- JAVASCRIPT 入门教程
JavaScript用于网页和用户之间的交互,比如提交的时候,进行用户名是否为空的判断。
完整的javascript由语言基础,BOM和DOM组成
1.通过javascript向文档中输出文本
document是javascript的内置对象,代表浏览器的文档部分
document.write("Hello Javascript"); 向文档写入字符串
<script> document.write("Hello Javascript"); </script>
2.javascript和DOM结合的一个简单例子
这是一个javascript和DOM结合的一个简单例子
οnclick="..." 表示点击button之后做的事情
document.getElementById 根据id获取指定的元素
.style.display='none' 隐藏
.style.display='block' 显示(准确的讲,以block的形式显示)
onclick,getElementById,style.display 这些内容,是HTML DOM 应该到才会用到的知识和概念
<button οnclick="document.getElementById('text').style.display='none'">隐藏文本</button> <button οnclick="document.getElementById('text').style.display='block'">显示文本</button> <p id="text"> 这个是一段可以被javascript隐藏的文本</p>
3.语言基础,BOM和DOM
完整的javascript由语言基础,BOM和DOM组成。
只有通过javascript操作DOM对象的时候,才会带来很好的实用效果

- JAVASCRIPT 标签
javascript代码必须放在script标签中
script标签可以放在html的任何地方,一般建议放在head标签里
1.script标签
javascript都是放在script标签中的,一旦加载,就会执行
<html> <head> <script> document.write("这是 javascript"); </script> </head> </html>
2.javascript顺序执行
如果有多段script代码,会按照从上到下,顺序执行
<script> document.write("第一段javascript"); </script> <script> document.write("第二段javascript"); </script>
3.使用外部js文件
和css一样,当javascript代码特别多,并且都写在html里的时候,会显得比较繁杂,难以维护。
这个时候可以采用和css一样的手段,把javascript代码剥离出来,单独放在一个文件里,在html中引用该文件即可。
准备一个hello.js,里面的是内容是
document.write("hello javascript ");
注意,不要写 script标签
<html> <script src="hello.js"></script> </html> - JAVASCRIPT 注释
在代码中提供有效的注释,可以让代码更加易读和便于维护。
javascript有两种注释方式
1.单行注释
<script type="text/javascript"> // 单行注释 document.write("hello java"); </script>
2.多行注释
<script type="text/javascript"> /* 进行 多行注释 */ document.write("hello java"); </script> - JAVASCRIPT 变量
1.使用var声明一个变量
<script> var x = 10; document.write("变量x的值:"+x); </script>
2.不使用var
关键字var 可有可无
<script> x = 10; document.write("没有用var声明的变量x的值:"+x); </script>
3.变量命名
命名规则和java差不多
可以使用
开头可以用 _$和字母
其他部分可以用 $ _ 字母或者数字
这些是合法的:
var $a; var _b; var ab123;
这些是不合法的:
var 3$a; var a%; var b*; var (6@ - JAVASCRIPT 语言基础 调试办法
Javascript的运行和Java不一样,没有一个像ecipse这样的集成开发环境(IDE)。
尤其在刚开始学习的时候,更加推荐直接使用记事本来编写,而不是依赖于其他的有提示功能的编辑器(Sublime),这样更加利于暴露自己编写的javascript代码的问题,并纠正和学习。
但是依然存在一个调试的问题,本知识点只是讲解各种调试的办法。
Sublime Text 3 中文优化版 S1.3.3.exe
1.alert进行调试
使用alert(1)进行调试,这是最开始的时候非常常用的一种手法来进行javascript代码调试,即使今天,也是比较有效的一种方式。
使用alert的思路:
会弹出一个对话框,里面的内容是1。换句话说,如果弹出了1,这个位置以上的代码,都是可以运行的。alert(1)
你不停的把alert(1)向下移动,当移动到某一行之后,就不再弹出,那么就证明那一行运行有问题。 这样就把问题的范围缩小了,就很容易通过肉眼观察法来定位真正问题所在。
<script> x = 10; //alert(1); document.write("没有用var声明的变量x的值:"+x); //alert(2); </script>
2.使用专业的调试工具
不同的浏览器有不同的调试办法,本文以firefox为例来讲解如何调试
3.下载firefox
下载firefox49.rar,直接解压就可以使用了。
4.使用firefox 的调试功能
这里准备了一段故意写错的javascript代码。
点击快捷键F12,就会出现console页面。
console是控制台的意思,用于输出一些错误和调试信息。
注意: 虽然这段javascript代码有错误,但是第一次F12是看不到错误的,因为错误已经发生了,才打开了F12。 所以打开了F12之后,使用快捷键F5刷新一下当前页面,就可以看到控制台报出了错误的原因
document.write1 is not a function
这样定位问题就非常方便了。

