最近写博客比较多,其实大多是之前的随笔,这一段整理一下,发布出来。
今天这篇文章,说一下,面对全屏的背景图片,要在固定的位置放置多个按钮的问题我的解决办法,其实很土,谈不上是技术,就是一种方法,很省力。

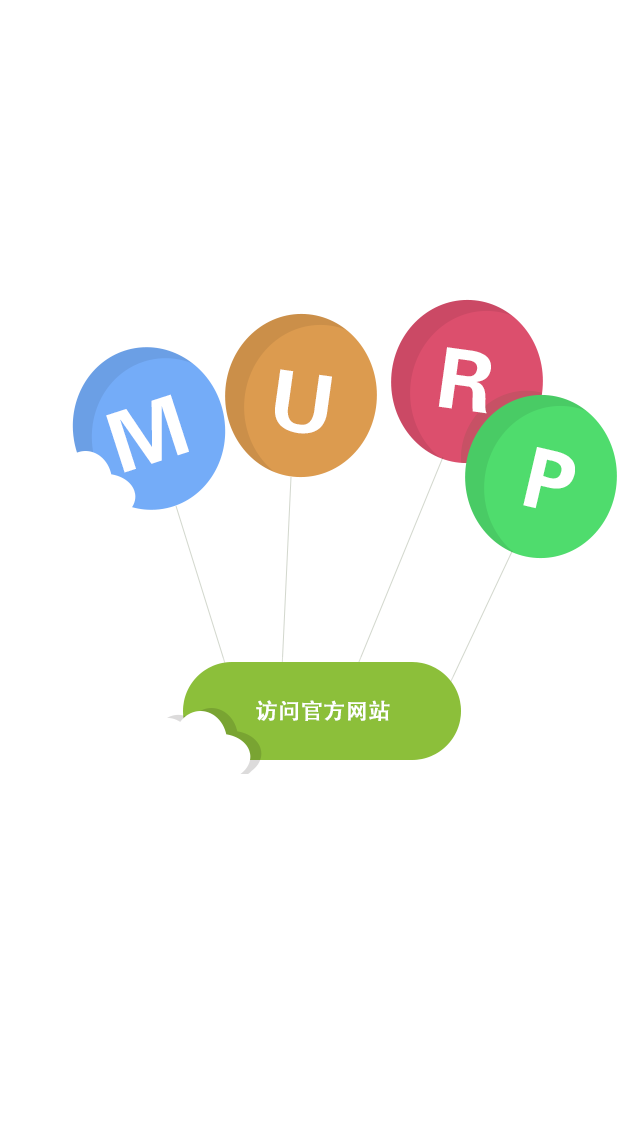
图片就是这样的。再重复一下问题:例如我要在上述全屏的背景上的 M U R P 和 访问官方网站五个地方放置五个按钮,要求适配各种型号手机。
我是这样解决的(StoryBoard):
首先:在storyBoard里面拖4个ViewController,分别设置screen size 为3.5、 4.0、 4.7、 5.5的尺寸。然后把背景图片分别设置上去,在固定的地方放置固定的按钮。
然后在使用的时候通过判断不同的屏幕尺寸,来加载不同的storyBoard,代码如下:(swift)。
1 let screenHeight = UIScreen.mainScreen().bounds.size.height 2 var storyBoards:UIStoryboard = UIStoryboard(name: "Main", bundle: nil) as UIStoryboard 3 if (screenHeight <= 480.0) { 4 5 viewCon = storyBoards.instantiateViewControllerWithIdentifier("First3.5") as! FirstViewController 6 }else if (screenHeight <= 568.0) { 7 8 viewCon = storyBoards.instantiateViewControllerWithIdentifier("First4.0") as! FirstViewController 9 }else if (screenHeight <= 667.0) { 10 11 viewCon = storyBoards.instantiateViewControllerWithIdentifier("First4.7") as! FirstViewController 12 }else if (screenHeight <= 736.0) { 13 14 viewCon = storyBoards.instantiateViewControllerWithIdentifier("First5.5") as! FirstViewController 15 } 16 17 var naviCon:MainNavigationController = MainNavigationController(rootViewController:viewCon)
这样一来,就可以全部适配了。
想看代码的小伙伴:--> github:要Demo的小伙伴看过来





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








