色,但浏览器中alert弹窗失败
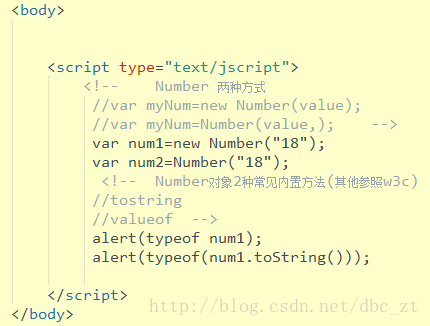
解决方法:多行注释里的每行内容前添加"//"进行二次注释(见下图:注释中的//部分)
现在能在浏览器中正常运行,出现弹窗
总结:<!--在HTML和JS都被视为注释开端,而-->在HTML被视为注释结束,而JS不能识别,所以要加上'//-->'兼容JS
























 1122
1122

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