这是一段故意写错的write方法的javascript代码 <script> x = 10; document.write1("这是一段故意写错的write方法的javascript代码"); </script>
5.console.log()
类似于 alert进行调试, firebug有一个日志输出工具console.log().
不同于alert的缺点( 弹出屏幕,阻挡所有其他操作),console.log() 只会把信息输出在console里,而不会影响用户的使用。 用户甚至意识不到console.log()的存在。
<script> x = 10; console.log("x="+x); document.write("没有用var声明的变量x的值:"+x); console.log("end"); </script> - JAVASCRIPT 基本数据类型
基本数据类型
undefine,Boolean,Number,String,null
1.声明了但未赋值
当一个变量被声明了,却没有赋值的时候,叫做 undefined
<script> var x; //声明了变量x,但是没有赋值 document.write('声明了,但是没有赋值的变量 x: '+x); </script>
2.布尔
Boolean变量有两种值,分别是true或者false
<script> var x=true; var y=false; document.write("布尔值:"+x); document.write("<br>"); document.write("布尔值:"+y); </script>
3.数字
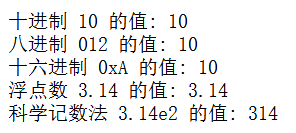
javascript中的Number可以表示十进制,八进制,十六进制整数,浮点数,科学记数法
<script> var a=10; //十进制 var b=012;//第一位是0,表示八进制 var c=0xA;//0x开头表示十六进制 var d=3.14;//有小数点表示浮点数 var e=3.14e2;//使用e的幂表示科学技术法 document.write("十进制 10 的值: "+a); document.write("<br>"); document.write("八进制 012 的值: "+b); document.write("<br>"); document.write("十六进制 0xA 的值: "+c); document.write("<br>"); document.write("浮点数 3.14 的值: "+d); document.write("<br>"); document.write("科学记数法 3.14e2 的值: "+e); document.write("<br>"); </script>
4.字符串
与java不同的是,javascript中没有字符的概念,只有字符串,所以单引号和双引号,都用来表示字符串。
<script> var x='hello '; //单引号 var y="javascript"; //双引号 document.write("单引号的字符串:"+x); document.write("<br>"); document.write("双引号的字符串:"+y); </script>
5.动态类型
变量的类型是动态的,当值是整数的时候,就是Number类型,当值是字符串的时候,就是String类型
<script> var x=10; //Number类型 document.write("此时 x的值是 "+x+" 类型是数字"); document.write("<br>"); x = "hello javascript"; //String类型 document.write("此时 x的值是 "+x+" 类型是字符串"); </script>
6.变量类型判断
使用typeof来进行判断数据类型
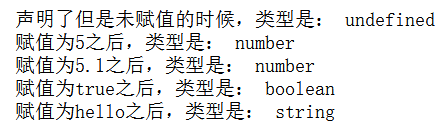
正是因为变量是动态类型的,所以无法确定当前到底是哪种类型,这个时候,就可以使用typeof来进行判断
<script> var x; document.write('声明了但是未赋值的时候,类型是: '+typeof x); document.write("<br>"); x=5; document.write('赋值为5之后,类型是: '+typeof x); document.write("<br>"); x=5.1; document.write('赋值为5.1之后,类型是: '+typeof x); document.write("<br>"); x=true; document.write('赋值为true之后,类型是: '+typeof x); document.write("<br>"); x="hello"; document.write('赋值为hello之后,类型是: '+typeof x); </script>
7.空对象/对象不存在
null表示一个对象不存在
Javascript 语言基础1(入门、script标签、注释、变量、调试办法、基本数据类型)
最新推荐文章于 2023-02-02 04:21:43 发布



























 3394
3394

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








