题述:
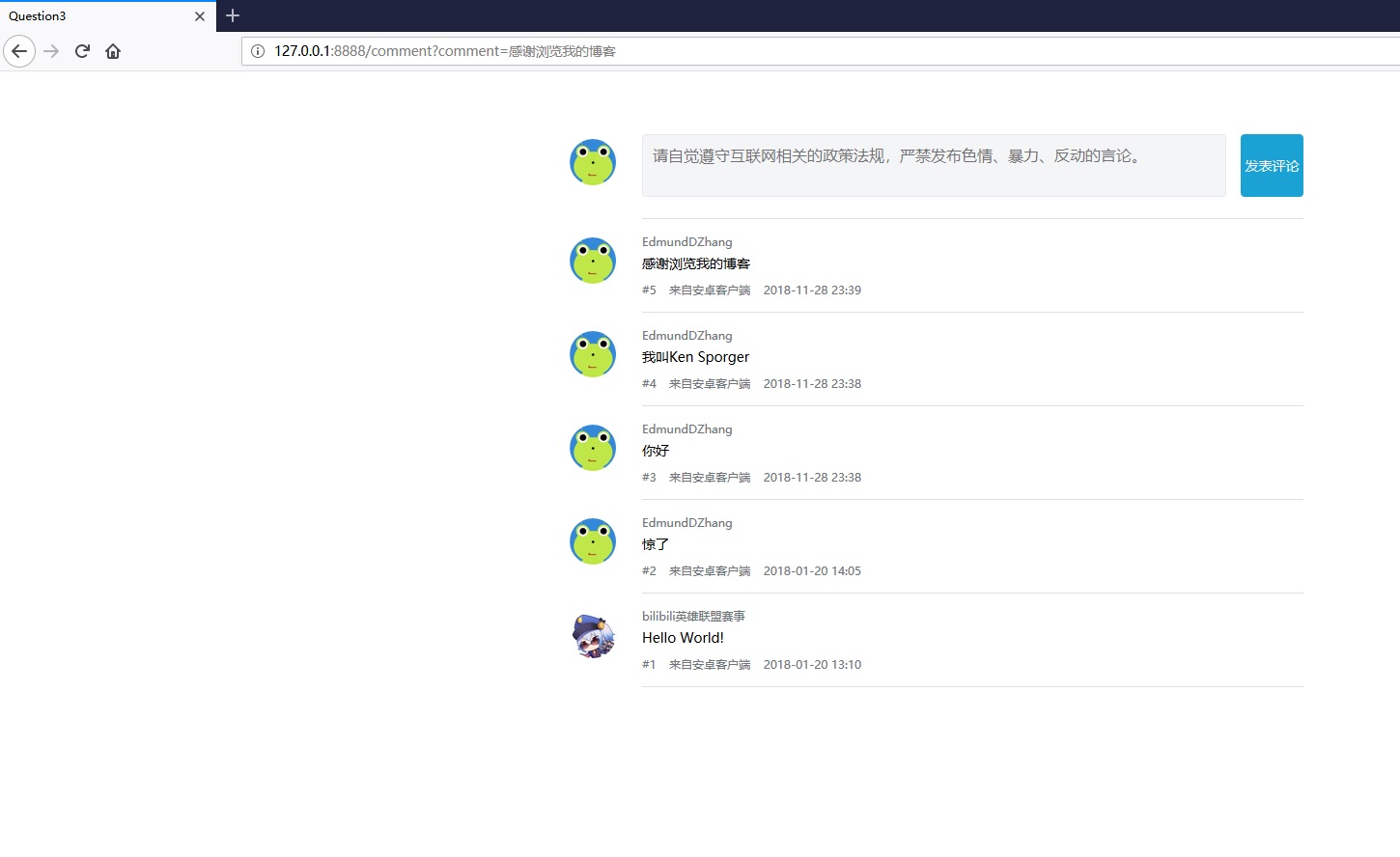
使用Node.js实现评论区功能,效果如下图。每条评论需要动态修改的部分为楼层号(如 #6),时间戳(如 2018-08-13 11:30),评论内容;昵称和客户端提示不必修改。要求将评论数据存入文件中。

实现所需的文件的目录
./Comment.js
./index.html
./records.txt
./public/avatar1.jpg
./public/avatar2.jpg
./public/main.css
index.html代码部分:
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <link rel="stylesheet" href="main.css"> 9 <title>Question3</title> 10 </head> 11 12 <body> 13 <div class="container"> 14 <div class="comment-send"> 15 <form id="commentForm" method="GET" action="http://127.0.0.1:8888/comment"> 16 <span class="comment-avatar"> 17 <img src="avatar1.jpg" alt="avatar"> 18 </span> 19 <textarea class="comment-send-input" name="comment" form="commentForm" cols="80" rows="5" placeholder="请自觉遵守互联网相关的政策法规,严禁发布色情、暴力、反动的言论。"></textarea> 20 <input class="comment-send-button" type="submit" value="发表评论"> 21 </form> 22 </div> 23 <div class="comment-list"








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 571
571











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








